浮动与定位4-10自由编程作业提交
提交浮动与定位4-10自由编程作业,请老师过目
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.main {
width: 100%;
}
.main .up, .down {
width: 100%;
float: left;
}
img, .text {
width:25%;
height: 380px;
float: left;
display:block;
}
.text {
background-color: rgb(6, 253, 253);
position: relative;
}
h3 {
margin-top:20px;
margin-left:20px;
margin-bottom:30px;
font-size:24px;
color:white;
}
.white {
margin-left:20px;
margin-bottom:20px;
font-size:16px;
color:white;
}
.gray {
margin-left:20px;
margin-bottom:30px;
font-size:14px;
color:gray;
}
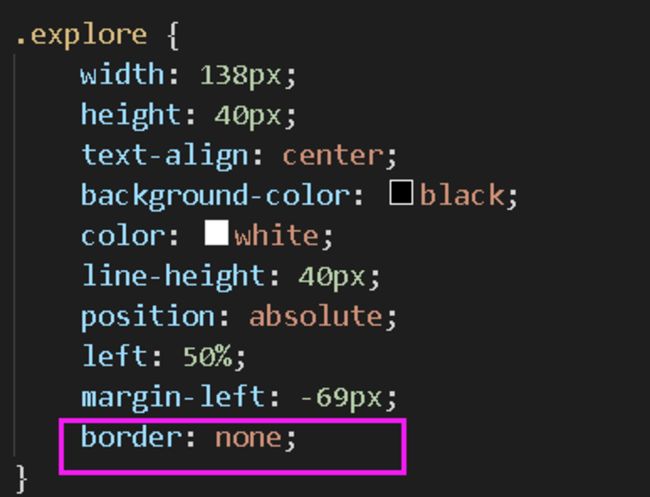
.explore {
width: 138px;
height: 40px;
text-align: center;
background-color: black;
color:white;
line-height:40px;
position: absolute;
left:50%;
margin-left:-69px;
}
</style>
</head>
<body>
<div class="main">
<div class="up">
<img src="b1.jpg" alt="">
<div class="para1 text">
<h3>Library</h3>
<div class="white">
<p>Lorem Ipsum is simply dummy text of the printing and</p>
<p>typesetting industry</p>
</div>
<div class="gray">
<p>Lorem Ipsum has been the industry's standard dummy text ever</p>
<p>since the 1500s, when an unknown printer took a gallery of type</p>
<p>and scrambled it to make a type specimen book.</p>
</div>
<input type="submit" value="EXPLORE" class="explore">
</div>
<img src="b2.jpg" alt="">
<div class="para2 text">
<h3>Library</h3>
<div class="white">
<p>Lorem Ipsum is simply dummy text of the printing and</p>
<p>typesetting industry</p>
</div>
<div class="gray">
<p>Lorem Ipsum has been the industry's standard dummy text ever</p>
<p>since the 1500s, when an unknown printer took a gallery of type</p>
<p>and scrambled it to make a type specimen book.</p>
</div>
<input type="submit" value="EXPLORE" class="explore">
</div>
</div>
<div class="down">
<div class="para3 text">
<h3>Library</h3>
<div class="white">
<p>Lorem Ipsum is simply dummy text of the printing and</p>
<p>typesetting industry</p>
</div>
<div class="gray">
<p>Lorem Ipsum has been the industry's standard dummy text ever</p>
<p>since the 1500s, when an unknown printer took a gallery of type</p>
<p>and scrambled it to make a type specimen book.</p>
</div>
<input type="submit" value="EXPLORE" class="explore">
</div>
<img src="b3.jpg" alt="">
<div class="para4 text">
<h3>Library</h3>
<div class="white">
<p>Lorem Ipsum is simply dummy text of the printing and</p>
<p>typesetting industry</p>
</div>
<div class="gray">
<p>Lorem Ipsum has been the industry's standard dummy text ever</p>
<p>since the 1500s, when an unknown printer took a gallery of type</p>
<p>and scrambled it to make a type specimen book.</p>
</div>
<input type="submit" value="EXPLORE" class="explore">
</div>
<img src="b4.jpg" alt="">
</div>
</div>
</body>
</html>2
收起
正在回答
1回答
同学你好,代码实现效果可以。
优化:按钮默认有边框,看着不美观

可以手动设置样式去掉边框

祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星