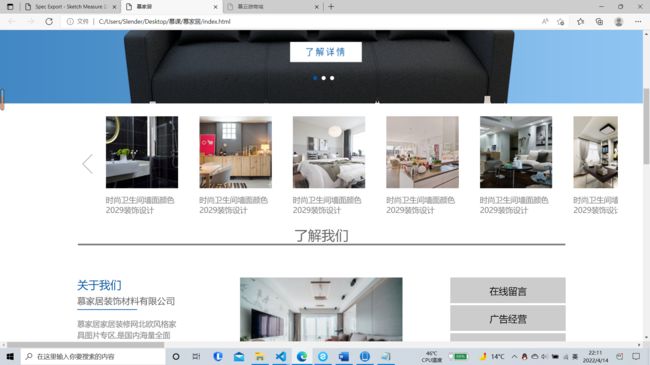
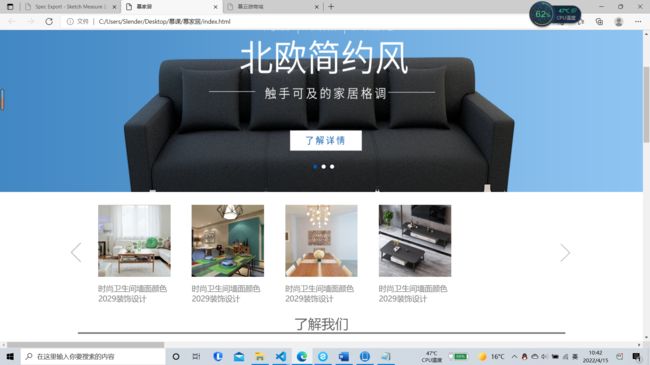
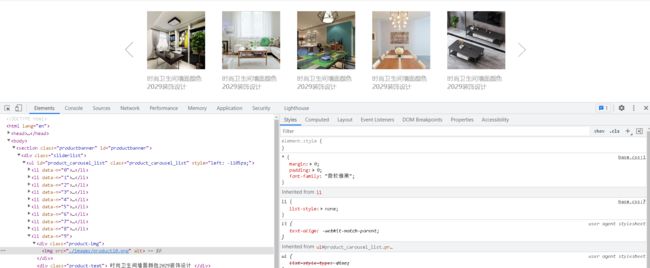
老师解答一下问题:商品区轮播图右按钮旁一直有图片,而且点击右按钮点到最后一张再点就是空白,不能到最后一张停下
css:/* 商品区轮播图 */
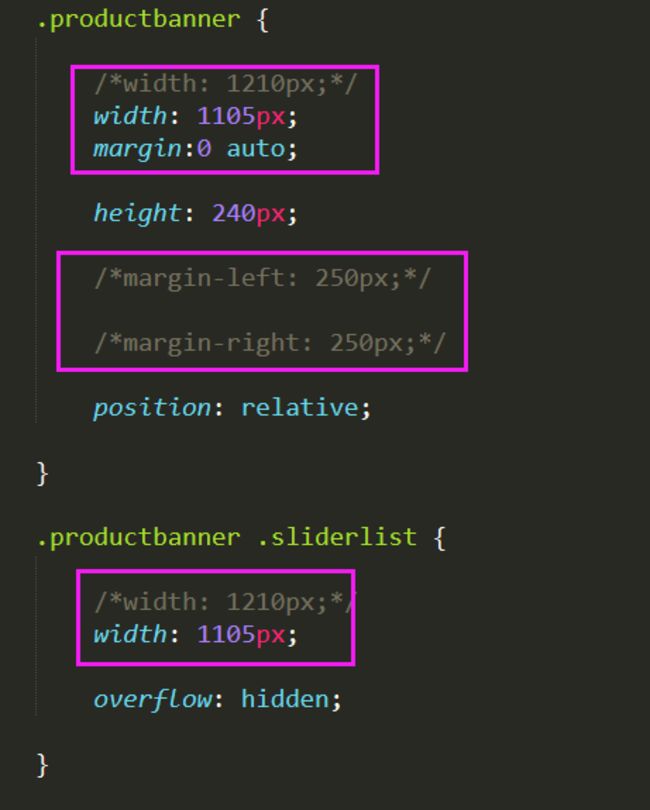
.productbanner {
width: 1210px;
height: 240px;
margin-left: 250px;
margin-right:250px;
position: relative;
}
.productbanner .sliderlist{
width: 1210px;
overflow: hidden;
}
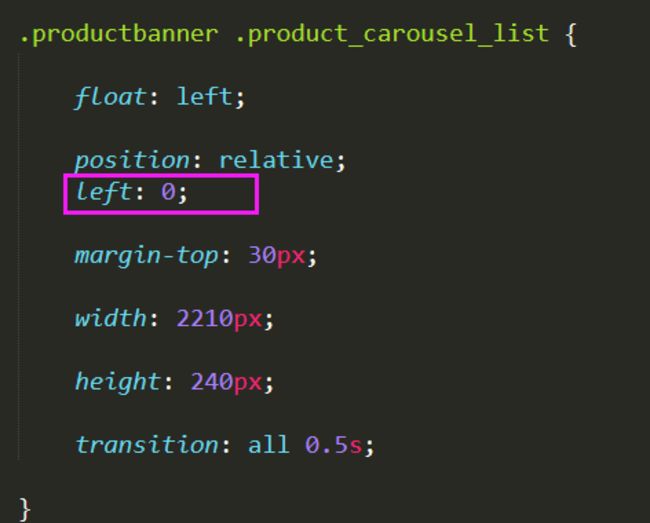
.productbanner .product_carousel_list{
float: left;
position: relative;
margin-top: 30px;
width: 2210px;
height: 240px;
transition: all 0.5s;
}
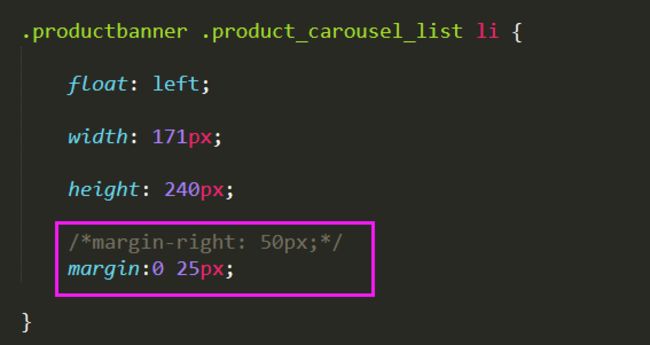
.productbanner .product_carousel_list li{
float: left;
width: 171px;
height: 240px;
margin-right: 50px;
}
.productbanner .product_carousel_list li .product-img{
width: 171px;
height: 176px;
margin-bottom: 10px;
}
.productbanner .product_carousel_list li .product-text{
font-size: 18px;
color: #838383;
}
.productbanner .product_carousel_list li:last-child{
margin-right:0;
}
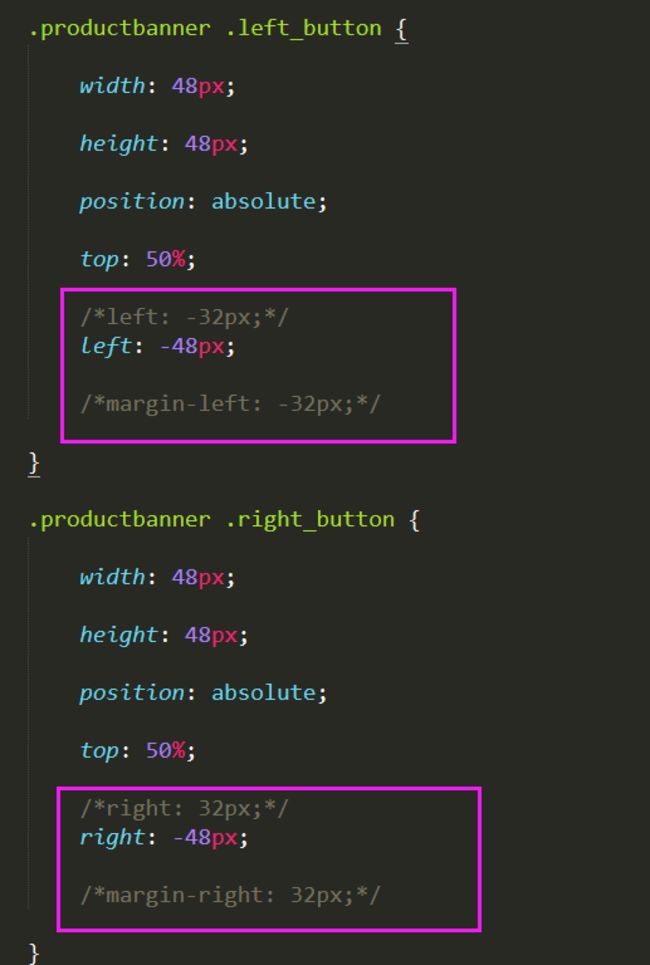
.productbanner .left_button{
width: 48px;
height: 48px;
position: absolute;
top: 50%;
left: -32px;
margin-left: -32px;
}
.productbanner .right_button{
width: 48px;
height: 48px;
position: absolute;
top: 50%;
right: 32px;
margin-right: 32px;
}
JS代码
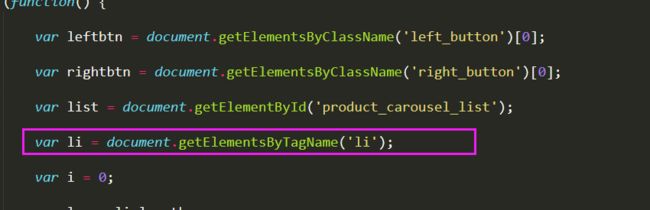
(function(){
var leftbtn=document.getElementsByClassName('left_button')[0];
var rightbtn=document.getElementsByClassName('right_button')[0];
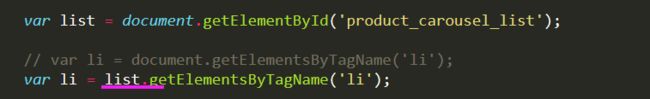
var list=document.getElementById('product_carousel_list');
var li=document.getElementsByTagName('li');
var i=0;
var len=li.length;
leftbtn.addEventListener('click',function(){
if(i==0){
return;
}
i--;
list.style.left=-i*221+'px';
})
rightbtn.addEventListener('click',function(){
if(i==len-5){
return;
}
i++;
list.style.left=-i*221+'px';
})
})()
H5代码
<section class="productbanner" id="productbanner">
<div class="sliderlist">
<ul id="product_carousel_list" class="product_carousel_list">
<li data-n="0">
<div class="product-img">
<img src="./images/product01.png" alt="">
</div>
<div class="product-text">
时尚卫生间墙面颜色2029装饰设计
</div>
</li>
<li data-n="1">
<div class="product-img">
<img src="./images/product02.png" alt="">
</div>
<div class="product-text">
时尚卫生间墙面颜色2029装饰设计
</div>
</li>
<li data-n="2">
<div class="product-img">
<img src="./images/product03.png" alt="">
</div>
<div class="product-text">
时尚卫生间墙面颜色2029装饰设计
</div>
</li>
<li data-n="3">
<div class="product-img">
<img src="./images/product04.png" alt="">
</div>
<div class="product-text">
时尚卫生间墙面颜色2029装饰设计
</div>
</li>
<li data-n="4">
<div class="product-img">
<img src="./images/product05.png" alt="">
</div>
<div class="product-text">
时尚卫生间墙面颜色2029装饰设计
</div>
</li>
<li data-n="5">
<div class="product-img">
<img src="./images/product06.png" alt="">
</div>
<div class="product-text">
时尚卫生间墙面颜色2029装饰设计
</div>
</li>
<li data-n="6">
<div class="product-img">
<img src="./images/product07.png" alt="">
</div>
<div class="product-text">
时尚卫生间墙面颜色2029装饰设计
</div>
</li>
<li data-n="7">
<div class="product-img">
<img src="./images/product08.png" alt="">
</div>
<div class="product-text">
时尚卫生间墙面颜色2029装饰设计
</div>
</li>
<li data-n="8">
<div class="product-img">
<img src="./images/product09.png" alt="">
</div>
<div class="product-text">
时尚卫生间墙面颜色2029装饰设计
</div>
</li>
<li data-n="9">
<div class="product-img">
<img src="./images/product10.png" alt="">
</div>
<div class="product-text">
时尚卫生间墙面颜色2029装饰设计
</div>
</li>
</ul>
</div>
<div class="left_button"><img src="./images/prev.png"></div>
<div class="right_button"><img src="./images/next.png"></div>
</section>




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星