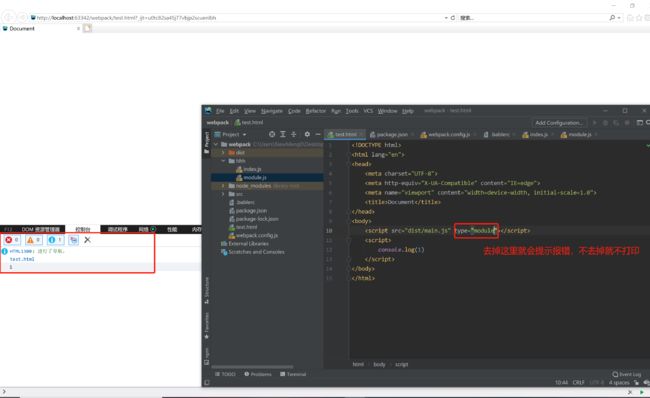
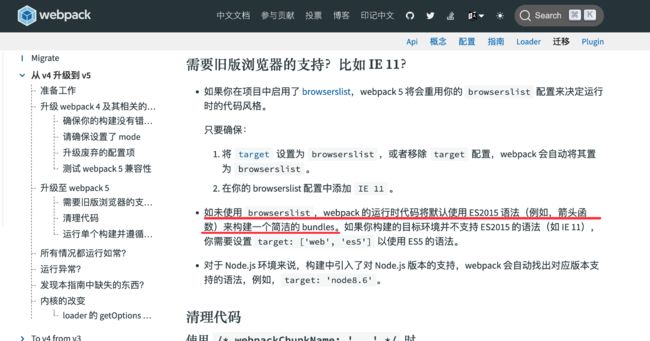
配置完,没有报错,但是ie11无法打印,感觉时编译成低版本的js代码错了,帮忙看看
webpack.json
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"webpack": "webpack --config webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2"
},
"dependencies": {
"@babel/core": "^7.17.10",
"@babel/preset-env": "^7.17.10",
"babel-loader": "^8.2.5",
"core-js": "^3.22.4"
}
}webpack.config.js
const path = require('path');
module.exports = {
mode:'development',
entry: {
main:"./hhh/index.js",
module:"./hhh/module.js"
},
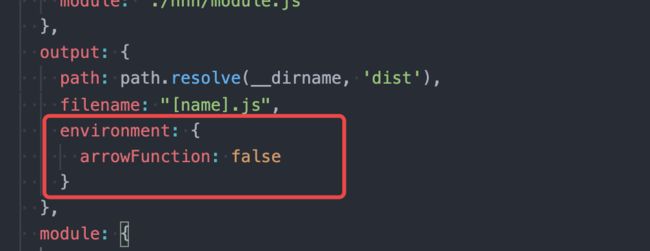
output: {
path: path.resolve(__dirname, 'dist'),
filename: "[name].js",
},
module:{
rules:[
{
test:/\.js$/,
exclude:/node_module/,
loader:"babel-loader",
}
]
}
}.babelrc
{
"presets":["@babel/preset-env"]
}编译前的两个js代码
下面这个叫index.js
import 'core-js/stable'
import {value,age} from './module.js'
if (value < age){
console.log(1)
}else{
console.log('err')
}
const a = Object.assign({x:0},{y:1});
console.log(a);//下面这个叫module.js
const value = 10;
let age = 20;
export {value,age};ie打印结果

麻烦老师帮忙看看。
18
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星