老师帮忙检查一下3-40的代码谢谢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
/*补充代码*/
div p.p2 span {
color: green;
}
div p.p1 span {
color: red;
}
</style>
</head>
<body>
<div id="div">
<p class="p1">
<span>权值相同,</span>就近原则
</p>
<p class="p2">
<span>权值不同,</span>哪个权值高,就用哪个
</p>
</div>
</body>
</html>搜索
复制
12
收起
正在回答
1回答
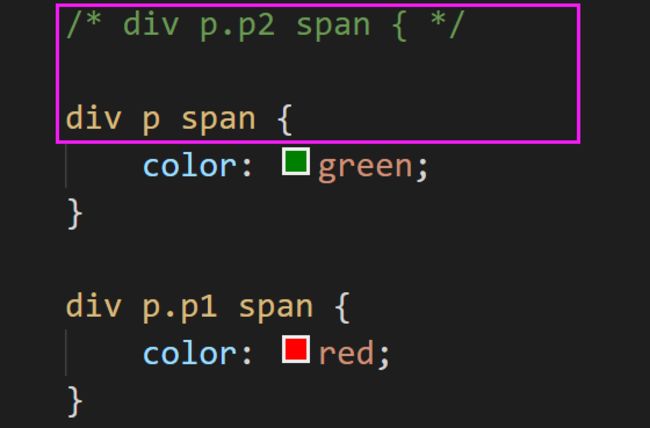
同学你好,绿色字体的选择器去掉.p2会好一些

这样没有写下面样式的时候,权值相同,两个span字体都为绿色,写下面样式后,由于权值大,第一个span字体变为红色。
祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星