任务里给的图片链接为什么用自己电脑的浏览器打不开?所以看不到代码实现效果麻烦老师帮忙看看有没有问题和改进的地方谢谢
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>background-image</title>
<style type="text/css">
/*此处写代码*/
div{
padding:0;
margin:0;
width:340px;
height:260px;
}
.box1{
width:300px;
height:90px;
margin-bottom:20px;
background:white url(http://img1.sycdn.imooc.com/climg//582c3b780001a95103000090.jpg) no-repeat center 20px;
}.box2{
width:300px;
height:90px;
margin-bottom:20px;
background:white url(http://img1.sycdn.imooc.com/climg//582c3b6d0001197603000090.jpg) no-repeat center 20px;
}.box3{
width:300px;
height:90px;
background:white url(climg.mukewang.com/582c3b61000122dd03000090.jpg) no-repeat center 20px;
}
</style>
</head>
<body>
<!-- 此处写代码 -->
<div>
<i class=box1></i>
<i class=box2></i>
<i class=box3></i>
</div>
</body>
</html>
正在回答 回答被采纳积分+1
同学你好,代码书写有误,所以看不到效果:
1、i标签是行内元素,默认情况下,无法设置宽高。由于没有宽高,所以看不到背景图。建议换成块级元素,比如div:

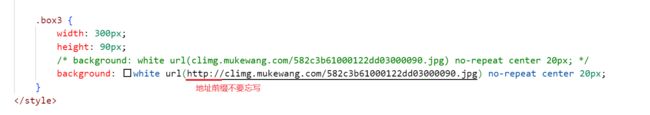
2、第三张图的链接写错了,修改如下:

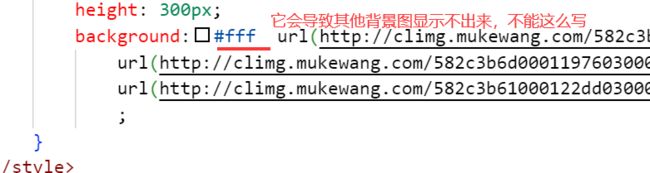
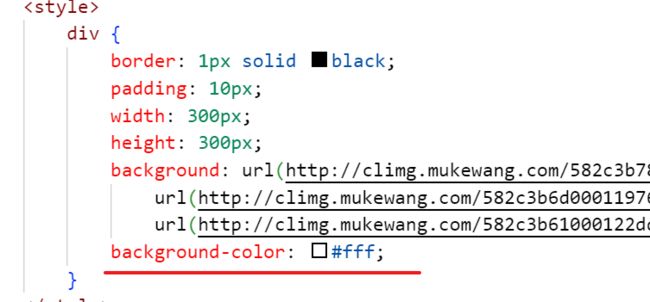
3、修改后,可以看到页面效果,但是实现方式与练习要求不符。习题本意要求使用“多背景”完成效果,即给一个元素同时设置多张背景图,可参加如下实现:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>background-image</title>
<style>
div {
border: 1px solid black;
padding: 10px;
width: 300px;
height: 300px;
background: url(http://img1.sycdn.imooc.com/climg//582c3b780001a95103000090.jpg) no-repeat top center content-box,
url(http://img1.sycdn.imooc.com/climg//582c3b6d0001197603000090.jpg) no-repeat center center content-box,
url(http://img1.sycdn.imooc.com/climg//582c3b61000122dd03000090.jpg) no-repeat bottom center content-box;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星