不明白计算movePoint.x公式
老师您好,
movePoint.x = curPos.x + touch.pageX - startPoint.x 公式不太理解
$el.style.transform = `translate3d(${movePoint.x}px, ${movePoint.y}px,0)`
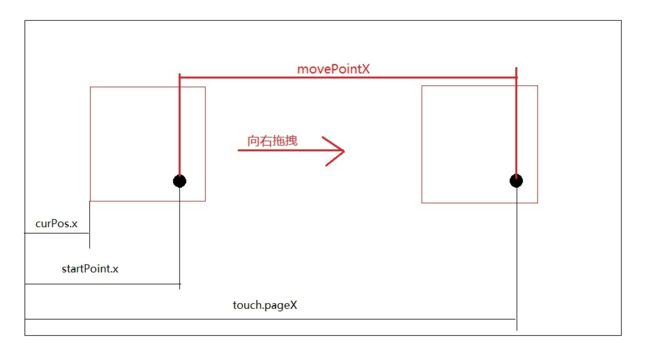
最大的框是屏幕,translate3d()函数传的是移动的距离,所以这里的movePoint.x是元素移动的水平距离,您看下movePoint.x我图中标注的是否有误?

curPos.x是初始的水平位置、startPointX是拖拽开始时触摸点的水平位置、touch.pageX是相对于HTML左边缘的X坐标。
movePoint.x = touch.pageX - startPoint.x就可以了吧?这4个位置我到底是哪个理解错了呢?
正在回答
同学你好,第一次移动的时候看着和curPos.x位置没关系,但是第二次以及后面移动的时候就有关系了。
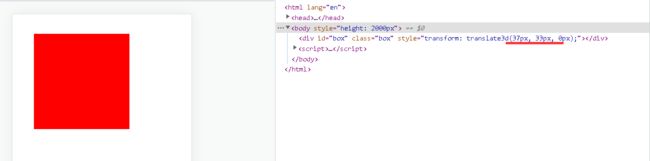
translate3d值是移动的距离,例如第一次移动到如下位置

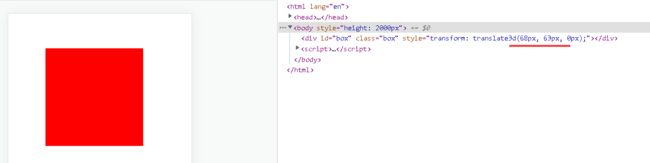
第二次移动的值是在原来移动值的基础上增加的,不是从0重新开始
 、
、
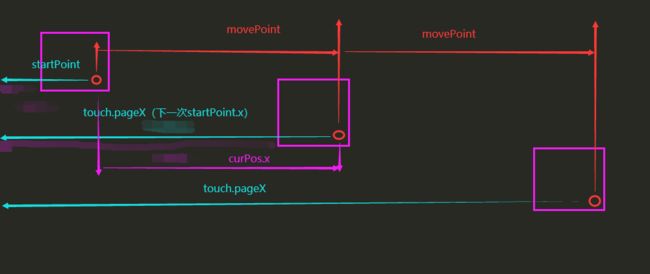
所以第二次移动后的位置应该第一次移动的movePoint.x+第二次移动的movePint.x的和,如下图:

这样计算会简单一些,第二次移动后的touch.pageX-第二次开始移动的startPoint.x就是第二次移动后的movePoint.x 。然后再加上第一次移动后的movePoint.x,也就是curPos.x值。
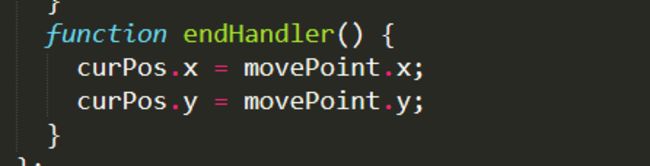
在移动停止事件中赋值了,所以第二次移动中的curPos.x值也就是第一次移动的距离movePoint.x

祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星