关于line-height
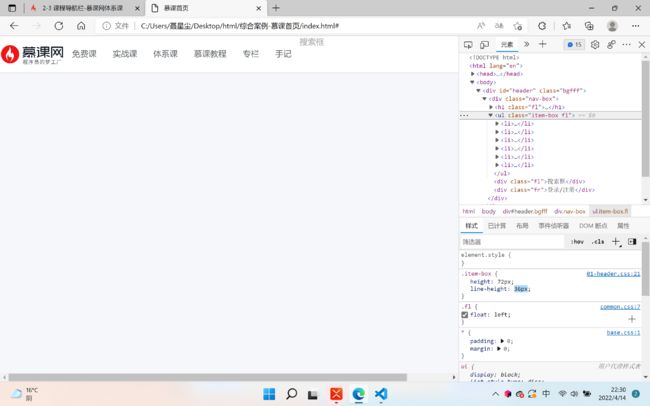
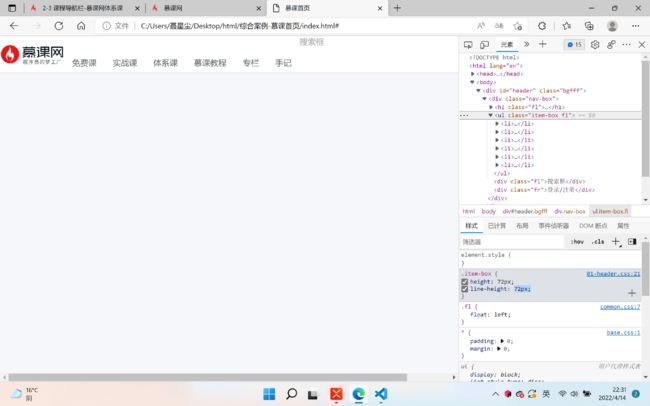
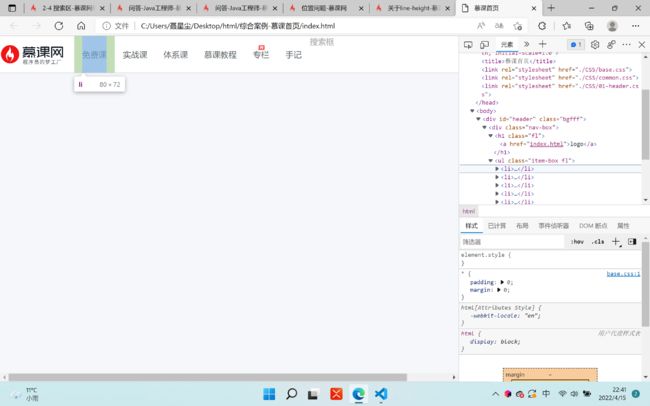
问题描述:为啥我这里line-height是设置36px而不是72px才居中啊??


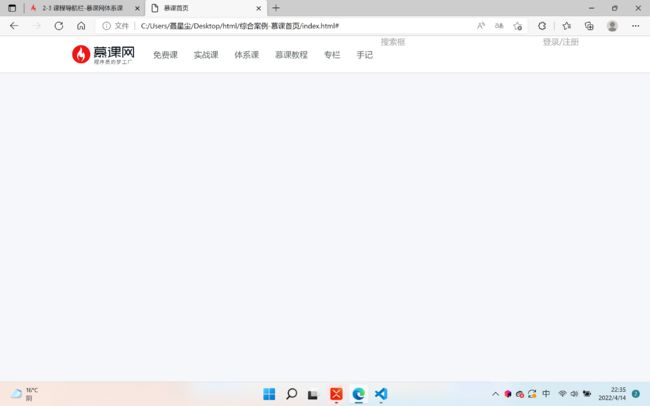
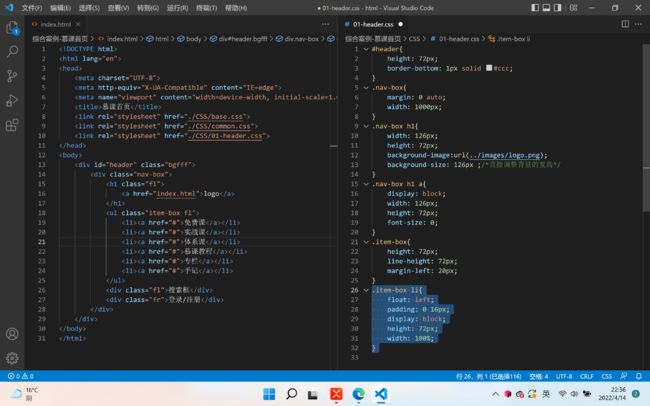
问题描述:我希望将空白出也变成可以点击的样子,但是我尝试将li标签设置宽高的时候失败了,应该怎么改呢?


11
收起
正在回答 回答被采纳积分+1
1回答
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星