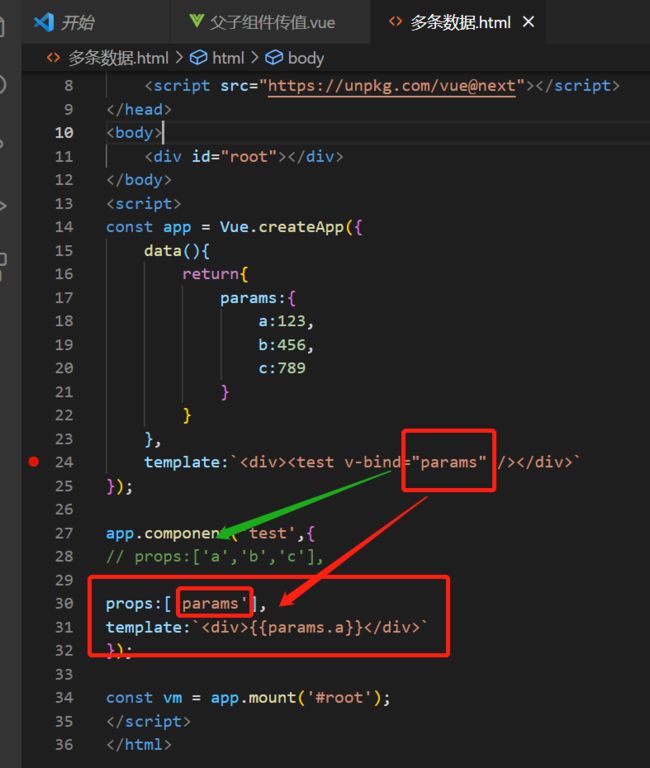
这里子组件接收参数,为什么不能直接写成,接收“params”?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data(){
return{
params:{
a:123,
b:456,
c:789
}
}
},
template:`<div><test v-bind="params" /></div>`
});
app.component('test',{
// props:['a','b','c'],
props:['params'],
template:`<div>{{params.a}}</div>`
});
const vm = app.mount('#root');
</script>
</html>

老师,这里子组件接收参数,为什么不能直接写成,接收“params”?,一定要在子组件的props里,像这样 【props:['a','b','c'],】 把所有接收的参数,一条一条写全吗?
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星