老师 我想请问下我的代码有什么需要改进的地方吗 谢谢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
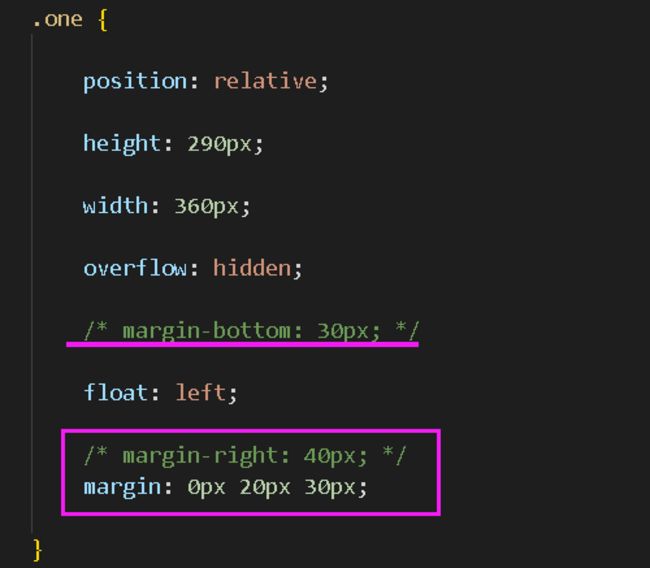
.one {
position: relative;
height:290px ;
width: 360px;
overflow: hidden;
margin-bottom: 30px;
float: left;
margin-right: 40px;
}
.top {
text-align: center;
}
.intro {
font-size: 14px;
color: gray;
}
.bottom {
height: 653px;
width: 1200px;
/* 图片不是脱离了文档流了吗 为什么还会随着div动 */
margin: 0 auto;
}
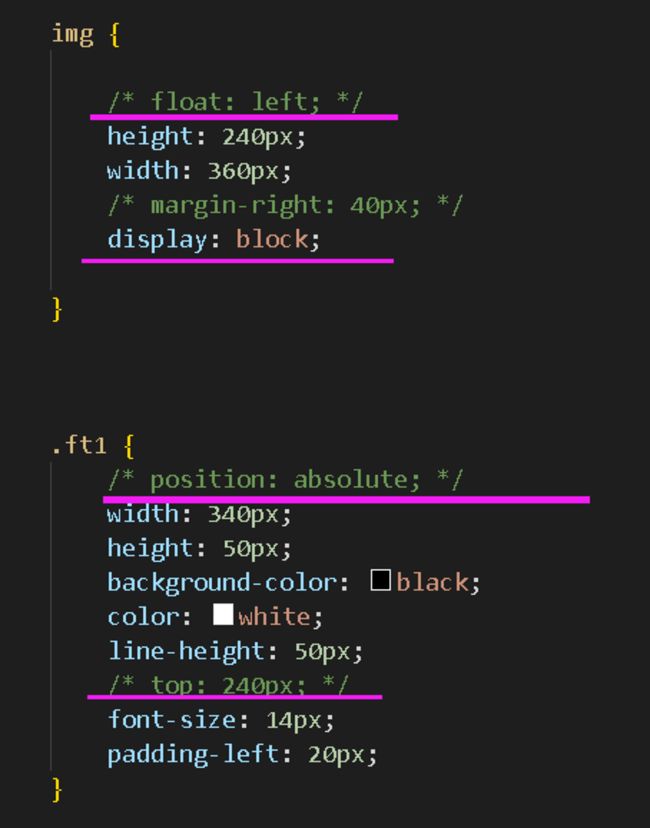
img {
float: left;
height: 240px;
width: 360px;
margin-right: 40px;
}
.ft1{
position:absolute;
width: 340px;
height: 50px;
background-color: black;
color: white;
line-height: 50px;
top: 240px;
font-size: 14px;
padding-left: 20px;
}
/* .col1 div:last-of-type{
margin-right: 20px;
} */
</style>
</head>
<body>
<div class="top">
<p><h2>GALLERY</h2></p>
<p class="intro"> lorem ipsum is simply dummy text of the printing and typesetting
industry. <br> Wan xiao peng yi ding hui jin da chang de. <br> Qing
wu bi xiang xin.</p>
</div>
<div class="bottom">
<div class="one"> <img src="images/03-01.jpg" alt="" > <div class="ft1">Science Lab</div> </div>
<div class="one"> <img src="images/03-02.jpg" alt="" > <div class="ft1">Indoor Stadium</div></div>
<div class="one"> <img src="images/03-03.jpg" alt="" > <div class="ft1">Transportation</div> </div>
<div class="one"> <img src="images/03-04.jpg" alt="" ><div class="ft1">Kids Room</div> </div>
<div class="one"> <img src="images/03-05.jpg" alt="" ><div class="ft1">Meditation Classes</div> </div>
<div class="one"> <img src="images/03-06.jpg" alt="" ><div class="ft1">Kids Play Ground</div> </div>
</div>
</body>
</html>
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星