关于侦听器

问题描述:
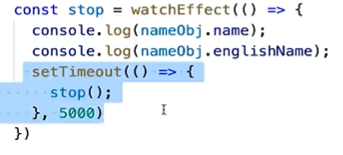
因为添加了侦听器,所以在数据变化的时候会自动执行,
但侦听器里的定时器在五秒后又执行了stop,这样为什么就停下来了呢?
他不会造成死循环吗?
26
收起
正在回答
1回答
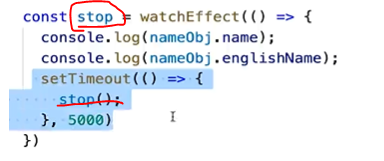
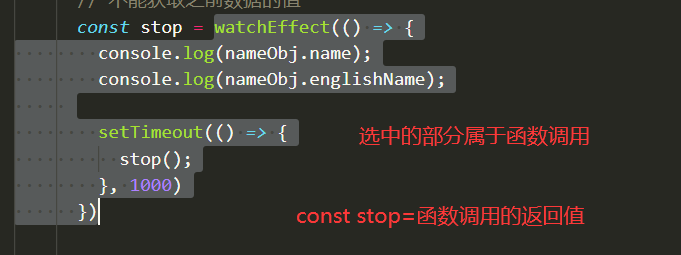
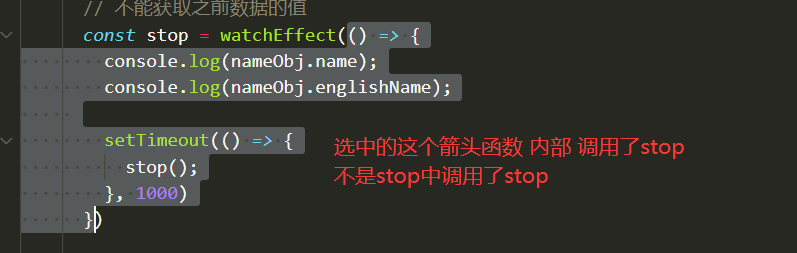
同学你好,不会造成死循环,当执行stop方法后(即取消侦听器),侦听器就会失效,不再监听依赖的改变。此时无论依赖的数据如何变化,都不再执行侦听器中的代码。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星