老师 想请问下我的代码有什么需要改进的地方吗 图是网上找的 谢谢
这是CSS.CSS中的:
*{
padding: 0;
margin: 0;
}
header{
background-color: #07cbc9;
width: 100%;
overflow: hidden;
}
.one {
width: 1200px;
margin: 20px auto;
height: 80px;
}
.logo {
float: left;
height: 80px;
}
nav {
float: right;
line-height: 80px;
}
li {
list-style: none;
color: white;
float: left;
font-size: 16px;
margin-right: 20px;
}
.logo img {
width: 100%;
height: 100%;
}
这是html中的:
<link rel="stylesheet" href="CSS/css.css">
</head>
<body>
<header>
<div class="one">
<div class="logo">
<img src="images/career.webp" alt="">
</div>
<nav>
<ol>
<li>HOME</li>
<li>ABOUT</li>
<li>GALLERY</li>
<li>FACULTY</li>
<li>EVENTS</li>
<li>CONTACT</li>
</ol>
</nav>
</div>
</header>
</body>

谢谢老师
正在回答
同学你好,logo图的大小、样子会影响页面效果,老师给同学提供一张,同学下载一下看看能不能用:

使用正确图片后,代码可做如下优化:
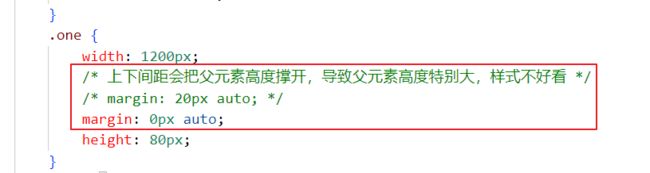
1、.one整体居中就可以了,不用设置上下间距:

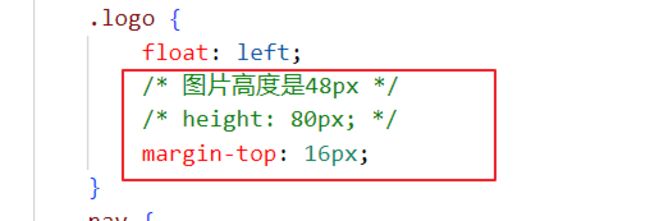
2、logo图,按照原始大小显示就行,可以设置上间距,让其垂直居中:

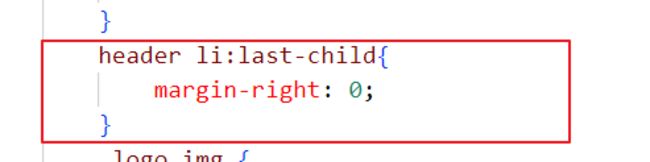
3、可以把最后一项导航的右间距去掉,让其紧挨版心右侧显示:


祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星