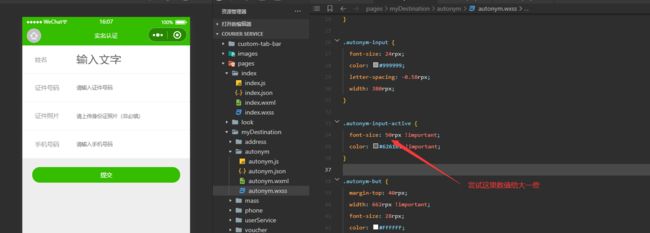
我这里实现效果好像有点问题
<!--pages/myDestination/autonym/autonym.wxml-->
<view class="autonym">
<view wx:for="{{autonymData}}" wx:key="title" class="autonym-item">
<view class="autonym-text">{{item.title}}</view>
<input class="{{(index===num&&setActive)?'autonym-input-active':''}} autonym-input" type="{{item.type}}" placeholder="{{item.placeholder}}" data-index="{{index}}" bindinput="handleInputChange" />
</view>
</view>
<button class="autonym-but">提交</button>
// pages/myDestination/autonym/autonym.js
Page({
/**
* 页面的初始数据
*/
data: {
setActive: false,
num: '',
autonymData: [{
title: '姓名',
type: 'nickname',
placeholder: '请输入姓名'
}, {
title: '证件号码',
type: 'idcard',
placeholder: '请输入证件号码'
}, {
title: '证件照片',
type: 'text',
placeholder: '请上传身份证照片(非必填)'
}, {
title: '手机号码',
type: 'number',
placeholder: '请输入手机号码'
}]
},
handleInputChange(e) {
const {
detail: {
value
}
} = e;
const {
currentTarget: {
dataset: {
index
}
}
} = e;
const that = this;
if (value) {
that.setData({
setActive: true,
num: index
})
} else {
that.setData({
setActive: false,
num: ''
})
}
}
})























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星