请老师看下,关于两个右按钮的问题。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/mucss.css"> </head> <body> <header> <div class="h-top"> <div class="center-wrap tel clearfix"><span>服务热线:<a href="javascript:;">400-8888-888</a></span></div> </div> <div class="h-down"> <div class="logo-nav center-wrap clearfix"> <h1 class="title">慕家居</h1> <ul class="nav-list"> <li> <a href="javascript:;">网站首页 <div class="nav-icon"></div> </a> </li> <li> <a href="javascript:;">关于我们 <div class="nav-icon"></div> </a> </li> <li> <a href="javascript:;">服务建设 <div class="nav-icon"></div> </a> </li> <li> <a href="javascript:;">产品中心 <div class="nav-icon"></div> </a> </li> <li> <a href="javascript:;">服务大厅 <div class="nav-icon"></div> </a> </li> </ul> <div class="sousou"> <input type="text" placeholder="请输入搜索内容"> <a href="javascript:;" class="iconfont"></a> </div> </div> </div> </header> <!-- 中间内容 --> <section id="centent-content"> <!-- banner部分 --> <section class="banner" id="banner"> <img src="img/banner01.png" alt="" data-n="1"> <div class="b-icon" id="b-icon"> <ul id="b_ul"> <li data-n="1" class="blue"><a href="javascript:;"></a></li> <li data-n="2"><a href="javascript:;"></a></li> <li data-n="3"><a href="javascript:;"></a></li> </ul> </div> </div> </section> <!-- 五图滚动 --> <section class="five-img "> <div class="five-img-box center-wrap public"> <div class="f-box center-wrap " id="f-box"> <ul id="f_ul"> <li> <a href="javascript:;"> <img src="img/product01.png" alt=""> <p class="f-font">时尚卫生间墙面颜色 2029装饰设计</p> </a> </li> <li> <a href="javascript:;"> <img src="img/product02.png" alt=""> <p class="f-font">现代北欧风格厨房装 2029饰效果图</p> </a> </li> <li> <a href="javascript:;"> <img src="img/product03.png" alt=""> <p class="f-font">现代时尚北欧风格卧 2029室装饰画</p> </a> </li> <li> <a href="javascript:;"> <img src="img/product04.png" alt=""> <p class="f-font">130平简约现代北欧 2029风格装修</p> </a> </li> <li> <a href="javascript:;"> <img src="img/product05.png" alt=""> <p class="f-font">现代北欧风格小客厅 2029装修设计</p> </a> </li> </ul> </div> <a href="javascript:;" class="prev" id="f_left"></a> <a href="javascript:;" class="next" id="f_right"></a> </div> </section> <!-- 了解我们 --> <section class="clearfix"> <div class="our-box center-wrap public"> <h2 class="our-title">了解我们<span class="left-border"></span><span class="right-border"></span></h2> <div class="our-left"> <h3>关于我们</h3> <dl> <dt>慕家居装饰材料有限公司</dt> <dd>慕家居家居装修网北欧风格家 具图片专区,是国内海量全面的 高质量北欧风格家具图片库…</dd> </dl> <a href="javascript:;">了解更多</a> </div> <div class="our-center"> <img src="img/aboutus.png" alt=""> </div> <div class="our-right"> <ul> <li><a href="javascript:;">在线留言</a></li> <li><a href="javascript:;">广告经营</a></li> <li><a href="javascript:;">网络咨询</a></li> </ul> </div> </div> </section> <!-- 精品推荐 --> <section class="jptj"> <div class="jptj-box center-wrap public"> <h2 class="jptj-title">精品推荐</h2> <div class="jptj-img"> <div class="jptj-imgUlBox center-wrap "> <ul id="jptj-imgUl"> <li> <a href="javascript:;"> <img src="img/jptj1.png" alt=""> <div class="img-name">轻奢风格样板房客厅色彩搭配装修设计</div> </a> </li> <li> <a href="javascript:;"> <img src="img/jptj2.png" alt=""> <div class="img-name">简约美式风格卧室衣柜设计</div> </a> </li> <li> <a href="javascript:;"> <img src="img/jptj3.png" alt=""> <div class="img-name">轻奢风格L型厨房装修设计</div> </a> </li> </ul> </div> <a href="javascript:;" class="prev icon" id="jptjLeft"></a> <a href="javascript:;" class="next icon" id="jptjRight"></a> </div> </div> </section> <!-- 新闻中心 --> <section class="news"> <div class="news-box center-wrap public clearfix"> <h2 class="our-title">新闻中心<span class="left-border"></span><span class="right-border"></span></h2> <ul> <li> <dl> <dt>最新招标</dt> <dd><a href="javascript:;">重庆业主要求:一居室的户型,想把阳台利用起来,改成一室 一厅的户型,业主表示已经请朋友把以前的装修敲了,现在基本是毛坯的状态……</a></dd> </dl> <span>01</span> </li> <li> <dl> <dt>装修日记</dt> <dd><a href="javascript:;">终于在北京四环里贷款买了套两居室二手房,还是很欣喜的, 为了装好它,我可真是费了心了,毕竟是自己以后的小家,所以我真是没少操心……</a></dd> </dl> <span>02</span> </li> <li> <dl> <dt>装修百科</dt> <dd><a href="javascript:;">买房之后,无论是毛坯房还是留下二手房,很多业主都会选择进行装修。 装修可以为你带来一个你喜欢的房屋,同时满足你需要的生活方式……</a></dd> </dl> <span>03</span> </li> <li> <dl> <dt>热门搜索</dt> <dd><a href="javascript:;">选择防盗门最重要的就是工艺质量:应特别注意检查有无焊接缺陷,诸如开焊、 未焊、漏焊等现象。看门扇与门框的配合是否密实,间隙是否均匀……</a></dd> </dl> <span>04</span> </li> </ul> </div> </section> </section> <footer> <div class="foot-box "> <div class="foot-top center-wrap"> <h3>慕家居</h3> <ul> <li>咨询电话: 010-88888888</li> <li>公司网址: <a href="javascript:;">www.imooc.com</a></li> <li>邮箱: <a href="javascript:;">KEFU@IMOOC.com</a></li> </ul> </div> <div class="foot-down center-wrap"> <span class="foot-copy">Copyright © 2020 imooc.com All Rights Reserved | 京ICP备 </span> </div> </div> </footer> </body> <script src="js/muhouse.js"></script> </html>
(function(){
//自动轮播
var banner=document.getElementById('banner');
var bannerImg=banner.querySelector('img');
var num=1;
var timer;
function bannerFun(){
num++;
if(num>3){
num=1;
}
bannerImg.src="img/banner0"+num+".png";
icons();
}
timer = setInterval(bannerFun,1200);
//清除定时器
banner.onmouseenter=function(){
clearInterval(timer);
}
banner.onmouseleave=function(){
clearInterval(timer);
timer = setInterval(bannerFun,1200);
}
//小圆点
var b_icon=document.getElementById('b-icon');
var lis=document.querySelectorAll('li[data-n]');
b_icon.onclick=function(e){
if(e.target.tagName.toLowerCase()=='li'){
var n = e.target.getAttribute('data-n');
num=n;
bannerImg.src="img/banner0"+n+".png";
icons();
}
}
function icons(){
for(var i=0;i<lis.length;i++){
lis[i].className='';
}
lis[num-1].className='blue';
}
//---------------------------------------------------------
//五图特效
var f_box=document.getElementById('f-box');
var f_ul=document.getElementById('f_ul');
var f_lis=f_ul.querySelectorAll('li');
var f_left=document.getElementById('f_left');
var f_right=document.getElementById('f_right');
var f_num=0;
var lock=true;
for(var i=0;i<f_lis.length;i++){
var copyUl=f_lis[i].cloneNode(true);
f_ul.appendChild(copyUl);
}
//左按钮
f_left.onclick=function(){
if(!lock) return;
lock=false;
f_num++;
f_ul.style.left=f_num*-221+'px';
f_ul.style.transition='all .5s linear 0s';
if(f_num>5){
f_num=1;
f_ul.style.left=0;
f_ul.style.transition='none';
setTimeout(function(){
f_ul.style.transition='all .5s linear 0s';
f_ul.style.left=f_num*-221+'px';
},0)
}
setTimeout(function(){
lock=true;
},1000)
}
//右按钮
f_right.onclick=function(){
if(!lock) return;
lock=false;
// f_ul.style.transition='all .5s linear 0s';
// f_ul.style.left=f_num*-221+'px';
if(f_num==0){
f_ul.style.transition='none';
f_ul.style.left=5*-221+'px';
f_num=5;
}
f_num--;
setTimeout(function(){
f_ul.style.transition='all .5s linear 0s';
f_ul.style.left=f_num*-221+'px';
},0)
setTimeout(function(){
lock=true;
},1000)
}
//---------------------------------------------------------
//精品推荐
var jptj_imgUl=document.getElementById('jptj-imgUl');
var jptj_lis=jptj_imgUl.querySelectorAll('li');
var jptjLeft=document.getElementById('jptjLeft');
var jptjRight=document.getElementById('jptjRight');
var jptjNum=0;
for(var i=0;i<jptj_lis.length;i++){
var lisClone=jptj_lis[i].cloneNode(true);
jptj_imgUl.appendChild(lisClone);
}
//左按钮
jptjLeft.onclick=function(){
if(!lock) return;
lock=false;
jptjNum++;
jptj_imgUl.style.left=jptjNum*-368+'px';
jptj_imgUl.style.transition='all .5s linear 0s';
if(jptjNum>3){
jptjNum=1;
jptj_imgUl.style.left=0;
jptj_imgUl.style.transition='none';
setTimeout(function(){
jptj_imgUl.style.left=jptjNum*-368+'px';
jptj_imgUl.style.transition='all .5s linear 0s';
},0)
}
setTimeout(function(){
lock=true;
},1000)
}
//右按钮
jptjRight.onclick=function(){
if(!lock) return;
lock=false;
// jptj_imgUl.style.transition='all .5s linear 0s';
// jptj_imgUl.style.left=jptjNum*-368+'px';
if(jptjNum==0){
jptj_imgUl.style.transition='none';
jptj_imgUl.style.left=3*-368+'px';
jptjNum=3;
}
jptjNum--
setTimeout(function(){
jptj_imgUl.style.transition='all .5s linear 0s';
jptj_imgUl.style.left=jptjNum*-368+'px';
},0)
setTimeout(function(){
lock=true;
},1000)
}
})()/* 公共部分 */
.public h2{
text-align: center;
color: #696868;
font-size: 32px;
padding-bottom: 76px;
position: relative;
width: 1200px;
height: 42px;
}
.public h2::before{
content: 'about us';
color: #9B9B9B;
font-size: 18px;
position: absolute;
top:44px;
left: 50%;
margin-left:-38px;
width: 76px;
/* padding-bottom: 11px;
border-bottom: 1px solid #0058AA; */
}
.public h2::after{
content: '';
width: 94px;
height: 1px;
position: absolute;
background-color:#0058AA ;
bottom:41px;
left: 50%;
margin-left:-47px;
}
.public h2 .left-border,.right-border{
width: 535px;
height: 42px;
border-bottom:1px solid #808080;
position: absolute;
}
.public h2 .left-border{
left:0;
}
.public h2 .right-border{
right:0;
}
.public .prev{
left:0;
background: url(../img/img.png) no-repeat -91px -109px;
}
.public .prev:hover{
background-position:-4px -107px ;
}
.public .next{
right:0;
background: url(../img/img.png) no-repeat -33px -18px;
}
.public .next:hover{
background-position: -121px -18px;
}
/* ------------------------------------------------------------------------------------------------------ */
header .h-top{
height: 40px;
background-color: #0058AA;
min-width: 1200px;
}
header .h-top .tel>span{
float: right;
line-height: 40px;
font-size: 18px;
color: #fff;
}
header .h-top .tel>span>a{
color: #fff;
}
header .h-down{
height: 121px;
position: relative;
}
header .h-down>.logo-nav{
position: relative;
}
header .h-down>.logo-nav>h1{
float: left;
font-size: 64px;
color: #0058AA;
cursor: pointer;
line-height:121px ;
margin-right: 75px;
}
header .h-down>.logo-nav>.nav-list{
height: 121px;
}
header .h-down>.logo-nav>.nav-list>li{
float: left;
margin-right: 61px;
padding-top:90px;
position: relative;
}
header .h-down>.logo-nav>.nav-list>li>a>div{
width: 34px;
height: 34px;
position: absolute;
top:19px;
left: 50%;
margin-left:-25px;
padding:8px;
background: url(../img/h1.png) no-repeat center center;
transform: scale(1);
border-radius: 50%;
}
header .h-down>.logo-nav>.nav-list>li>a>div:hover{
animation: sca .5s linear 0s infinite alternate;
background-color: #0058AA;
}
header .h-down>.logo-nav>.nav-list>li:nth-child(2)>a>div{
background-image: url(../img/h2.png);
}
header .h-down>.logo-nav>.nav-list>li:nth-child(3)>a>div{
background-image: url(../img/h3.png);
}
header .h-down>.logo-nav>.nav-list>li:nth-child(4)>a>div{
background-image: url(../img/h4.png);
}
header .h-down>.logo-nav>.nav-list>li:nth-child(5)>a>div{
background-image: url(../img/h5.png);
}
header .h-down>.logo-nav>.nav-list>li>a>div:hover{
background-image: url(../img/h1-1.png);
}
header .h-down>.logo-nav>.nav-list>li>a>div:hover{
background-image: url(../img/h1-1.png);
}
header .h-down>.logo-nav>.nav-list>li:nth-child(2)>a>div:hover{
background-image: url(../img/h2-2.png);
}
header .h-down>.logo-nav>.nav-list>li:nth-child(3)>a>div:hover{
background-image: url(../img/h3-3.png);
}
header .h-down>.logo-nav>.nav-list>li:nth-child(4)>a>div:hover{
background-image: url(../img/h4-4.png);
}
header .h-down>.logo-nav>.nav-list>li:nth-child(5)>a>div:hover{
background-image: url(../img/h5-5.png);
}
@keyframes sca{
from{
transform: scale(1);
}
to{
transform: scale(1.1);
}
}
header .h-down>.logo-nav>.nav-list>li>a{
font-size: 16px;
color: #545454;
}
header .h-down>.logo-nav>.nav-list>li:last-child{
margin-right: 0;
}
header .h-down>.logo-nav>.sousou{
width: 229px;
height: 38px;
border: 1px #D3D3D3 solid;
background-color: #0058AA;
position: absolute;
right: 48px;
bottom: 33px;
}
header .h-down>.logo-nav>.sousou>input{
width: 229px;
height: 38px;
outline: none;
text-indent:1em;
border: none;
}
header .h-down>.logo-nav>.sousou>a{
position: absolute;
right: -49px;
width: 48px;
height: 40px;
font-size: 33px;
color: #fff;
background-color: #0058AA;
bottom:-1px;
text-align: center;
line-height: 39px;
}
/* banner */
.banner{
margin-bottom:39px;
position: relative;
cursor: pointer;
}
.banner>img{
min-width:1200px;
display: block;
width: 100%;
}
.banner .b-icon{
width: 54px;
height: 10px;
position: absolute;
bottom:50px;
left:50%;
margin-left: -27px;
}
.banner .b-icon>ul>li{
float: left;
background-color: #fff;
margin-right:12px;
width: 10px;
height: 10px;
border-radius: 50%;
}
.banner .b-icon>ul>li{
background-color: #fff;
}
.banner .b-icon>ul>li.blue{
background-color: #0058AA;
}
.banner .b-icon>ul>li:last-child{
margin-right: 0;
}
/* 五图 */
.five-img{
position: relative;
}
.five-img .f-box>ul{
/* margin-left: 73px; */
position: absolute;
left:0;
width: 2200px;
transition: all .5s linear 0s;
}
.five-img .f-box>ul>li{
float: left;
width: 171px;
margin-right:50px;
}
/* .five-img .f-box>ul>li:last-child{
margin-right:0px;
} */
.five-img .f-box>ul>li:last-child{
margin-right: 0;
}
.five-img .f-box>ul>li>a{
color: #838383;
font-size: 18px;
}
.five-img .f-box>ul>li>a>p{
margin-top:11px;
}
.five-img .f-box{
height: 234px;
position: relative;
margin-bottom: 32px;
width: 1056px;
overflow: hidden;
}
.five-img .five-img-box .prev,.next{
width: 48px;
height: 48px;
position: absolute;
top:50%;
margin-top:-24px;
}
.five-img .five-img-box .prev{
left:0px;
}
.five-img .five-img-box .next{
right:0px;
}
.five-img-box{
width: 1200px;
position: relative;
}
/* 了解我们 */
.our-box{
height: 456px;
}
.our-box>div{
float: left;
}
.our-box>div{
width: 400px;
height: 256px;
}
.our-box .our-left{
padding-right: 147px;
box-sizing: border-box;
}
.our-box .our-left h3{
color: #0058AA ;
font-size: 26px;
}
.our-box .our-left>dl>dt{
color: #5A5A5A;
font-size: 21px;
position: relative;
margin-bottom: 24px;
}
.our-box .our-left>dl>dt::before{
content: '';
width: 142px;
border-bottom: 4px solid #0058AA;
position: absolute;
bottom:-8px;
}
.our-box .our-left>dl>dd{
color: #7B7C7C;
font-size: 18px;
margin-bottom: 27px;
}
.our-box .our-left>a{
width: 130px;
height: 38px;
background-color: #0058AA;
display: block;
color: #fff;
font-size: 18px;
text-align: center;
line-height: 38px;
}
@keyframes our{
10%{
transform:rotate(10deg);
}
50%{
transform:rotate(-10deg) ;
}
100%{
transform:rotate(10deg) ;
}
}
.our-box .our-left>a:hover{
animation: our 1.5s linear 0s infinite alternate;
}
.our-box .our-center{
overflow: hidden;
}
.our-box .our-center>img{
transition:transform .5s linear 0s ;
}
.our-box .our-center>img:hover{
transform: scale(1.1);
}
.our-box .our-right>ul>li>a{
width: 273px;
height: 61px;
background-color: #CCCCCC;
margin-top: 10px;
float: right;
padding:10px 0px 10px 89px;
box-sizing: border-box;
position: relative;
color: #fff;
font-size: 22px;
transition:background-color .5s linear 0s ;
}
.our-box .our-right>ul>li>a::before{
content: 'on-line message';
font-size: 12px;
color: #fff;
position: absolute;
text-align: center;
bottom:10px;
}
.our-box .our-right>ul>li>a:hover{
background-color: #0058AA;
}
.our-box .our-right>ul>li:nth-child(2)>a::before{
content: 'Advertising management';
}
.our-box .our-right>ul>li:nth-child(3)>a::before{
content: 'Network consultation';
}
.our-box .our-right>ul>li>a::after{
content: '';
position: absolute;
width: 40px;
height: 34px;
background-color: darkturquoise;
left:30px;
top:14px;
background: url(../img/our.png) no-repeat -163px 0;
}
.our-box .our-right>ul>li:nth-child(2)>a::after{
background-position: -331px 0;
}
.our-box .our-right>ul>li:nth-child(3)>a::after{
background-position: 0 0;
}
/* 精品推荐 */
.jptj{
height: 590px;
background-color: #EFF0F4;
margin-bottom:82px;
}
.jptj-box{
height: 590px;
padding:70px 0 68px 0;
box-sizing: border-box;
position: relative;
}
.jptj-box>h2::before{
content: 'Boutique recommendation';
width: 232px;
margin-left:-116px;
}
.jptj-box .jptj-img>.jptj-imgUlBox{
width: 1081px;
height: 326px;
/* background-color: blue; */
position: relative;
overflow: hidden;
}
.jptj-box .jptj-img>.jptj-imgUlBox>ul{
position: absolute;
left:0;
width: 2185px;
}
.jptj-box .jptj-img>.jptj-imgUlBox>ul>li{
float: left;
}
.jptj-box .jptj-img>.jptj-imgUlBox>ul>li>a>img{
display: block;
}
.jptj-box .jptj-img>.jptj-imgUlBox>ul>li>a{
float: left;
width: 345px;
height: 326px;
margin-right: 23px;
position: relative;
overflow: hidden;
}
.jptj-box .jptj-img>.jptj-imgUlBox>ul>li:last-child a{
margin-right: 0px;
}
.jptj-box .jptj-img>.jptj-imgUlBox>ul>li>a>div{
width: 345px;
height: 45px;
background-color:rgba(0,0,0,0.50);
line-height: 45px;
color: #fff;
font-size: 16px;
position: absolute;
bottom: -45px;
overflow: hidden;
transition: bottom .5s linear 0s;
text-indent: 1em;
}
.jptj-box .jptj-img>.jptj-imgUlBox>ul>li>a:hover .img-name{
bottom:0;
}
.jptj-box .jptj-img{
position: relative;
height: 326px;
}
.jptj-box .jptj-img>a.icon{
width: 48px;
height: 48px;
position: absolute;
top:50%;
margin-top:-24px;
}
/* 新闻中心 */
.news-box{
height: 463px;
}
.news-box>h2::before{
content: 'press center';
width: 106px;
margin-left: -53px;
}
.news-box>ul>li{
width: 503px;
height: 109px;
float: left;
margin-right: 74px;
padding-left:103px;
box-sizing: border-box;
position: relative;
margin-bottom: 40px;
}
.news-box>ul>li>dl>dt{
color: #4A4A4A;
font-size: 21px;
margin-bottom: 12px;
}
.news-box>ul>li>dl>dd>a{
font-size: 18px;
color: #4A4A4A;
}
.news-box>ul>li>dl>dd>a:hover{
text-decoration:underline #000;
}
.news-box>ul>li>span{
width: 65px;
height: 65px;
position: absolute;
left: 0;
top:0;
font-size: 40px;
color: #fff;
text-align: center;
background: url(../img/talk-bg.png) no-repeat center center;
}
@keyframes down{
from{
top:10px;
}
to{
top:0;
}
}
.news-box>ul>li:hover span{
animation: down .5s linear 0s infinite alternate-reverse;
}
/* 底部 */
footer{
height: 240px;
background-image: linear-gradient(to bottom, #06142F 90%, #202C46 10%);
}
footer .foot-top{
height: 210px;
}
footer .foot-box .foot-top>h3{
font-size: 48px;
color: #fff;
width: 144px;
height: 63px;
float: left;
margin-right: 101px;
margin-top:74px;
}
footer .foot-box .foot-top>ul{
float: left;
width: 206px;
margin-top:53px;
}
footer .foot-box .foot-top>ul>li,a{
color: #fff;
font-size: 16px;
}
footer .foot-box .foot-top>ul>li{
height: 40px;
}
footer .foot-box .foot-down{
height: 30px;
position: relative;
}
footer .foot-box .foot-down .foot-copy{
width: 398px;
color: #fff;
font-size: 14px;
position: absolute;
line-height: 30px;
left:50%;
margin-left:-199px;
}/*
YUI 3.18.1 (build f7e7bcb)
Copyright 2014 Yahoo! Inc. All rights reserved.
Licensed under the BSD License.
http://yuilibrary.com/license/
*/
html {
color: #000;
background: #FFF
}
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
pre,
code,
form,
fieldset,
legend,
input,
textarea,
p,
blockquote,
th,
td {
margin: 0;
padding: 0
}
table {
border-collapse: collapse;
border-spacing: 0
}
fieldset,
img {
border: 0
}
address,
caption,
cite,
code,
dfn,
em,
strong,
th,
var {
font-style: normal;
font-weight: normal
}
ol,
ul {
list-style: none
}
caption,
th {
text-align: left
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal
}
q:before,
q:after {
content: ''
}
abbr,
acronym {
border: 0;
font-variant: normal
}
sup {
vertical-align: text-top
}
sub {
vertical-align: text-bottom
}
input,
textarea,
select {
font-family: inherit;
font-size: inherit;
font-weight: inherit;
*font-size: 100%
}
legend {
color: #000
}
#yui3-css-stamp.cssreset {
display: none
}
a{
text-decoration: none;
}@font-face {
font-family:"微软雅黑" ;
src: url(../font/msyh.ttc) format('truetype');
}
@font-face {
font-family: 'iconfont';
src: url('../font/iconfont.ttf?t=1650954238761') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body{
font-family:'PingFangSCRegular.ttf' ;
}
.clearfix{
overflow: hidden;
}
.clearfix::after{
content: '';
display: block;
clear: both;
overflow: hidden;
}
.center-wrap{
width: 1200px;
margin:0 auto;
}
.tac{
text-align: center;
}
.db{
display: block;
}
.dib{
display: inline-block;
}
img{
display: block;
}请问一下老师,关于两个右按钮注释部分有必要写吗?还是可以不写,因为不写也能正常执行。不懂为什么能正常执行。
14
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕小李
2022-07-01 09:59:06
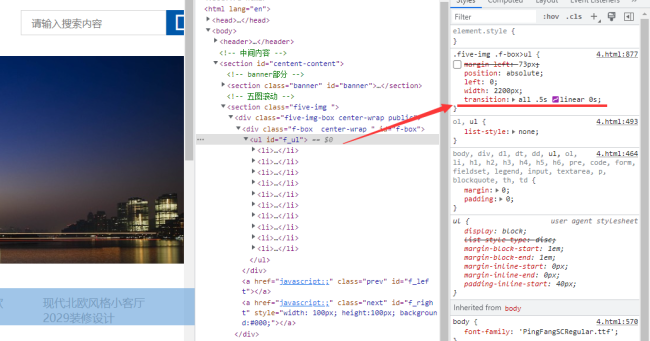
同学你好,右侧按钮中的注释代码可以省略,原因如下:

如上图中同学相当于在css中进行了transition赋值,那么在点击的时候就不会出现卡顿第一张后面在点才会有动画过渡效果这样的问题出现。
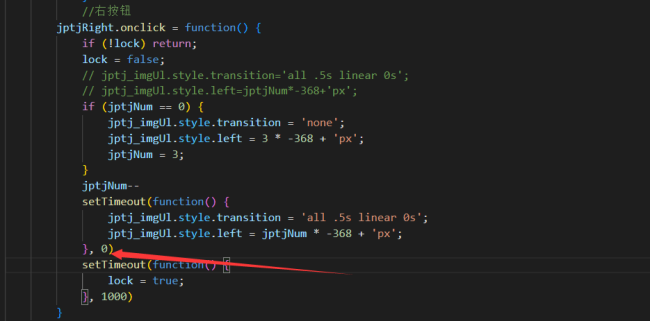
但在精品推荐中的为什么没有在css中设置却没有问题,这是因为同学将延时器的时间设置为0了如下:

同学可以将0改成300毫秒试试,就能看到老师所说的问题点了。
那么这里推荐都在css中做初始化,就是说设置好了transition属性,并且在css中提前定义left。如果不在css中定义的话,那么也要有一个初始化的思想,比如在js中加载的时候就将这些属性提前定义赋值一下,这样对于后面学习也对今后的工作更有帮助。
祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星