老师 想请问下我的代码有什么需要改进的地方吗 谢谢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.big {
width: 100%;
}
.f11,.f13,.f22,.f24 {
width: 25%;
float: left;
height: 380px;
}
.f12,
.f14,
.f21,
.f23 {
background-color: rgb(15, 151, 124);
height: 380px;
width: 25%;
float: left;
}
img {
width: 100%;
height: 100%;
display: block;
}
.title {
font-size: 24px;
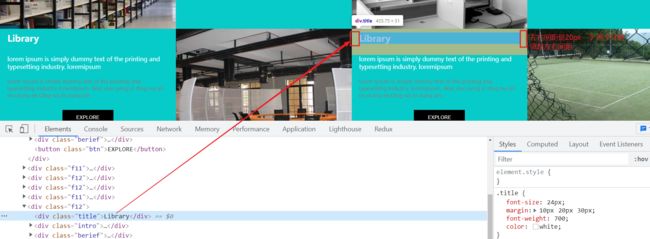
/* 中间的这个20为什么显示的是左边而不是右边嗯? */
margin: 20px 20px 30px;
font-weight: 700;
color: white;
}
.intro {
margin: 0 20px 20px;
font-size: 16px;
color: white;
}
.berief {
margin: 0 20px 30px;
font-size: 14px;
color: gray;
}
.btn {
display: block;
color: white;
margin: 0 auto;
width: 138px;
height: 40px;
background-color: black;
}
</style>
</head>
<body>
<div class="big">
<div class="f11">
<img src="images/b1.jpg" alt="" />
</div>
<div class="f12">
<div class="title">Library</div>
<div class="intro">
lorem ipsum is simply dummy text of the printing and typesetting
industry. loremipsum
</div>
<div class="berief">
lorem ipsum is simply dummy text of the printing and typesetting
industry. loremipsum. Wan xiao peng yi ding hui jin da chang de.Qing
wu bi xiang xin.
</div>
<button class="btn">EXPLORE</button>
</div>
<div class="f13"> <img src="images/b2.jpg" alt=""></div>
<div class="f14">
<div class="title">Library</div>
<div class="intro">
lorem ipsum is simply dummy text of the printing and typesetting
industry. loremipsum
</div>
<div class="berief">
lorem ipsum is simply dummy text of the printing and typesetting
industry. loremipsum. Wan xiao peng yi ding hui jin da chang de.Qing
wu bi xiang xin.
</div>
<button class="btn">EXPLORE</button>
</div>
<div class="f21">
<div class="title">Library</div>
<div class="intro">
lorem ipsum is simply dummy text of the printing and typesetting
industry. loremipsum
</div>
<div class="berief">
lorem ipsum is simply dummy text of the printing and typesetting
industry. loremipsum. Wan xiao peng yi ding hui jin da chang de.Qing
wu bi xiang xin.
</div>
<button class="btn">EXPLORE</button>
</div>
<div class="f22"> <img src="images/b3.jpg" alt=""></div>
<div class="f23">
<div class="title">Library</div>
<div class="intro">
lorem ipsum is simply dummy text of the printing and typesetting
industry. loremipsum
</div>
<div class="berief">
lorem ipsum is simply dummy text of the printing and typesetting
industry. loremipsum. Wan xiao peng yi ding hui jin da chang de.Qing
wu bi xiang xin.
</div>
<button class="btn">EXPLORE</button>
</div>
<div class="f24">
<img src="images/b4.jpg" alt="">
</div>
</div>
</body>
</html>
正在回答
同学你好,代码可做如下优化:
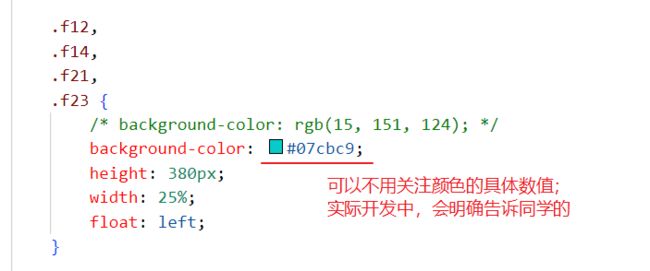
1、为了样式好看,可以把文字区的背景色调整一下:

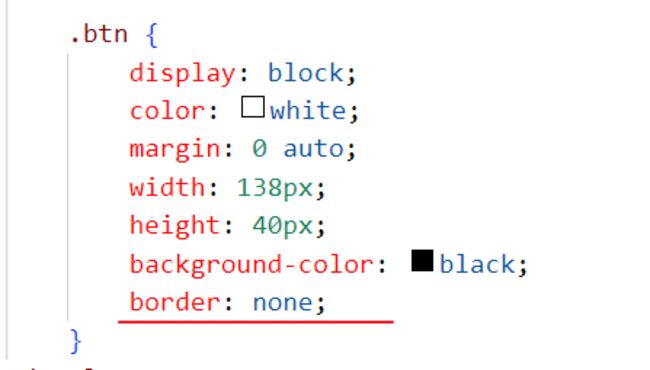
2、按钮有默认边框,样式不好看,建议去掉:


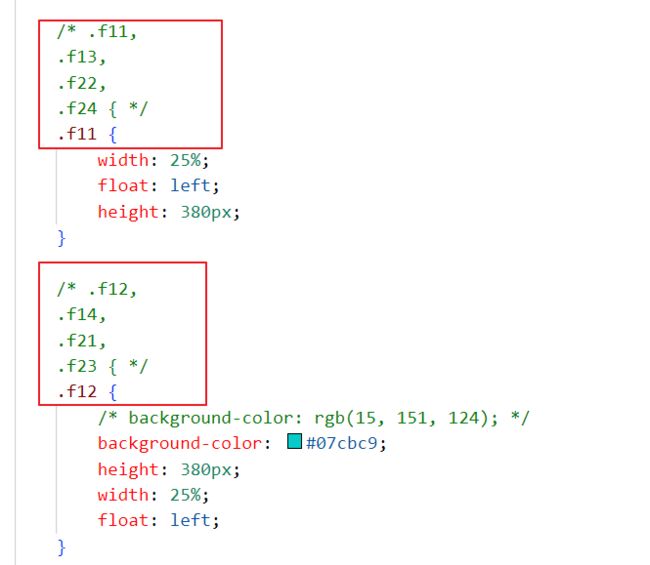
3、元素相同的样式,可以设置在同一类名上,这样既可以简化选择器,又可以少起几个类名:


问题解答如下:
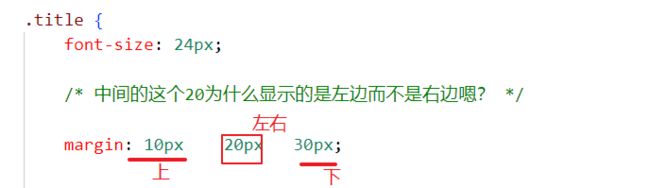
当margin属性是3个值时,中间的属性代表左右间距,比如margin: 10px 20px 30px这个样式,代表设置元素上边距是10px,左右间距各20px,下间距30px:

祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星