清除margin失效

清除margin为什么失效了
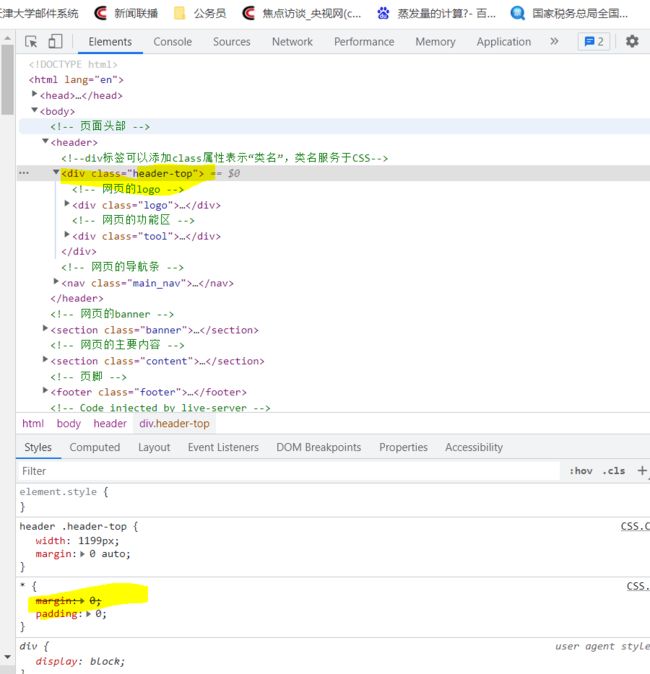
* {
margin:0;
padding:0;
}
ul,ol {
list-style: none;
}
a {
text-decoration: none;
}
body {
font: 14px/27px Helvetica;
}
/* 头部 */
header {
}
header .header-top {
width:1199px ;
margin: 0 auto;
}8
收起
正在回答 回答被采纳积分+1
1回答

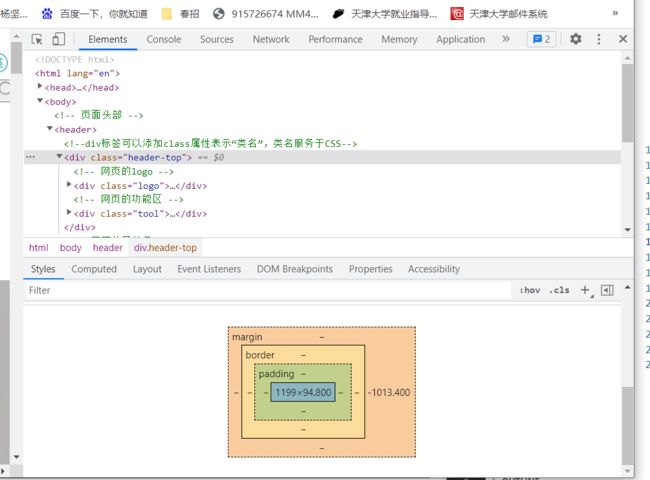
 可是margin :0 auto不居中啊
可是margin :0 auto不居中啊


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星