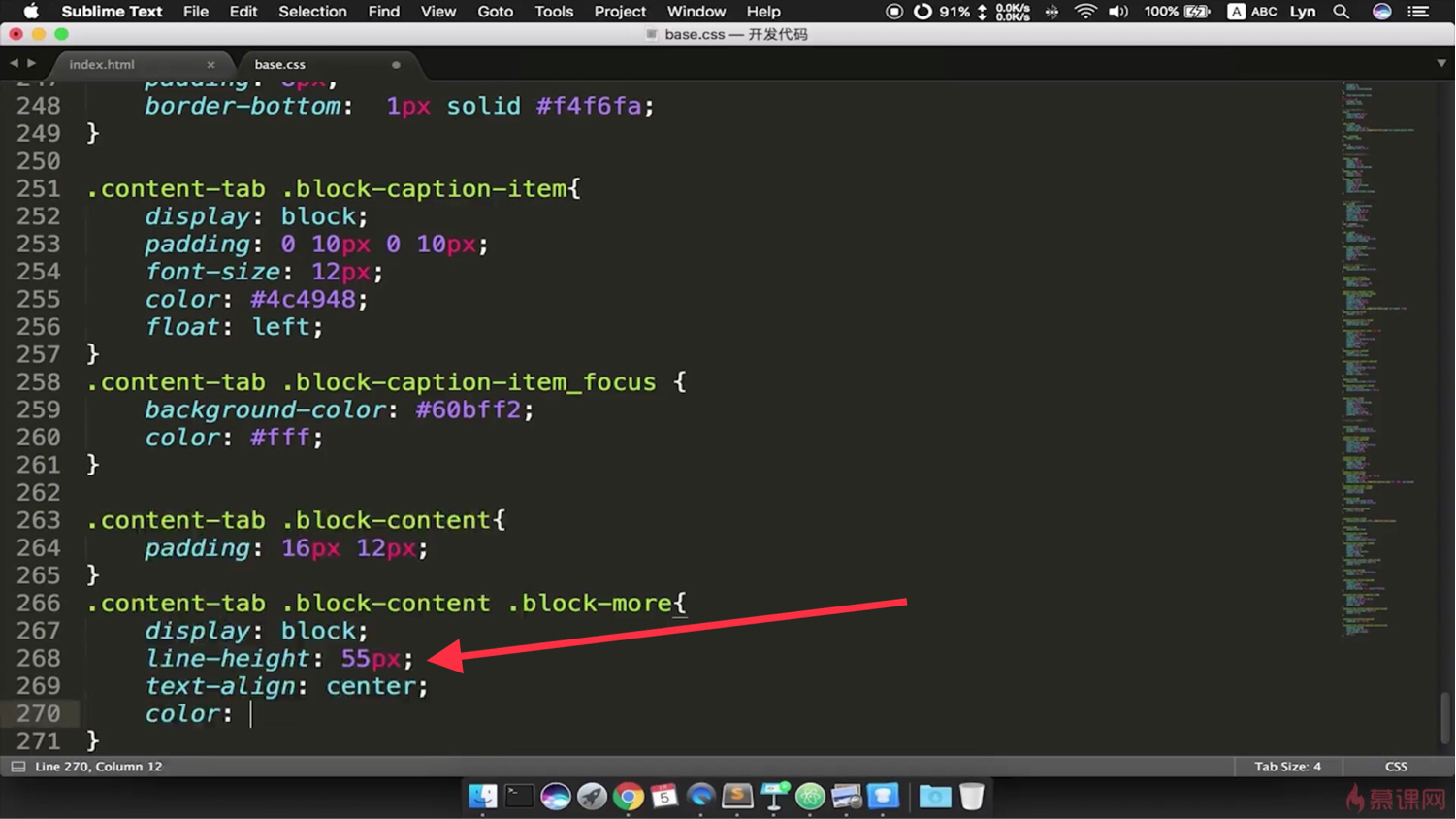
关于line-height

block-more直接设置line-height为55px
元素有高度而且就垂直居中了,效果好像和设置width:55px line-height:55px是一样的,这算是一个技巧吗?
0
收起
正在回答
1回答
因为没有设置高度,直接设置了line-height,会将盒子撑开,此时撑开的高度就是line-height的高度,就可以实现垂直居中显示的效果了,同学这里疏忽打错了哦~效果和设置height:55px;line-height:55px;
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>display属性</title>
<style type="text/css">
.two {
line-height: 55px;
}
</style>
</head>
<body>
<div class="one">
<div class="two">
two
</div>
</div>
</body>
</html>控制台效果如下:

祝学习愉快!
前端小白入门系列课程
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星