能不能具体解释下computed监听对象的问题
cartList是undefined,此时会执行computed中的代码,打印一个product;点击一次按钮后,cartList不再是undefined,而变成了一个对象,数据类型改变了,所以会执行computed里面的代码,打印一个123;再次点击按钮,由于cartList的地址没有改变(只cartList是undefined,此时会执行computed中的代码,打印一个123;点击一次按钮后,cartList不再是undefined,而变成了一个对象,数据类型改变了,所以会执行computed里面的代码,打印一个123;再次点击按钮,由于cartList的地址没有改变(

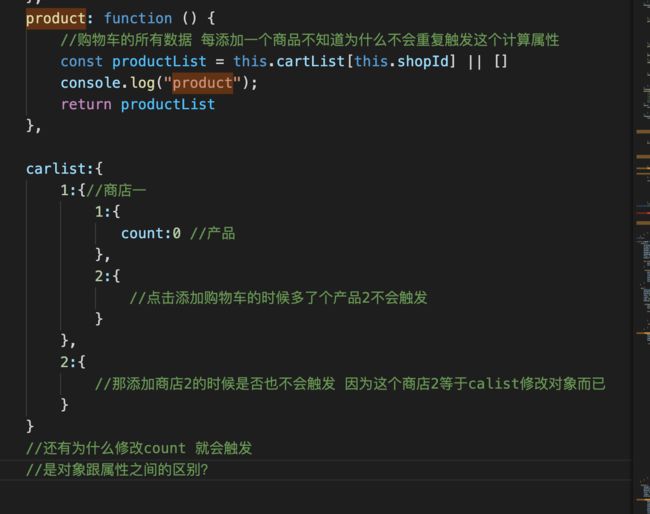
这段代码的依赖是不是producltlist => carlist{.1:{. 1:{} } } 这玩意不是每次点击添加购物车的时候都会新增一个对象吗 ===> carlist:{ 1:{. 1:{}. 2:{}. } } 为什么第后面添加不会打印product
正在回答 回答被采纳积分+1
同学你好,解答如下:
打开某个商店,只有第一次点击加号,是往cartList中新增数据,再点击加号,就不会新增数据了,而是修改已经存在的数据。比如打开商店1,第一次点击加减号会往cartList中新增数据,此时carlist由{ }变成“{ 商店1的id : 商店1的具体数据 } ”。
继续点击加减号,修改的是“商店1的具体数据 ”,由于“商店1的具体数据 ”是对象形式,保存的是地址,该地址并没有改变,所以不会触发computed了。
如果新打开商店2,第一次点击加减号,carlist会由“{ 商店1的id : 商店1的具体数据 } ”变成了“carlist:{ 商店1的id : 商店1的具体数据 ,商店2的id : 商店2的具体数据} ”。
继续点击加减号,改变的是“商店2的具体数据”;由于“ 商店2的具体数据 ”保存的是地址,地址并没有改变,所以也不会触发了。
祝学习愉快!























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星