VS code 老是报错, react-router-dom 安装之后
项目进行到后期, VS code 老是有各种报错,该依赖的各种安装包都已经安装,但就是有问题,已经试过换了用下载的老师的源码,npm init 之后 再一步一步 添加开发需要的依赖, 到最后还是会报错, 特别是到安装了 react-router-dom , VS code 就会各种报错了, 是我的 VS code 有问题吗?
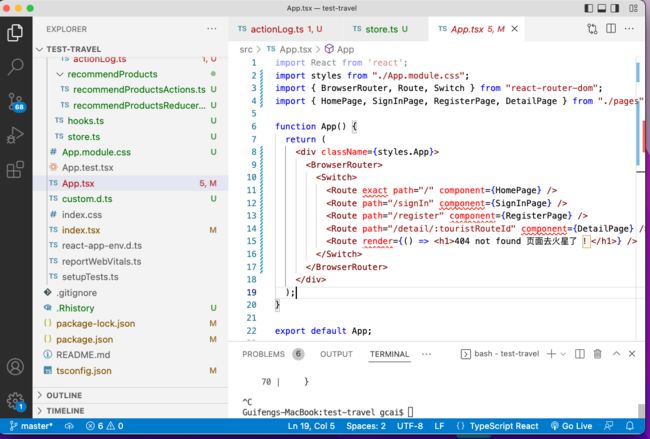
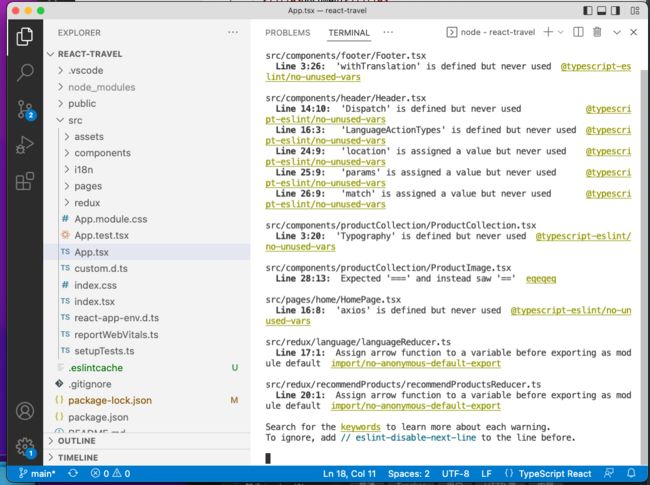
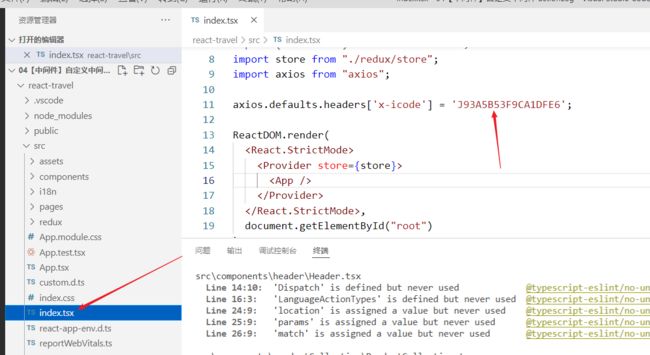
相关截图:

报错后 跑不了项目,....
17
收起
正在回答 回答被采纳积分+1
1回答
相似问题
登录后可查看更多问答,登录/注册























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星