老师 请问我的代码有什么需要改进的地方吗 谢谢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
.box {
width: 100%;
height: 400px;
overflow: hidden;
}
.two {
float: left;
margin-top: 200px;
}
.cart {
float: right;
position: relative;
margin-top: 200px;
}
.one {
position: absolute;
border-radius: 50%;
height: 50px;
width: 50px;
right: 0px;
top: 0px;
background-color: red;
text-align: center;
line-height: 50px;
color: white;
margin-top: 200px;
}
</style>
</head>
<body>
<div class="box">
<img src="images/btn.png" alt="" class="two">
<img src="images/cart.png" alt="" class="cart">
<div class="one">3</div>
</img>
</div>
</body>
</html>
我的cart类明明包住了我的小圆圈 我想请问下当cart向下走200px时 为啥我的小圆圈留在了原地 谢谢老师
正在回答
同学你好,问题如下:
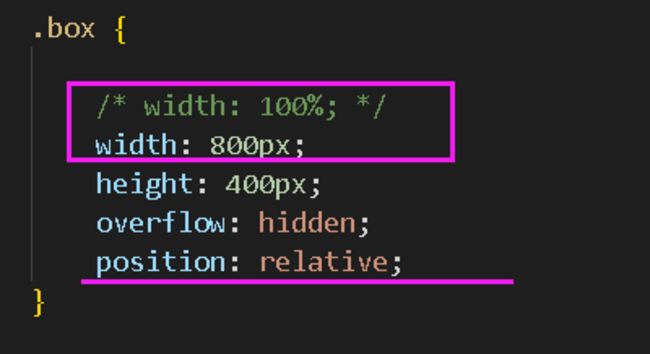
1、box盒子设置宽度为100%太宽了。建议设置一个固定宽度,这样效果看起来美观一些
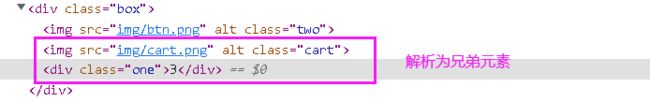
2、img是单标签,里面不能包裹元素,所以解析的时候小圆圈不在img中

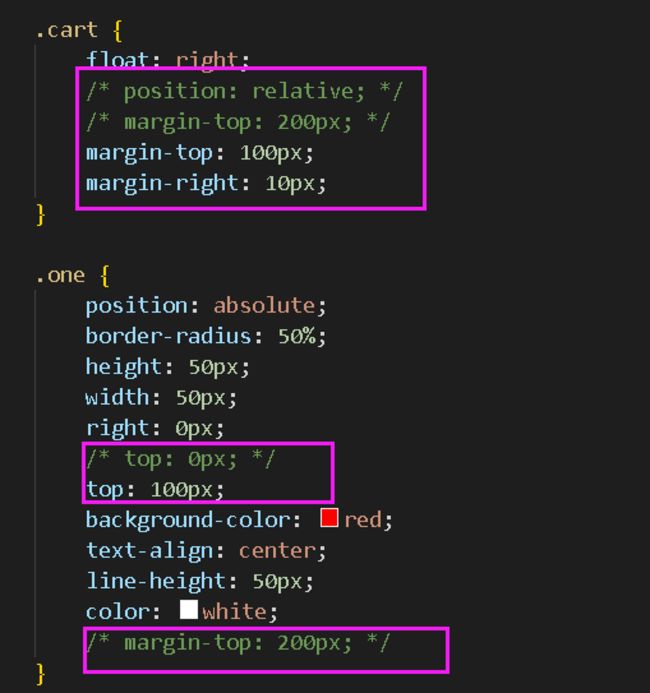
那么小圆圈也就不会相对于cart定位,需要修改为相当于box定位。
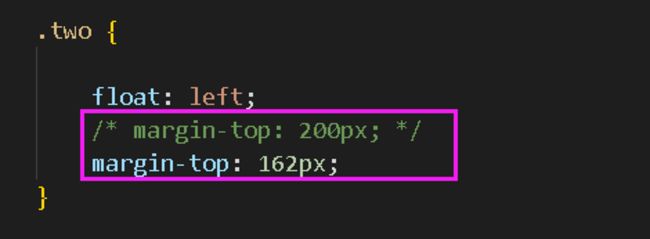
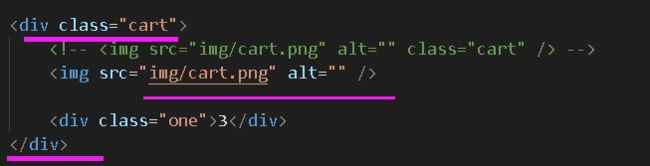
参考:



祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星