正在回答 回答被采纳积分+1
1回答
好帮手慕慕子
2022-04-06 17:27:45
同学你好,猜测提到的可能是下面这种情况,示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
var lis = document.getElementsByTagName('li')
for (var i = 0; i < lis.length; i++) {
lis[i].onclick = function () {
console.log(i)
}
}
</script>
</body>
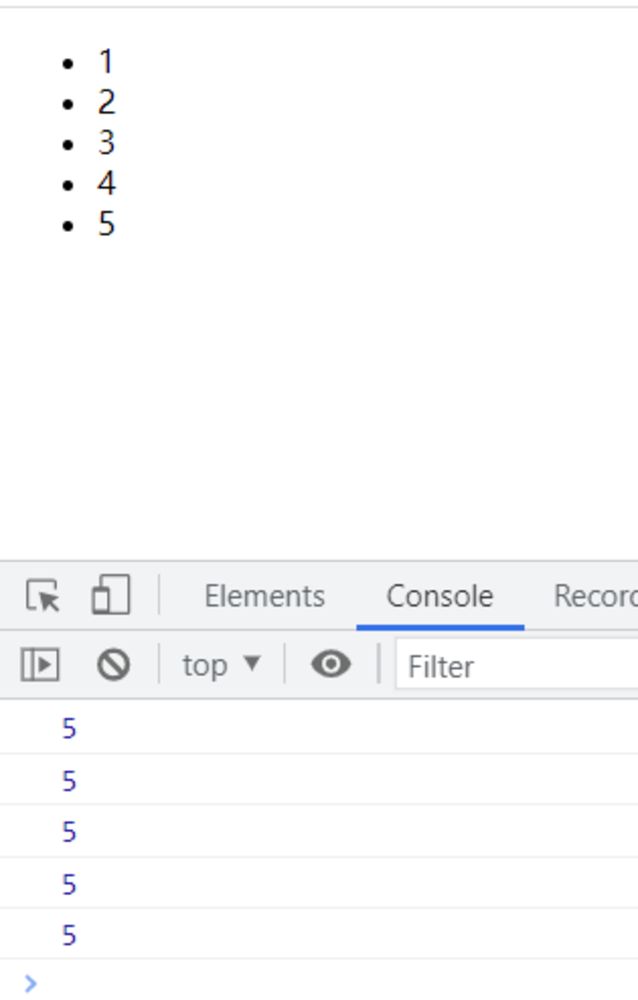
</html>点击按钮时,输出对应的索引值,但是上面代码中,不管点击哪个按钮,最终输出结果都是5。

原因:i是全局变量,for循环结束后值为5,点击按钮触发事件函数时,会沿着作用域链向外查找,找到全局作用域中的i,所以最终输出结果都是5
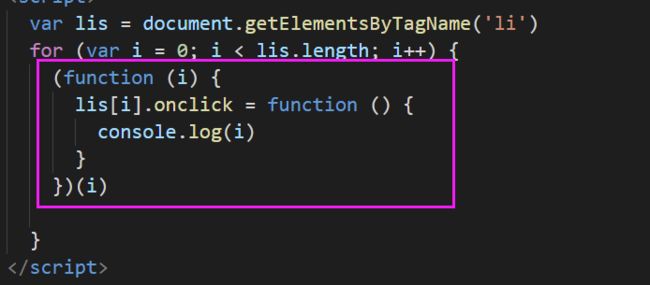
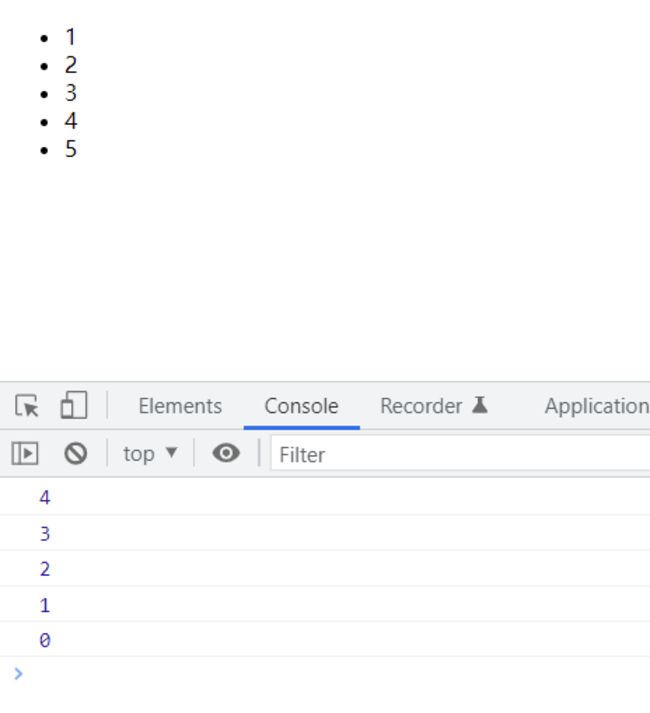
解决:利用闭包一个很重要的作用就是设置私有变量,结合匿名自执行函数,传入i值,这样每次循环时,都会形成一个函数作用域,用来保存当前的i值,那么点击按钮时,就可以沿着作用域链找到匿名自执行函数中的i值并输出。示例:


祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星