老师,麻烦帮我看下 我错误在哪里
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<script>
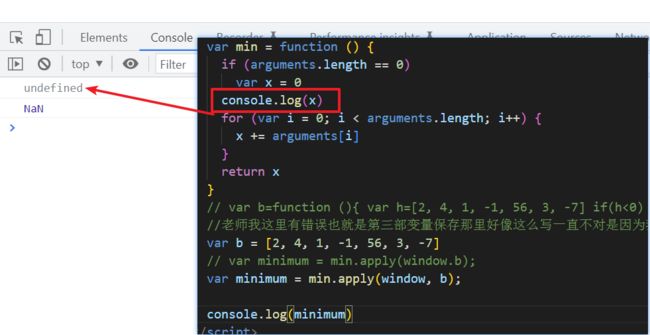
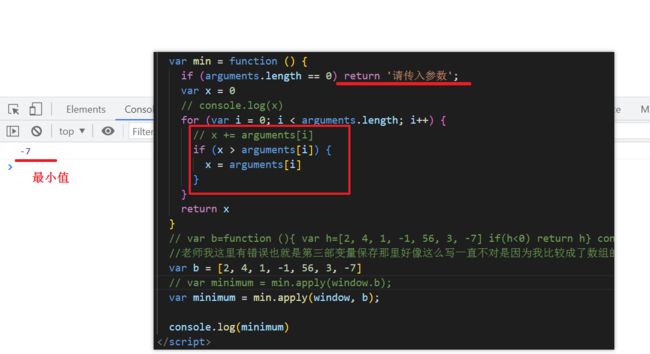
var min=function(){
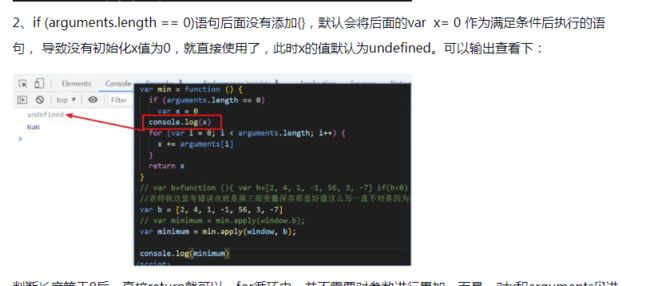
if(arguments.length==0)
var x=0
for(var i=0;i<arguments.length;i++){
x+=arguments[i]
}
return x
}
// var b=function (){ var h=[2, 4, 1, -1, 56, 3, -7] if(h<0) return h} console.log(min.apply(window.b))
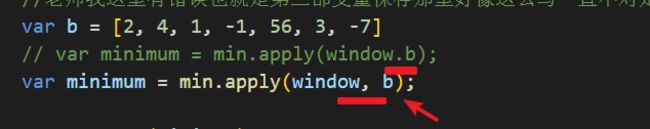
//老师我这里有错误也就是第三部变量保存那里好像这么写一直不对是因为我比较成了数组的长度吗
var b=[2, 4, 1, -1, 56, 3, -7]
var minimum=min.apply(window.b);
console.log(minimum)
</script>
</body>
</html>
6
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星