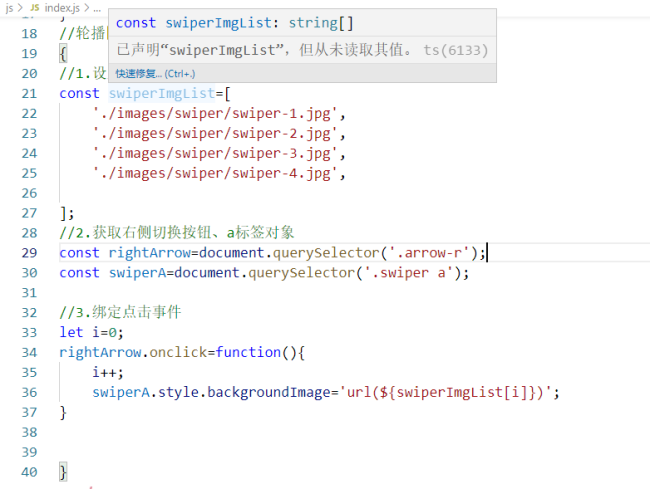
点击切换无法实现切换功能
相关截图:

相关截图:

相关代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>长沙理工大学官网</title> <link rel="stylesheet" href="./CSS/01-header.css"> <link rel="stylesheet" href="./CSS/02-banner.css"> <link rel="stylesheet" href="./CSS/base.css"> <link rel="stylesheet" href="./CSS/common.css"> <link rel="stylesheet" href="./js/index.js"> <link rel="stylesheet" href="./font/iconfont.css"> <link rel="stylesheet" href="./font2/iconfont.css"> </head> <body> <!--头部区域开始--> <div id="header" class="bgfff"> <div class="nav-box"> <div style="text-align: center"> <h1 class="fl"> <a href="index.html">logo</a> </h1> </div> <ul class="item-box fl"> <li><a href="#">学习</a></li> <li><a href="#">活动</a></li> <li><a href="#">精品课</a></li> <li><a href="#">资源中心</a></li> <li><a href="#">课程联盟</a></li> <li><a href="#">虚拟科研室</a></li> <img src="./images/new.png" alt=""> </ul> <div class="search fl"> <div class="search-area"> <input type="text" placeholder="播客"> <span class="iconfont icon-sousuo"></span> </div> </div> <div class="login-area fr"> <a href="#">登录</a> | <a href="#">注册</a> <a href="#" class="shop-cart"> <span class="iconfont icon-kecheng1"></span> <span>我的课程</span> </a> <span class="cart-num">7</span> </div> </div> </div> <!--头部区域结束--> <!--课程轮播图区域开始--> <div id="banner"> <div class="banner-box w"> <div class="g-banner"> <div class="course-list fl"> <ul> <li> <span class="title">城南学院</span> <span class="sub-title"></span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">土木工程学院</span> <span class="sub-title"></span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">经济与管理学院</span> <span class="sub-title"></span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">水利与环境工程学院</span> <span class="sub-title"></span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">电气与信息工程学院</span> <span class="sub-title"></span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">计算机与通信工程学院</span> <span class="sub-title"></span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">更多学院</span> <span class="sub-title"></span> <span class="iconfont icon-yousanjiao"></span> </li> </ul> </div> <div class="swiper fr"> <!--大图片区域--> <a href="#" target="_self"> </a> <!--这里的blank是指打开超链接的时候会打开一个新窗口,如果是self则是本窗口打开--> <!--箭头区域--> <div class="arrow arrow-l"> <span class="iconfont icon-angle-left"></span> </div> <div class="arrow arrow-r"> <span class="iconfont icon-angle-right"></span> </div> <ul class="circle-list"> <li class="current"></li> <li></li> <li></li> <li></li> </ul> <!--箭头区域--> </div> </div> <div class="sys-class"> <a href="#" class="show-box"> <div class="sys-icon fl" style="background-image:url(./images/system/java.png);"></div> <div class="title fl"> <h4>Java程序设计基础</h4> <p>项洁</p> </div> </a> <a href="#" class="show-box"> <div class="sys-icon fl" style="background-image:url(./images/system/h5.png);"></div> <div class="title fl"> <h4>互联网电子商务技术</h4> <p>卢曼莎</p> </div> </a> <a href="#" class="show-box"> <div class="sys-icon fl" style="background-image:url(./images/system/python.png);"></div> <div class="title fl"> <h4>Python程序设计应用</h4> <p>朱前飞</p> </div> </a> <a href="#" class="show-box"> <div class="sys-icon fl" style="background-image:url(./images/system/web.png);"></div> <div class="title fl"> <h4>Web系统与技术</h4> <p>湛新霞</p> </div> </a> <div class="line"></div> <a href="#" class="more-btn"> <div>课程</div> <div> more <span class="iconfont icon-angle-right"></span> </div> </a> </div> </div> </div> <!--课程轮播图区域结束--> <script src="./js/index.js"></script> </body> </html>
相关代码:
/*整体布局 开始*/
#banner{
padding: 32px 0;
background-image: url(../images/bj-3.jpg);
}
.banner-box{
height: 482px;
}
.g-banner{
height: 382px;
}
.sys-class{
height: 100px;
border-radius: 0 0 8px 8px;
background-color: #fff;
}
/*课程分类列表*/
.course-list{
width: 256px;
height: 382px;
border-radius: 8px 0 0 0;
background-color: #39364d;
color: #fff;
}
.course-list ul{
margin-top: 20px;
}
.course-list li{
height: 50px;
line-height: 50px;
padding: 0 10px;
cursor: pointer;
}
.course-list li:hover{
background-color: rgba(255,255,255,.1);
}
.course-list .title{
font-size: 14px;
}
.course-list .sub-title{
font-size: 12px;
}
.course-list .icon-yousanjiao{
float: right;
}
/*轮播图*/
.swiper{
position: relative;
width: 796px;
height: 382px;
border-radius: 0 8px 0 0;
}
.swiper a{
display: block;
width: 796px;
height: 382px;
background-image: url(../images/swiper-1.jpg);
background-size: 796px;/*图片覆盖满区域*/
border-radius: 0 8px 0 0 ;
}
/*箭头*/
.swiper .arrow{
position: absolute;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
border-radius: 50%;
background-color: rgba(255, 255, 255, 0.1);
}
.swiper .arrow:hover{
background-color: rgba(0, 0, 0, .1);
}
.arrow .iconfont{
font-size: 30px;
font-weight: 700;
}
.arrow-l{
left: 20px;
top: 160px;
}
.arrow-r{
right: 20px;
top: 160px;
}
/*切图按钮*/
.circle-list li{
cursor: pointer;
float: left;
width: 8px;
height: 8px;
margin-left: 8px;
border-radius: 50%;
background-color: #fff;
}
.circle-list{
position: absolute;
right: 120px;
bottom: 25px;
}
.circle-list li.current{
width: 20px;
border-radius: 4px;
}
/*下方体系课*/
.show-box{
display: inline-block;/*行内块*/
width: 192px;
height: 45px;
margin-top: 23px;
margin-left: 15px;
}
.show-box .sys-icon{
width: 45px;
height: 45px;
background-size: contain;
margin-right: 8px;
}
.sys-icon{
transition: .2s;
}
.sys-icon:hover{
transform: translateY(-3px);
}
.show-box h4{
font-size: 14px;
}
.show-box p{
margin-top: 8px;
font-size: 12px;
}
.show-box .title:hover h4{
color: #0f5aa6;
}
.sys-class .line{
width: 2px;
height: 40px;
background-color: #e8e8e8;
display: inline-block;
}
.sys-class .more-btn{
display: inline-block;
font-size: 12px;
margin-left: 16px;
margin-top: 20px;
}
/*整体布局 开始*/相关代码:
//关键词轮换
{
//1.获取关键词对象
let input = document.querySelector('.search input ');
//2.设置关键词数组
const keyWords=['播客','学习社区','校园风景','通知广告','推荐课程','课程排行','开课院系'];
//使用时间函数切换input的placeholder值
let i = 0 ;
setInterval(() => {
i++;
if(i==5){
i=0;
}
input.placeholder=keyWords[i];
}, 2000);
}
//轮播图
{
//声明轮播图数组
const swiperImgList = [
'../images/swiper-1.jpg',
'../images/swiper-2.jpg',
'../images/swiper-3.jpg',
'../images/swiper-4.jpg',
];
//获取A标签
const swiperA = document.querySelector('.swiper a');
//获取右侧切换按钮
const rightArrow = document.querySelector('.arrow-r');
//用来控制数组的
let i = 0 ;
rightArrow.onclick=function(){
i++;
if(i==4){
i=0;
}
swiperA.style.backgroundImage = `url(${swiperImgList[i]})`; //这里是反引号,这个可以换行,并且可以用${}
}
}问题描述:每次点击切换按钮之后都会出现空白屏幕
16
收起
正在回答 回答被采纳积分+1
相似问题
登录后可查看更多问答,登录/注册
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星