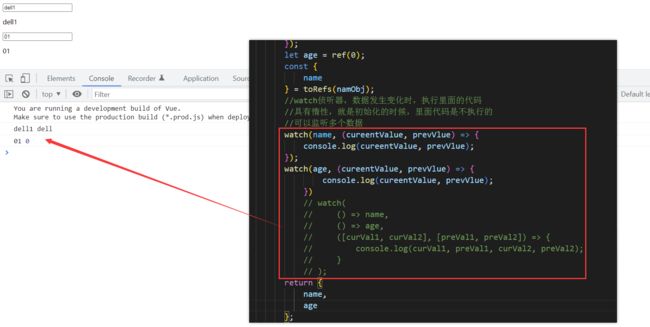
老师,侦听器这样写怎么不监听数据变化呢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>vue-compositionAPI-setup函数-watch</title>
</head>
<body>
<div id="root"></div>
<!-- 如果你想要在一个新项目里快速尝试 Vue 3: -->
<script src="https://unpkg.com/vue@next"></script>
<script>
// Vue.createApp创建实例
const app = Vue.createApp({
template: `
<div>
<input v-model="name"/>
<p>{{name}}</p>
</div>
<div>
<input v-model="age"/>
<p>{{age}}</p>
</div>
`,
setup(props, context) {
const { ref, reactive, toRefs, watch } = Vue;
let namObj = reactive({ name: "dell" });
let age = ref(0);
const { name } = toRefs(namObj);
//watch侦听器,数据发生变化时,执行里面的代码
//具有惰性,就是初始化的时候,里面代码是不执行的
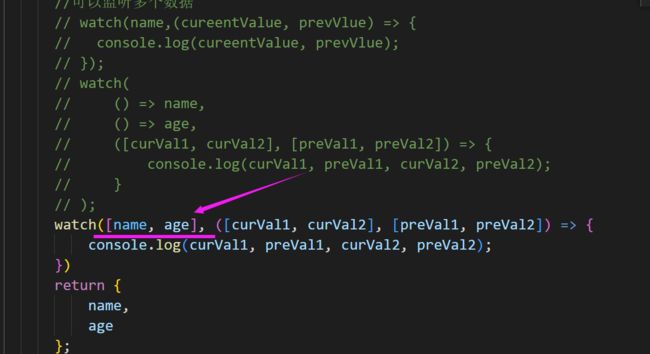
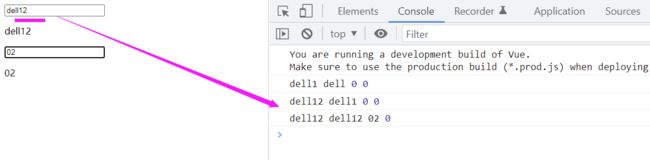
//可以监听多个数据
// watch(name,(cureentValue, prevVlue) => {
// console.log(cureentValue, prevVlue);
// });
watch(
() => name,
() => age,
([curVal1, curVal2], [preVal1, preVal2]) => {
console.log(curVal1, preVal1, curVal2, preVal2);
}
);
return { name, age };
},
});
const vm = app.mount("#root"); //mount方法,即在root元素节点使用vue实例
</script>
</body>
</html>




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星