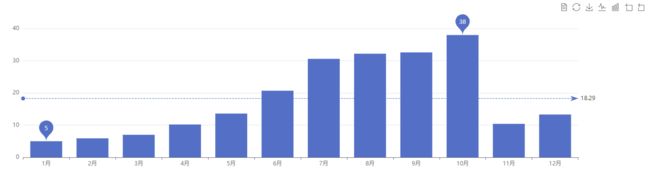
柱状图
$def with(sales_data,source_data,source_title,source_stat_data)
// domechartsvar chart_1 = echarts.init(document.getElementById("sales_wrap"));
var sales_data = $:sales_data;
var option_1 = {
title:{
text:"XX",
subtext:""
},
xAxis:{
type:"category",
data:sales_data['category']
},
yAxis:{},
series:[
{
"name":"",
type:"bar",
data:sales_data['data'],
markPoint:{
data:[
{type:"max",name:""},
{type:"min",name:""}
]
},
markLine:{
data:[
{type:"average",name:""}
]
}
}
],
tooltip:{
trigger:"axis"
},
toolbox:{
show:true,
feature:{
dataView:{},
restore:{},
saveAsImage:{},
magicType:{type:['line','bar']},
dataZoom:{}
}
}
};
chart_1.setOption(option_1);
var chart_2 = echarts.init(document.getElementById("source_wrap"))
var source_data = $:source_data;
var source_title = $:source_title;
var source_stat_data = $:source_stat_data;
var option_2 = {
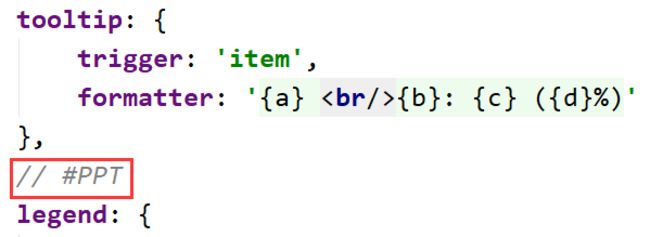
tooltip:{
trigger:'item',
formatter:'{a}<br/>{b}:{c}({d}%)'
},#PPTlegend:{
orient:'vertical',//left:10,//10
data:source_title
},//series:[
{
name:"",
type:"pie",
radius:[ '40%','55%'],//data:source_data
},
{
name:"",
type:"pie",
radius:[0,'30%'],
data:source_stat_data,
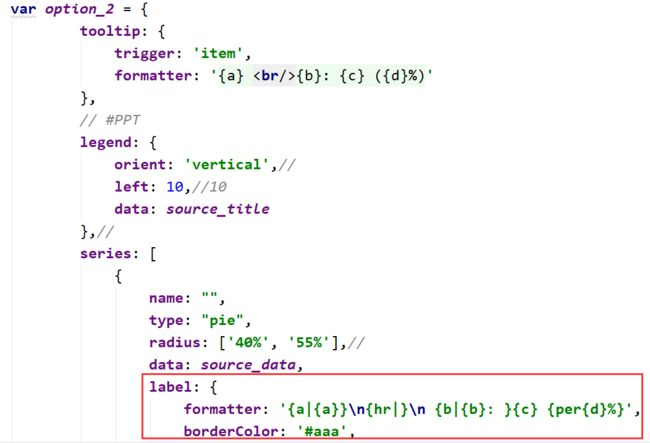
label:{
position:'inner'
},//selectedMode:'single'//}
]
};
chart_2.setOption(option_2);11
收起
正在回答 回答被采纳积分+1
相似问题
登录后可查看更多问答,登录/注册















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星