vue组件的挂载。vue的实例

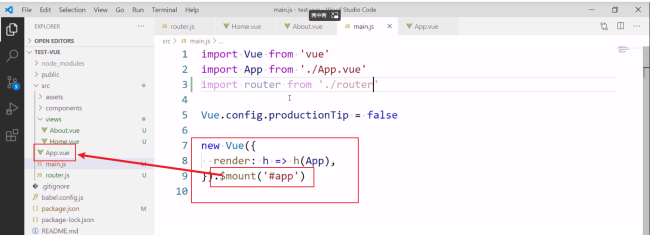
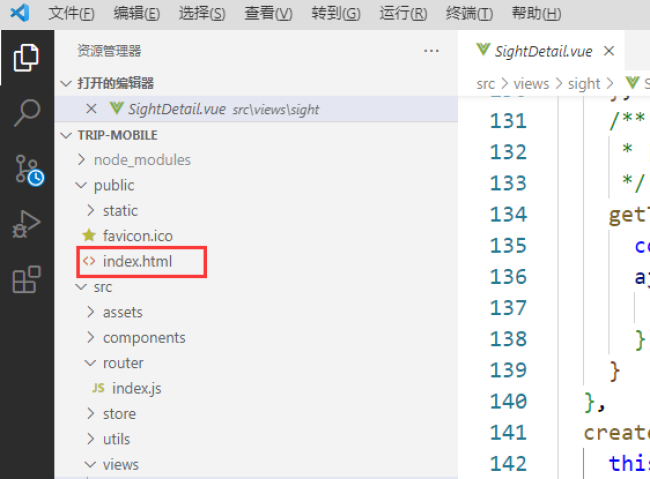
问题1:在main.js 当中, 红色方框中的模块。 是挂在App.vue 的组件上吗? 我记的 ‘#app’ 是挂在html 上 id=app 的标签当中的。所有的组件都会汇总在 App.vue上集中起来吗?
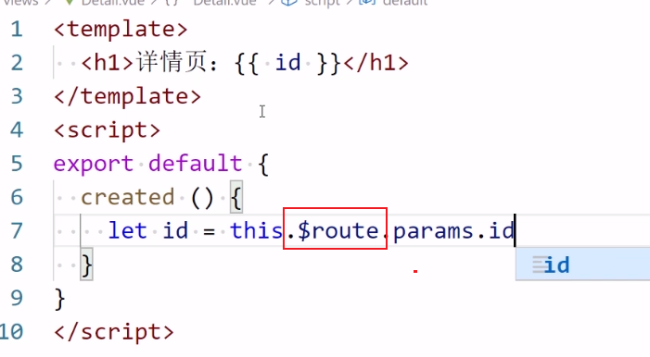
问题2:xxx.vue:每个vue组件 就是 一个vue的实例吗?我看下面的vue组件就没有导入,而是通过¥$ 号键直接获取了。

11
收起
正在回答 回答被采纳积分+1
1回答
Python全能工程师
- 参与学习 人
- 提交作业 16425 份
- 解答问题 4469 个
全新版本覆盖5大热门就业方向:Web全栈、爬虫、数据分析、软件测试、人工智能,零基础进击Python全能型工程师,从大厂挑人到我挑大厂,诱人薪资在前方!
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星