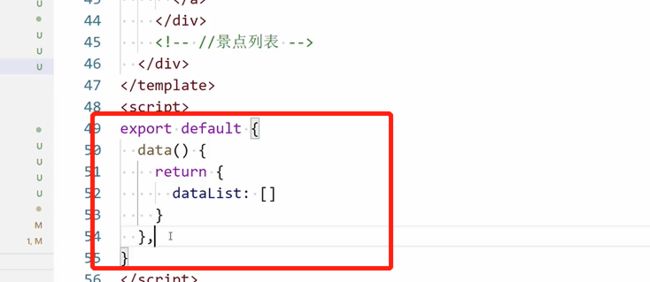
Vue文件中的vue写法问题
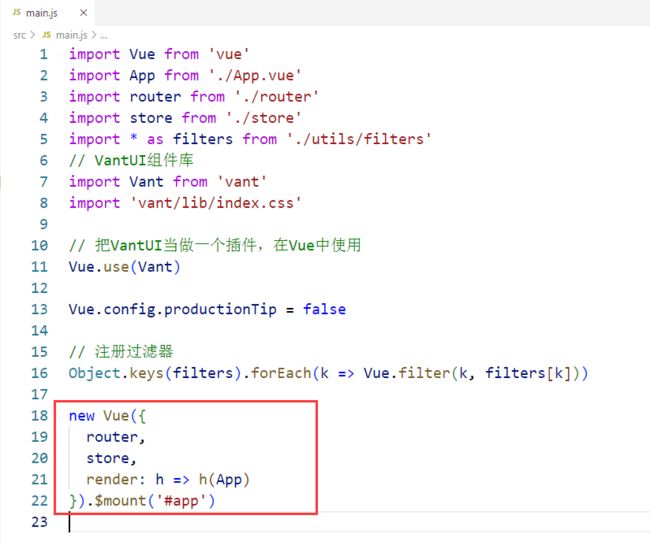
老师以前演示的,都是在script里面新建一个vue,比如
new Vue({
data (){
return {}
}
})
而且,之前学习es6的export deafult 是导出js里面信息的意思,可以为什么现在在vue模板里面,不用创建vue对象,直接导出,就能实现了呢

12
收起
正在回答 回答被采纳积分+1
1回答
Python全能工程师
- 参与学习 人
- 提交作业 16425 份
- 解答问题 4469 个
全新版本覆盖5大热门就业方向:Web全栈、爬虫、数据分析、软件测试、人工智能,零基础进击Python全能型工程师,从大厂挑人到我挑大厂,诱人薪资在前方!
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星