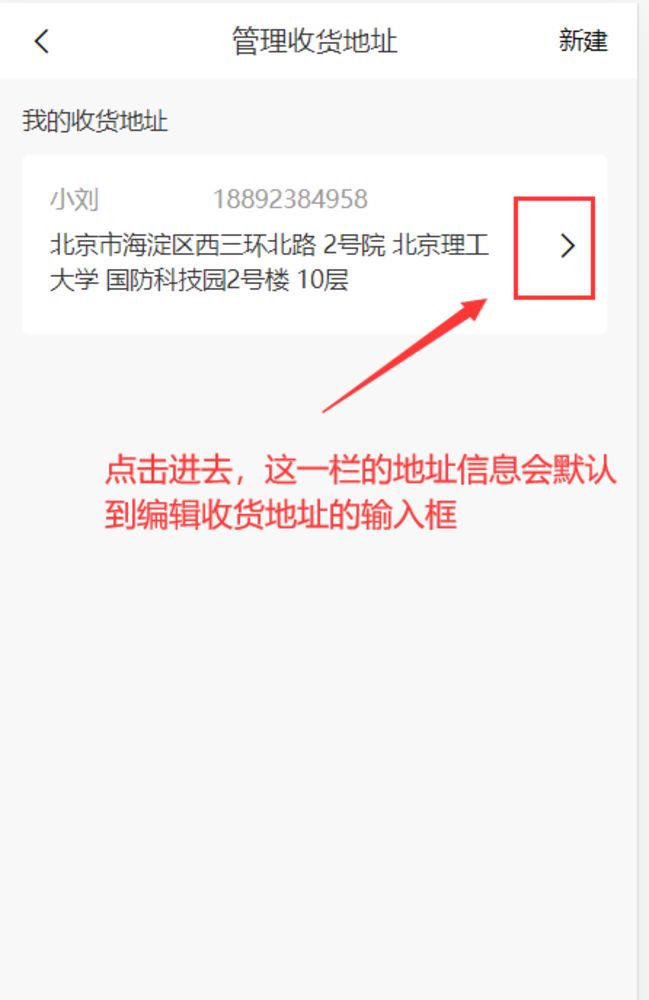
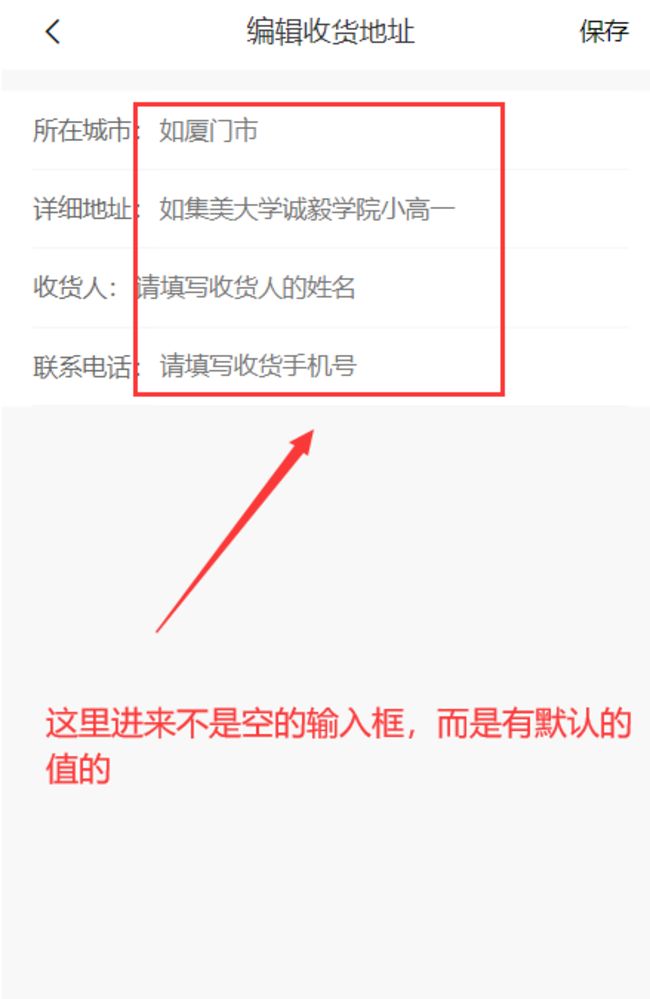
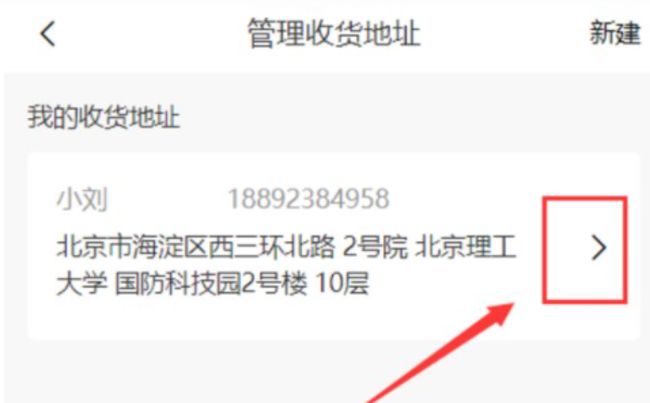
老师 想问下这个编辑地址我想要默认点进来的地址信息 要怎么处理


<template>
<div class="wrapper">
<div class="top">
<span class="iconfont top__icon"
@click="handleBackClick"></span>
<span class="top__title">编辑收货地址</span>
<span class="top__save"
@click="saveAddress">保存</span>
</div>
<form class="address">
<div class="address__same address__city">所在城市:<input type="text"
class="input"
placeholder="如厦门市"
v-model="city"></div>
<div class="address__same address__detail">详细地址:<input type="text"
class="input"
placeholder="如集美大学诚毅学院小高一"
v-model="detailAddress"></div>
<div class="address__same address__name">收货人:<input type="text"
class="input"
placeholder="请填写收货人的姓名"
v-model="name"></div>
<div class="address__same address__phone">联系电话:<input type="text"
class="input"
placeholder="请填写收货手机号"
v-model="phone"></div>
</form>
<Toast v-if="showToast"
:message="toastMessage" />
</div>
</template>
<script>
import { useRouter } from 'vue-router'
import { reactive, toRefs } from 'vue'
import { post } from '../../utils/request'
import Toast, { useToastEffect } from '../../components/Toast.vue'
// 处理编辑地址相关逻辑
const useNewAddressEffect = (changeToast) => {
const router = useRouter()
const data = reactive({
city: '',
detailAddress: '',
name: '',
phone: ''
})
const saveAddress = async () => {
try {
const { city, detailAddress, name, phone } = data
if (city === '' || detailAddress === '' || name === '' || phone === '') {
changeToast('地址、收货人、电话不能为空')
return false
} else {
const reg = /^1[3|4|5|7|8|9][0-9]\d{8}$/
if (reg.test(phone)) {
changeToast()
} else {
return changeToast('请输入正确的手机号')
}
}
const result = await post('/api/user/updateAddress', {
city: data.city,
detail_address: data.detailAddress,
name: data.name,
phone: data.phone
})
if (result?.code === 1) {
changeToast('地址更新成功成功')
setTimeout(() => {
router.push({ name: 'Address' })
}, 2000)
}
} catch (e) {
changeToast('请求失败')
}
}
const { city, detailAddress, name, phone } = toRefs(data)
return { city, detailAddress, name, phone, saveAddress }
}
// 点击回退逻辑
const useBackRouterEffect = () => {
const router = useRouter()
const handleBackClick = () => {
router.back()
}
return handleBackClick
}
export default {
name: 'UpdateAddress',
components: { Toast },
setup () {
const handleBackClick = useBackRouterEffect()
const { showToast, toastMessage, changeToast } = useToastEffect()
const { city, detailAddress, name, phone, saveAddress } = useNewAddressEffect(changeToast)
return { handleBackClick, showToast, toastMessage, city, detailAddress, name, phone, saveAddress }
}
}
</script>
<style lang="scss" scoped>
@import "../../style/viriables.scss";
.wrapper {
overflow-y: auto;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #f8f8f8;
}
.top {
position: relative;
height: 0.44rem;
line-height: 0.44rem;
background: $bgColor;
margin-bottom: 0.12rem;
&__icon {
font-size: 0.22rem;
position: absolute;
left: 0.18rem;
}
&__title {
font-size: 0.16rem;
color: $content-fontcolor;
position: absolute;
left: 50%;
margin-left: -0.48rem;
}
&__save {
font-size: 0.14rem;
position: absolute;
right: 0.18rem;
}
}
.address {
box-sizing: border-box;
background: $bgColor;
padding: 0 0.18rem;
&__same {
height: 0.44rem;
line-height: 0.44rem;
border-bottom: 0.01rem solid $content-bgColor;
font-size: 0.14rem;
color: $medium-fontColor;
display: flex;
}
.input {
flex: 1;
border-style: none;
outline: medium;
}
}
</style>



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星