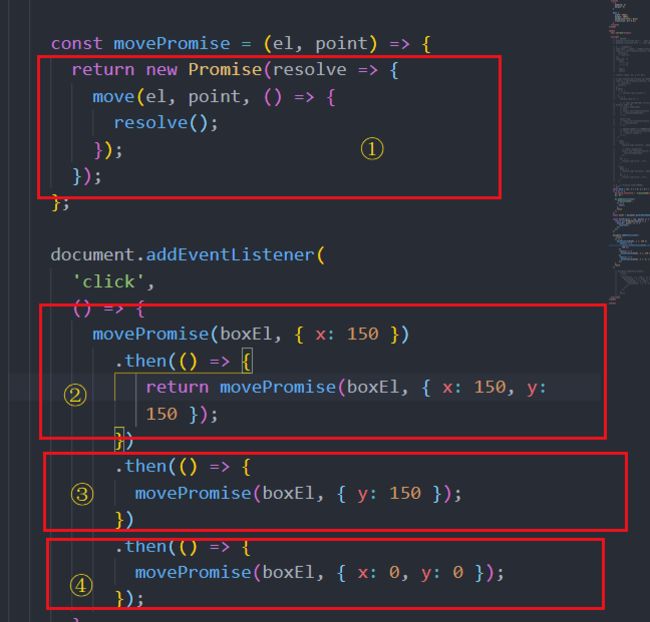
老师,我分析对的吗

①返回的promise对象是一个成功状态,所以在方块x移动了150px之后,会执行then②,此时就是一个异步操作。then②执行完后同样返回了一个也是成功状态的promise对象,所以then③中不应该是异步吗?这里不考虑js执行速度,至少我的理解是应该可以看到方块移动到y:150的位置,但并不是这样啊,这是我不明白的一个场景。因为then③中没有return,就不知道是成功状态还是失败状态,所以then④中的代码就是同步执行的,但因为渲染速度快,时间上就被忽略不计了
并且在这一段代码中,最后一个then,也就是④中的return加不加都是无所谓的,因为接下来没有then了
18
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕慕子
2022-05-08 10:20:13
同学你好,对于你的问题解答如下:
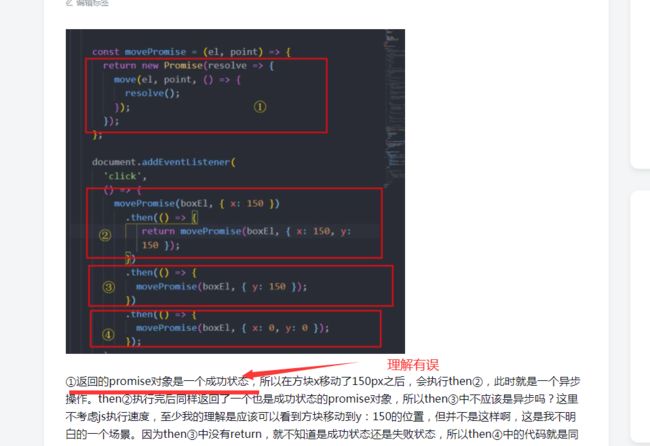
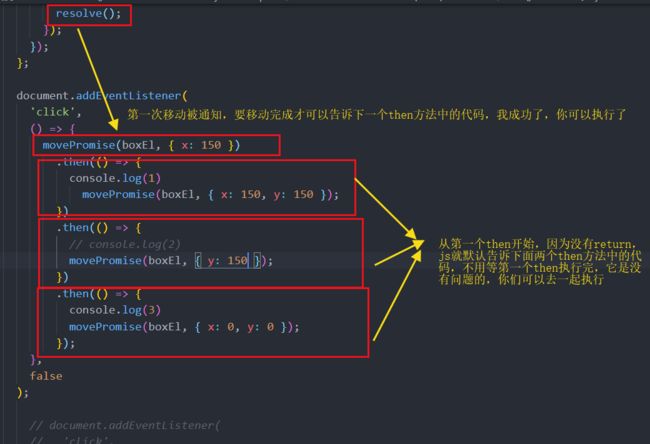
1、下图所示这句话理解有误,movePromise中return返回的Promise,此时并不知道是成功还是失败状态的,只有等到过渡完成后,调用传入move方法中的第三个参数(函数),执行里面的resolve方法时,才会改变movePromise中return返回的Promise实例为成功状态

2、下图所示划线的理解有歧义,可以结合第一条解析理解,这里添加return并不是为了返回成功状态,而是返回一个pending状态的Promise实例,当执行resolve时,才改变为成功状态,执行对应的then方法

3、最后补充里的理解是没有问题的
祝学习愉快~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星