浮动与定位4-4自由编程作业提交
麻烦老师看看我做的4-4自由编程作业

以下是代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/css.css"> </head> <body> <header> <div> <div class="logo">Career Builder</div> <ol> <li>HOME</li> <li>ABOUT</li> <li>GALLERY</li> <li>FACILITY</li> <li>EVENTS</li> <li>CONTACT</li> </ol> </div> </header> </body> </html>
* {
margin: 0;
padding: 0;
}
ol, ul {
list-style:none;
}
header {
width:100%;
height: 80px;
background-color: #07cbc9;
}
header div {
width:1200px;
margin:0 auto;
color:white;
padding:16px 0;
}
header div .logo {
width:600px;
float: left;
font-size:48px;
font-family:Arial, Helvetica, sans-serif;
margin-top:-20px;
}
header div ol {
width:600px;
float: right;
}
header div ol li {
float: right;
width:80px;
font-size:16px;
margin-top:16px;
margin-left:20px;
}6
收起
正在回答
1回答
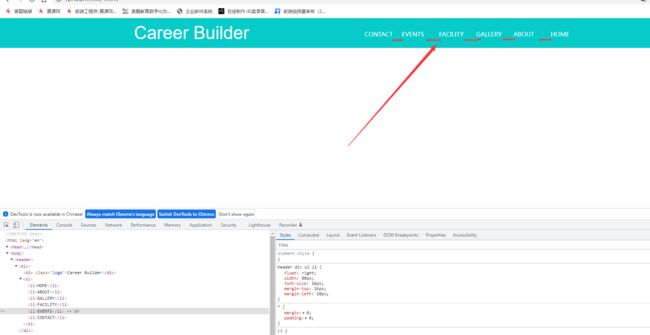
同学你好,整体是ok的,但是右侧列表写的与ui设计图上的要求不符哈,两两之间的距离总共只有20像素。

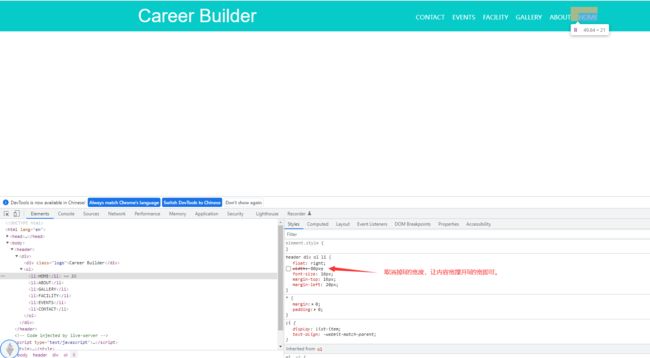
优化建议如下:

同学自己试试,祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星