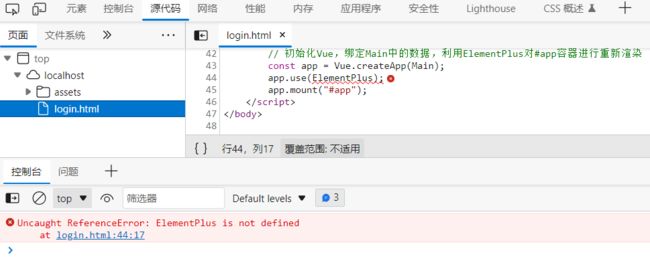
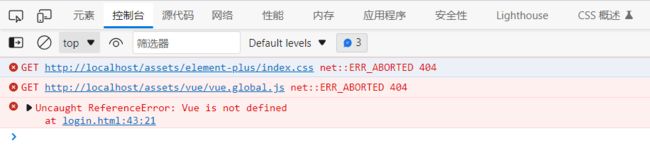
代码与课程上的相同,但浏览器报错
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>慕课网OA办公系统</title>
<!-- 引入样式 -->
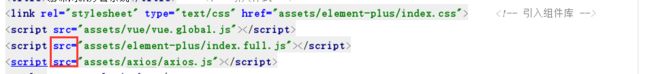
<link rel="stylesheet" type="text/css" href="assets/element-plus/index.css">
<!-- 引入组件库 -->
<script src="assets/vue/vue.global.js"></script>
<script scr="assets/element-plus/index.full.js"></script>
<script scr="assets/axios/axios.js"></script>
<style>
.login-box {
border: 1px solid #dcdfe6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 15px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
</style>
</head>
<body>
<div id="app">
<el-form ref="loginForm" lable-width="80px" class="login-box">
</el-form>
</div>
<script>
const Main = {
data() {
return {
}
}
};
// 初始化Vue,绑定Main中的数据,利用ElementPlus对#app容器进行重新渲染
const app = Vue.createApp(Main);
app.use(ElementPlus);
app.mount("#app");
</script>
</body>
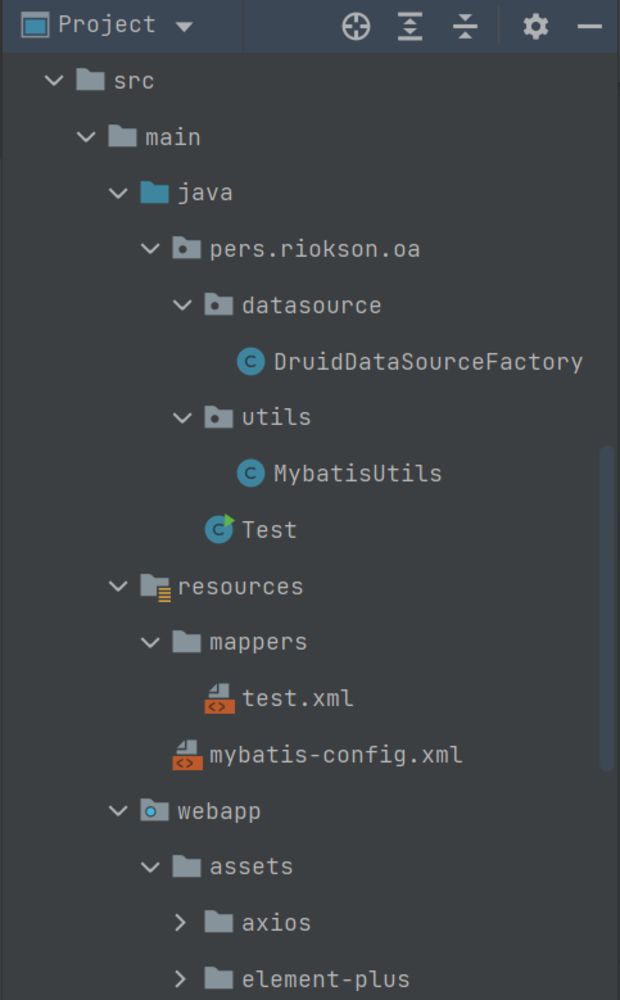
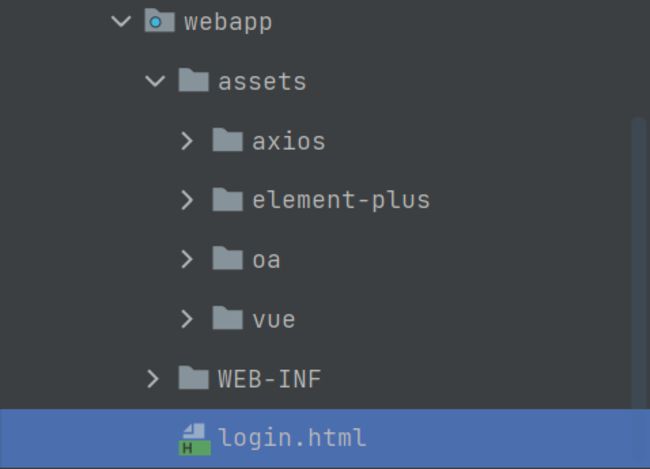
</html>相关截图:

25
收起
正在回答
2回答
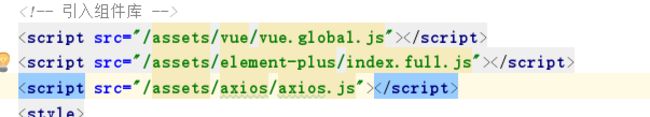
同学你好,将代码恢复最开始的状态,然后将单词src修改正确即可,修改后代码如下所示:

祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星