老师 续上一个问题的回复
CartList.vue页面
<template>
<div class="wrapper">
<div class="title">我的全部购物车</div>
<!-- 遍历全部购物车数据,并渲染;shopId就是商店id -->
<div v-for="(shopItem, shopId) in cartList"
:key="shopId">
<div class="cart">
<div class="cart__title"
v-if="shopItem.show">
{{shopItem.shopName}}
</div>
<div class="cart__wrapper">
<div class="product__list">
<!-- 遍历数据,只显示count>0的 -->
<template v-for="item in shopItem.productList"
:key="item.id">
<div v-if="item.count > 0"
class="product__item">
<div class="product__item__checked iconfont"
v-html="item.check ? '': ''"
@click="() => changeCartItemChecked(shopId, item.id)" />
<img class="product__item__img"
:src="item.imgUrl" />
<div class="product__item__detail">
<h4 class="product__item__title">{{item.goodsName}}</h4>
<p class="product__item__price">
<span class="product__item__yen">¥</span>{{item.price}}
<!-- <span class="product__item__origin">¥{{item.oldPrice}}</span> -->
</p>
</div>
<div class="product__number">
<span class="product__number__minus iconfont"
@click="() => { changeCartItemInfo(shopId, item.id, item, -1) }"></span>
<span class="product__number__value">{{item.count || 0}}</span>
<span class="product__number__plus iconfont"
@click="() => { changeCartItemInfo(shopId, item.id, item, 1) }"></span>
</div>
</div>
</template>
</div>
</div>
</div>
</div>
<div class="check">
<div class="check__all"
@click="() => setCartItemsChecked(shopId)">
<span class="check__all__icon iconfont"
v-html="allChecked ? '': ''">
</span>
全选
</div>
<div class="check__info">
总计:<span class="check__info__price">¥ {{calculations.price}}</span>
</div>
<div class="check__btn"
v-show="calculations.total > 0">
<!-- 跳转到提交订单页面 -->
<router-link :to="{path: '/orderConfirmationAll'}">
去结算
</router-link>
</div>
</div>
</div>
<Docker :currentIndex="1" />
</template>
<script>
import Docker from '../../components/Docker'
import { useStore } from 'vuex'
import { useRoute } from 'vue-router'
import { ref, reactive, watchEffect, toRefs } from 'vue'
// 获取购物车信息逻辑
const useCartEffect = (shopId) => {
// 获取购物车全部数据
const store = useStore()
const cartList = store.state.cartList
// 声明一个响应式数据,保存所有商店的商品价格和数量
const calculations = reactive({
price: 0,
total: 0
})
// 获取初始时,全选框的状态
const allChecked = ref(false)
// 添加监听
watchEffect(() => {
// 重新获取cartList
const cartList = store.state.cartList
// 解构获取到price和total
const { price, total } = toRefs(calculations)
price.value = 0
total.value = 0
// 处理价格
for (const key in cartList) {
const product = cartList[key]
const productList = product.productList
if (productList) {
// 遍历
for (const k in productList) {
// 只针对选中的商品进行价格、数量累加
if (productList[k].check === true) {
price.value += (productList[k].price * productList[k].count)
// 累加每个商品的数量
total.value += productList[k].count
}
}
}
}
// 处理选中
for (const key in cartList) {
const product = cartList[key]
const productList = product.productList
if (productList) {
// 遍历
for (const k in productList) {
if (productList[k].check === false) {
allChecked.value = false
// 当有商品没选中的时候,设置allChecked的值为false,直接return,跳出此次遍历;继续往下遍历
return
} else {
allChecked.value = true
}
}
}
}
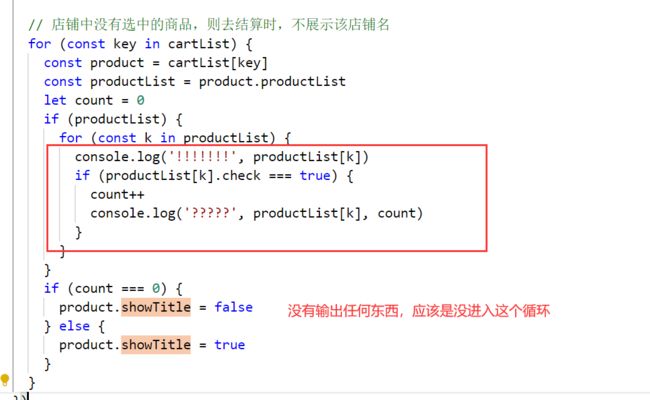
// 店铺中没有选中的商品,则去结算时,不展示该店铺名
for (const key in cartList) {
const product = cartList[key]
const productList = product.productList
let count = 0
if (productList) {
for (const k in productList) {
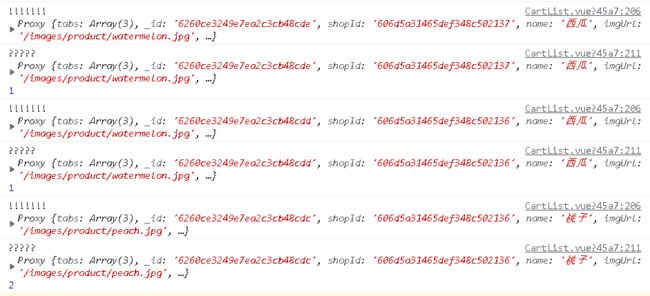
console.log('!!!!!!!', productList[k])
if (productList[k].check === true) {
count++
console.log('?????', productList[k], count)
}
}
}
if (count === 0) {
product.showTitle = false
} else {
product.showTitle = true
}
}
})
// 操作购物车功能
const changeCartItemInfo = (shopId, productId, productInfo, num) => {
store.commit('changeCartItemInfo', {
shopId, productId, productInfo, num
})
}
const changeCartItemChecked = (shopId, productId) => {
store.commit('changeCartItemChecked', { shopId, productId })
}
const setCartItemsChecked = (shopId) => {
// 如果全选状态,点击按钮后取消全选,如果非全选状态,点击按钮后全部选中
const check = !allChecked.value
allChecked.value = check
store.commit('cartListCheckAll', { allChecked: check })
}
return {
cartList, calculations, changeCartItemInfo, changeCartItemChecked, setCartItemsChecked, allChecked
}
}
export default {
name: 'CartList',
components: { Docker },
setup () {
const route = useRoute()
const shopId = route.params.id
const {
cartList, calculations, changeCartItemInfo, changeCartItemChecked, setCartItemsChecked, allChecked
} = useCartEffect(shopId)
return {
cartList, calculations, changeCartItemInfo, changeCartItemChecked, setCartItemsChecked, allChecked
}
}
}
</script>
<style lang="scss" scoped>
@import "../../style/viriables.scss";
@import "../../style/mixins.scss";
.wrapper {
overflow-y: auto;
position: absolute;
left: 0;
top: 0;
bottom: 1rem;
right: 0;
background: #f8f8f8;
}
.title {
line-height: 0.44rem;
background: $bgColor;
font-size: 0.16rem;
color: $content-fontcolor;
text-align: center;
}
.cart {
margin: 0.16rem 0.18rem 0.1rem 0.18rem;
background: $bgColor;
border-radius: 0.04rem 0.04rem 0 0;
&__title {
padding: 0.16rem;
font-size: 0.16rem;
color: $content-fontcolor;
}
&__wrapper {
overflow-y: scroll;
}
}
.product {
&__list {
background: $bgColor;
border-radius: 0 0 0.04rem 0.04rem;
}
&__item {
position: relative;
display: flex;
padding: 0.12rem 0;
margin: 0 0.18rem;
border-bottom: 0.01rem solid $content-bgColor;
&__checked {
line-height: 0.5rem;
margin-right: 0.1rem;
color: $btn-bgColor;
font-size: 0.2rem;
}
&__detail {
overflow: hidden;
}
&__img {
width: 0.46rem;
height: 0.46rem;
margin-right: 0.16rem;
}
&__title {
margin: 0;
line-height: 0.2rem;
font-size: 0.14rem;
color: $content-fontcolor;
@include ellipsis;
}
&__price {
margin: 0.06rem 0 0 0;
line-height: 0.2rem;
font-size: 0.14rem;
color: $hightlight-fontColor;
}
&__yen {
font-size: 0.12rem;
}
&__origin {
margin-left: 0.06rem;
line-height: 0.2rem;
font-size: 0.12rem;
color: $light-fontColor;
text-decoration: line-through;
}
.product__number {
position: absolute;
right: 0;
bottom: 0.12rem;
&__minus {
position: relative;
top: 0.02rem;
color: $medium-fontColor;
margin-right: 0.05rem;
font-size: 0.2rem;
}
&__plus {
position: relative;
top: 0.02rem;
color: $btn-bgColor;
margin-left: 0.05rem;
font-size: 0.2rem;
}
&__value {
font-size: 0.13rem;
}
}
}
}
.check {
width: 100%;
position: fixed;
bottom: 0.49rem;
display: flex;
height: 0.49rem;
background-color: $bgColor;
border-top: 0.01rem solid $content-bgColor;
line-height: 0.49rem;
&__all {
width: 0.64rem;
margin-left: 0.18rem;
font-size: 0.12rem;
&__icon {
display: inline-block;
margin-right: 0.05rem;
vertical-align: top;
color: $btn-bgColor;
font-size: 0.2rem;
}
}
&__info {
flex: 1;
color: $content-fontcolor;
font-size: 0.12rem;
text-align: right;
line-height: 0.49rem;
margin-right: 0.18rem;
&__price {
line-height: 0.49rem;
color: $hightlight-fontColor;
font-size: 0.18rem;
}
}
&__btn {
width: 0.98rem;
background-color: #4fb0f9;
text-align: center;
font-size: 0.14rem;
a {
color: $bgColor;
text-decoration: none;
}
}
}
</style>

<template>
<div class="products">
<!-- 遍历全部购物车数据,并渲染;shopId就是商店id -->
<div v-for="(shopItem, shopId) in cartList"
:key="shopId">
<div class="products__title"
v-if="shopItem.showTitle">
{{shopItem.shopName}}
</div>
<div class="products__wrapper">
<div class="products__list">
<!-- 遍历数据,只显示选中的 -->
<template v-for="item in shopItem.productList"
:key="item.id">
<div v-if="item.check && item.count > 0"
class="products__item">
<img class="products__item__img"
:src="item.imgUrl" />
<div class="products__item__detail">
<h4 class="products__item__title">{{item.goodsName}}</h4>
<p class="products__item__price">
<span>
<span class="products__item__yen">¥ </span>
{{item.price}} x {{item.count}}
</span>
<span class="products__item__total">
<span class="products__item__yen">¥ </span>
{{(item.price * item.count).toFixed(2)}}
</span>
</p>
</div>
</div>
</template>
</div>
</div>
</div>
</div>
</template>
<script>
import { useStore } from 'vuex'
export default {
name: 'ProductList',
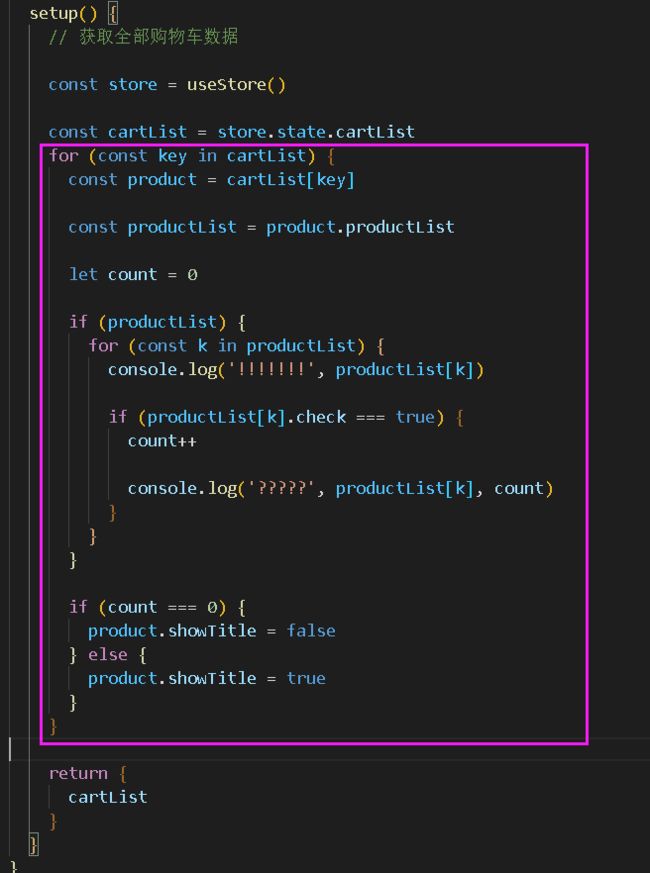
setup () {
// 获取全部购物车数据
const store = useStore()
const cartList = store.state.cartList
return {
cartList
}
}
}
</script>
<style lang="scss" scoped>
@import "../../style/viriables.scss";
@import "../../style/mixins.scss";
.products {
margin: 0.16rem 0.18rem 0.1rem 0.18rem;
background: $bgColor;
&__title {
padding: 0.16rem;
font-size: 0.16rem;
color: $content-fontcolor;
}
&__wrapper {
overflow-y: scroll;
}
&__list {
background: $bgColor;
}
&__item {
position: relative;
display: flex;
padding: 0 0.16rem 0.16rem 0.16rem;
&__img {
width: 0.46rem;
height: 0.46rem;
margin-right: 0.16rem;
}
&__detail {
flex: 1;
}
&__title {
margin: 0;
line-height: 0.2rem;
font-size: 0.14rem;
color: $content-fontcolor;
@include ellipsis;
}
&__price {
display: flex;
margin: 0.06rem 0 0 0;
line-height: 0.2rem;
font-size: 0.14rem;
color: $hightlight-fontColor;
}
&__total {
flex: 1;
text-align: right;
color: $dark-fontColor;
}
&__yen {
font-size: 0.12rem;
}
}
}
</style>
正在回答
同学你好,老师这里没问题,可以输出

如果同学输出不了,建议将遍历挪到src\views\orderConfirmation\ProductList.vue文件中

拿到数据后筛选后再使用,这样也可以。
祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星