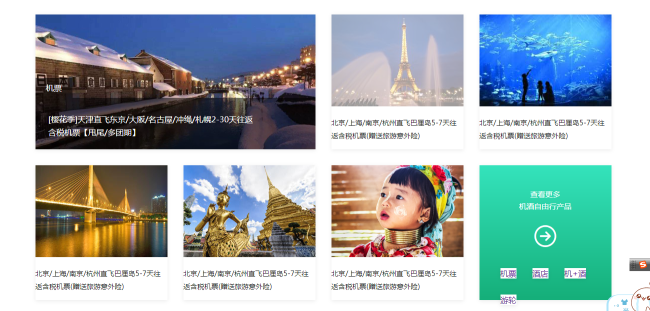
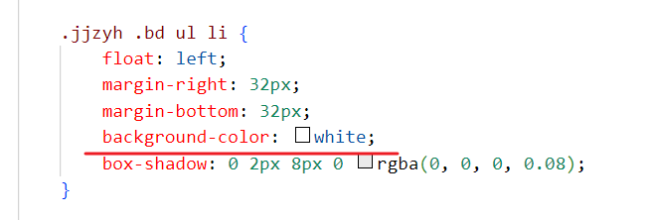
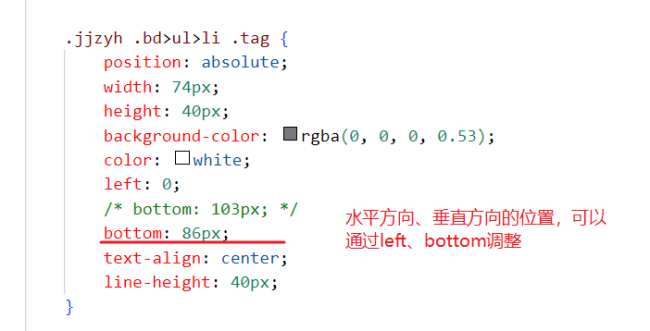
你好老师。有2个问题。1.那五张图片上定了位为什么显示机票。2.more-grid那个盒子里面设了ul,li的那个文字,为什么显示的时候有一块白色背景

相关代码:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<meta name="Keywords" content="牛奶品牌 牛奶的好处">
<meta name="Description" content="天友牛奶是重庆的本土品牌,有着30年的历史">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/css.css">
<link rel="stylesheet" href="css/rest.css">
</head>
<body>
<header class="milk">
<div class="topbar">
<div class="center-wrap">
<nav class="milk-right">
<ul>
<li class="milk-xx">
<a href="">天友</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="nu ty">
<ul class="milk-list">
<li><a href="">草莓味</a></li>
<li><a href="">蓝莓味</a> </li>
<li><a href="">苹果味</a></li>
<li><a href="">西瓜味</a></li>
<li><a href="">火龙果味</a></li>
<li><a href="">哈密瓜味</a></li>
</ul>
</div>
</li>
<li>
<a href="">伊利</a>
</li>
<li>
<a href="">蒙牛</a>
</li>
<li class="milk-xx">
<a href="">新希望</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="nu xxw">
<ul class="milk-list">
<li>
<a href="">西瓜味</a>
</li>
<li>
<a href="">草莓味</a>
</li>
<li>
<a href="">蓝莓味</a>
</li>
<li>
<a href="">薄荷味</a>
</li>
<li>
<a href="">榴莲味</a>
</li>
</ul>
</div>
</li>
<li>
<a href="">雪宝</a>
</li>
<li class="milk-xx">
<a href="">旺仔</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="nu wz">
<ul class="milk-list">
<li><a href="">菠萝蜜味</a></li>
<li><a href="">车厘子味</a></li>
<li><a href="">苹果味</a></li>
<li><a href="">梨味</a></li>
<li><a href="">西瓜味</a></li>
</ul>
</div>
</li>
<li>
<a href="">特仑苏</a>
</li>
</ul>
</nav>
<div class="milk-left">
<a href="" class="iconfont"></a>
<span>|</span>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="" class="iconfont">󰆯</a>
<a href="" class="iconfont">登录</a>
<a href="" class="iconfont">注册</a>
</div>
</div>
</div>
<nav class="milk-main">
<div class="center-wrap">
<ul>
<li class="milk-dfsq">
<a href="">东方神起</a>
<div class="mz dfsq">
<dl>
<dt>全部</dt>
<dd>
<a href="">好看的</a>
<a href="">好听的歌</a>
<a href="">好好的</a>
<a href="">今天吃什么</a>
</dd>
</dl>
</div>
</li>
<li><a href="">郑允浩</a></li>
<li><a href="">沈昌珉</a></li>
<li class="milk-dfsq">
<a href="">金在中</a>
<div class="mz jzz">
<dl>
<dt>全部</dt>
<dd>
<a href="">好看的</a>
<a href="">好听的歌</a>
<a href="">好好的</a>
<a href="">今天吃什么</a>
</dd>
</dl>
</div>
</li>
<li><a href="">金俊秀</a></li>
<li><a href="">朴有天</a></li>
<li class="milk-dfsq">
<a href="">古力娜扎</a>
<div class="mz glnz">
<dl>
<dt>全部</dt>
<dd>
<a href="">好看的</a>
<a href="">好听的歌</a>
<a href="">好好的</a>
<a href="">今天吃什么</a>
</dd>
</dl>
</div>
</li>
<li><a href="">彭于晏</a></li>
</ul>
</div>
</nav>
<div class="milk-zt">
<div class="center-wrap">
<h1>东方神起</h1>
</div>
<div class="ee">
<input type="text" placeholder="请输入你想查找的内容"><a href="" class="btn iconfont"></a>
</div>
</div>
</header>
<section class="banner">
<img src="images/banner1.jpg" alt="">
<div class="banner-wrap">
<a href="" class="leftbtn"></a>
<a href="" class="rightbtn"></a>
<nav class="banner-nav">
<ul>
<li class="sh">
<dl>
<dt>上海</dt>
<dd>
<em>北京</em>
<em>成都</em>
<em>天津</em>
<em>上海</em>
</dd>
</dl>
</li>
<li class="bj">
<dl>
<dt>北京</dt>
<dd>
<em>北京</em>
<em>成都</em>
<em>天津</em>
<em>上海</em>
</dd>
</dl>
</li>
<li class="tj">
<dl>
<dt>天津</dt>
<dd>
<em>北京</em>
<em>成都</em>
<em>天津</em>
<em>上海</em>
</dd>
</dl>
</li>
<li class="cd">
<dl>
<dt>成都</dt>
<dd>
<em>北京</em>
<em>成都</em>
<em>天津</em>
<em>上海</em>
</dd>
</dl>
</li>
<li class="cq">
<dl>
<dt>重庆</dt>
<dd>
<em>北京</em>
<em>成都</em>
<em>天津</em>
<em>上海</em>
</dd>
</dl>
</li>
<li class="nj">
<dl>
<dt>南京</dt>
<dd>
<em>北京</em>
<em>成都</em>
<em>天津</em>
<em>上海</em>
</dd>
</dl>
</li>
</ul>
<div class="menus-box">
<div class="menus">
<dl>
<dt>暴富</dt>
<dd>
<a href="">发财</a>
<a href="">加油</a>
<a href="">暴富</a>
<a href="">中奖</a>
<a href="">彩票</a>
</dd>
</dl>
<dl>
<dt>国内热门景点</dt>
<dd>
<a href="">北京故宫</a>
<a href="">东北滑雪</a>
<a href="">恭王府</a>
<a href="">长城</a>
<a href="">青城山</a>
<a href="">大熊猫基地</a>
<a href="">峨眉山</a>
<a href="">都江堰</a>
<a href="">长恨歌表演</a>
<a href="">兵马俑</a>
<a href="">大唐芙蓉园</a>
</dd>
</dl>
<dl>
<dt>国内热门景点</dt>
<dd>
<a href="">北京故宫</a>
<a href="">东北滑雪</a>
<a href="">恭王府</a>
<a href="">厦门鼓浪屿</a>
<a href="">千岛湖</a>
<a href="">呼伦贝尔草原</a>
<a href="">希拉</a>
<a href="">穆仁草原</a>
<a href="">大理日游</a>
<a href="">杭州</a>
<a href="">重庆两江夜游船票</a>
</dd>
</dl>
</div>
<div class="menus">
<dl>
<dt>前进</dt>
<dd>
<a href="">获得</a>
<a href="">发财</a>
<a href="">暴富</a>
<a href="">激励</a>
<a href="">幸运</a>
<a href="">开心</a>
</dd>
</dl>
</div>
<div class="menus">
<dl>
<dt>幸运</dt>
<dd>
<a href="">富翁</a>
<a href="">财富</a>
<a href="">有钱</a>
<a href="">好运</a>
<a href="">平安</a>
<a href="">gongxi</a>
</dd>
</dl>
<dl>
<dt>幸运</dt>
<dd>
<a href="">富翁</a>
<a href="">财富</a>
<a href="">有钱</a>
<a href="">好运</a>
<a href="">平安</a>
<a href="">gongxi</a>
</dd>
</dl>
</div>
<div class="menus">
<dl>
<dt>幸运</dt>
<dd>
<a href="">富翁</a>
<a href="">财富</a>
<a href="">有钱</a>
<a href="">好运</a>
<a href="">平安</a>
<a href="">gongxi</a>
</dd>
</dl>
<dl>
<dt>幸运</dt>
<dd>
<a href="">富翁</a>
<a href="">财富</a>
<a href="">有钱</a>
<a href="">好运</a>
<a href="">平安</a>
<a href="">gongxi</a>
</dd>
</dl>
</div>
<div class="menus">
<dl>
<dt>澳新 南太平洋</dt>
<dd>
<a href="">墨尔本</a>
<a href="">悉尼</a>
<a href="">黄金海岸</a>
<a href="">凯恩斯</a>
<a href="">布里斯班奥兰克</a>
<a href="">斐济</a>
<a href="">珀斯</a>
<a href="">大堡礁</a>
<a href="">海港大桥</a>
<a href="">新西兰滑雪</a>
<a href="">瓦纳卡</a>
</dd>
</dl>
</div>
<div class="menus">
<dl>
<dt>澳新 南太平洋</dt>
<dd>
<a href="">墨尔本</a>
<a href="">悉尼</a>
<a href="">黄金海岸</a>
<a href="">凯恩斯</a>
<a href="">布里斯班奥兰克</a>
<a href="">斐济</a>
<a href="">珀斯</a>
<a href="">大堡礁</a>
<a href="">海港大桥</a>
<a href="">新西兰滑雪</a>
<a href="">瓦纳卡</a>
</dd>
</dl>
<dl>
<dt>澳新 南太平洋</dt>
<dd>
<a href="">墨尔本</a>
<a href="">悉尼</a>
<a href="">黄金海岸</a>
<a href="">凯恩斯</a>
<a href="">布里斯班奥兰克</a>
<a href="">斐济</a>
<a href="">珀斯</a>
<a href="">大堡礁</a>
<a href="">海港大桥</a>
<a href="">新西兰滑雪</a>
<a href="">瓦纳卡</a>
</dd>
</dl>
<dl>
<dt>澳新 南太平洋</dt>
<dd>
<a href="">墨尔本</a>
<a href="">悉尼</a>
<a href="">黄金海岸</a>
<a href="">凯恩斯</a>
<a href="">布里斯班奥兰克</a>
<a href="">斐济</a>
<a href="">珀斯</a>
<a href="">大堡礁</a>
<a href="">海港大桥</a>
<a href="">新西兰滑雪</a>
<a href="">瓦纳卡</a>
</dd>
</dl>
</div>
</div>
</nav>
</div>
</div>
</section>
<section class="hot-ads clearfix">
<div class="center-wrap">
<ul>
<li>
<a href="">
<img src="images/small01.png" alt="">
</a>
</li>
<li>
<a href=""><img src="images/small02.png" alt=""></a>
</li>
<li>
<a href=""><img src="images/small03.png" alt=""></a>
</li>
<li>
<a href=""><img src="images/small04.png" alt=""></a>
</li>
</ul>
</div>
</section>
<section class="xxsw content-part">
<div class="center-wrap">
<div class="hd clearfix">
<h2>新鲜甩尾</h2>
<em>每日不可不看的好货</em>
</div>
<ul>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw1.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw2.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw3.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw4.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw5.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw6.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw7.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="images/xxsw8.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)...
</div>
</a>
</li>
</ul>
</div>
</section>
<section class="jjzyh content-part">
<div class="center-wrap">
<div class="hd clearfix">
<h2>机酒自由行</h2>
<em>挑选全球机票、酒店、邮轮等旅行产品</em>
<nav>
<ul>
<li class="current"><a href="">近期好货</a></li>
<li><a href="">新品汇聚</a></li>
<li><a href="">定制游</a></li>
<li><a href="">国内推荐</a></li>
<li><a href="">优惠机票</a></li>
<li><a href="">热门海岛</a></li>
<li><a href="">热门海岛</a></li>
<li><a href="">热卖签证</a></li>
</ul>
</nav>
</div>
<div class="bd">
<ul>
<li class="big-grid">
<a href="">
<img src="images/jjzyx1.png" alt="">
</a>
<span class="tag">机票</span>
<div class="info">
<p>
[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返
</p>
<p>
含税机票【甩尾/多团期】
</p>
</div>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">跟团游</span>
<img src="images/jjzyx2.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险)
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx3.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险)
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx4.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险)
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx5.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险)
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="images/jjzyx6.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险)
</div>
</a>
</li>
<li class="more-grid">
<a href="">
<p>查看更多</p>
<p>机酒自由行产品</p>
<span class="iconfont"></span>
<ul>
<li>机票</li>
<li>酒店</li>
<li>机+酒</li>
<li>游轮</li>
</ul>
</a>
</li>
</ul>
</div>
</div>
</section>
</body>
</html>
css
.milk{
height: 150px;
min-width: 1152px;
}
.milk .topbar{
height: 32px;
background-color: #2a2a2a;
line-height: 32px;
min-width: 1152px;
}
.milk .topbar .milk-right a{
color: white;
float: left;
padding-right: 20px;
}
.milk .topba r .milk-right .milk-xx a{
padding-right: 100px;
}
.milk .topbar .milk-right > ul > li.milk-xx {
position: relative;
float: left;
}
.milk .topbar .milk-right > ul > li.milk-xx .arrow{
position: absolute;
right: 8px;
top: 50%;
margin-top: -6px;
width: 12px;
height: 12px;
transition: transform .3s ease 0s;
}
.milk .topbar .milk-right > ul > li.milk-xx .arrow:hover{
transform: rotate(180deg);
}
.milk .topbar .milk-right > ul > li.milk-xx .arrow b{
position: absolute;
top: 2px;
height: 6px;
width: 6px;
left: 4px;
background-color: white;
transform: rotate(45deg);
}
.milk .topbar .milk-right > ul >li.milk-xx .arrow i{
position: absolute;
height: 6px;
width: 6px;
left: 4px;
transform: rotate(45deg);
background-color: #2a2a2a;
}
.milk .milk-left{
float: right;
}
.milk .milk-left span{
color: white;
}
.milk .milk-left a{
color: white;
}
.milk .milk-left a, .milk .milk-left span{
font-size: 15px;
margin-right: 8px;
}
.milk .topbar .milk-right .milk-xx .nu{
position: absolute;
display: none;
z-index: 9999;
top: 32px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.20);
background-color: white;
}
.milk .topbar .milk-right >ul >li.milk-xx:hover .nu{
display: block;
}
.milk .topbar .milk-right .milk-xx .nu a{
color: #2a2a2a;
font-size: 14px;
}
.milk .topbar .milk-right .milk-xx .nu a:hover{
color: orange;
}
.milk .topbar .milk-right .milk-xx .ty{
width: 100px;
}
.milk .topbar .milk-right .milk-xx .xxw{
width: 70px;
}
.milk .topbar .milk-right .milk-xx .wz{
width: 100px;
}
.milk .milk-main{
height: 40px;
background-color: #20bd9a;
line-height: 40px;
min-width: 1152px;
}
.milk .milk-main ul li{
float: left;
margin-right: 15px;
}
.milk .milk-main ul li.milk-dfsq{
margin-right: 20px;
position: relative;
}
.milk .milk-main ul li a{
color: white;
}
.milk .milk-main ul li.milk-dfsq::after{
content: '';
position: absolute;
border: 5px solid transparent;
top: 18px;
right: -10px;
border-bottom: none;
border-top-color:white ;
transition: transform .3s ease 0s;
}
.milk .milk-main ul li.milk-dfsq:hover::after{
transform: rotate(180deg);
}
.milk .milk-main .mz{
position: absolute;
width: 100px;
background-color: white;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.20);
display: none;
}
.milk .milk-main .milk-dfsq:hover .mz{
display: block;
}
.milk .milk-main .milk-dfsq .mz a{
color: #2a2a2a;
font-size: 14px;
}
.milk .milk-main .milk-dfsq .mz a:hover{
color: orange;
}
.milk .milk-main .milk-dfsq .dfsq{
width: 150px;
}
.milk .milk-main .milk-dfsq .jzz{
width: 150px;
}
.milk .milk-main .milk-dfsq .glnz{
width: 160px;
}
.milk .milk-zt{
height: 40px;
padding: 21px 0;
}
.milk .milk-zt h1{
float: left;
font-size: 24px;
color: #20bd9a;
font-weight: bold;
line-height: 32px;
padding-right: 20px;
}
.milk .milk-zt .ee{
float: left;
padding-top: 2px;
width: 405px;
}
.milk .milk-zt .ee input{
width: 361px;
height: 28px;
border: 1px solid #20bd9a;
font-size: 12px;
border-radius: 4px 0 0 4px;
outline: none;
float: left;
}
.milk .milk-zt .btn{
width: 32px;
height: 30px;
border-radius: 0 4px 4px 0;
background-color: #20bd9a;
float: left;
color: white;
text-align: center;
line-height: 30px;
}
.banner img{
min-width: 1152px;
width: 100%;
vertical-align: middle;
}
.banner{
position: relative;
}
.banner .banner-wrap {
position: absolute;
width: 1152px;
height: 100%;
top: 0;
left: 50%;
margin-left: -576px;
}
.banner .banner-wrap .banner-nav{
height: 100%;
}
.banner .banner-wrap .banner-nav>ul{
height: 100%;
}
.banner .banner-wrap .banner-nav>ul>li{
width: 296px ;
height: 16.66%;
background-color: rgba(0,0,0,0.53);
box-sizing: border-box;
border: 1px solid rgba(0,0,0,0.63);
}
.banner .banner-wrap .leftbtn{
position: absolute;
width: 32px;
height: 44px;
background: url(../images/左按钮.png) no-repeat;
top:50%;
margin-top: -22px;
left: -38px;
}
.banner .banner-wrap .rightbtn{
position: absolute;
width: 32px;
height: 44px;
background: url(../images/右按钮.png) no-repeat;
top: 50%;
margin-top: -22px;
right: -38px;
}
.banner .banner-wrap .leftbtn:hover , .banner .banner-wrap .rightbtn:hover{
opacity: 0.8;
}
.banner .banner-wrap .banner-nav>ul>li{
position: relative;
}
.banner .banner-wrap .banner-nav>ul>li dl {
color: white;
height: 48px;
top: 50%;
margin-top: -24px;
position: absolute;
left: 42px;
}
.banner .banner-wrap .banner-nav>ul>li dl dt{
font-size: 18px;
height: 26px;
line-height:26PX;
}
.banner .banner-wrap .banner-nav>ul>li dl dd{
font-size: 16px;
height: 22px;
line-height: 22px;
}
.banner .banner-wrap .banner-nav>ul>li::before{
content: "";
position: absolute;
background-image: url(../images/icons.png);
top: 50%;
left: 10px;
}
.banner .banner-wrap .banner-nav>ul>li.sh::before{
width: 22px;
height: 18px;
margin-top: -9px;
background-position: -29px -399px;
}
.banner .banner-wrap .banner-nav>ul>li.bj::before{
width: 18px;
height: 21px;
background-position:-28px -217px;
margin-top:-10.5px;
left: 13px;
}
.banner .banner-wrap .banner-nav>ul>li.tj::before{
width: 24px;
height: 19px;
background-position: -25px -171px;
margin-top: -9.5px;
}
.banner .banner-wrap .banner-nav>ul>li.cd::before{
width: 18px;
height: 19px;
background-position: -28px -262px;
margin-top: -9.5px;
left: 12px;
}
.banner .banner-wrap .banner-nav>ul>li.cq::before{
width: 20px;
height: 14px;
background-position: -29px -351px;
margin-top: -7px;
left: 11px;
}
.banner .banner-wrap .banner-nav>ul>li.nj::before{
width: 18px;
height: 17px;
background-position: -28px -305px;
margin-top: -8.5px;
left: 12px;
}
.banner .banner-wrap .banner-nav .menus-box .menus{
position: absolute;
width: 356px;
height: 100%;
background-color: rgba(0,0,0,0.63);
top: 0;
left:296px ;
padding: 16px;
box-sizing: border-box;
}
.banner .banner-wrap .banner-nav .menus-box .menus dl{
color: white;
margin-bottom: 16px;
}
.banner .banner-wrap .banner-nav .menus-box .menus dl dd a{
color: white;
}
.banner .banner-wrap .banner-nav .menus-box .menus dl dd a:hover{
color: orange;
}
.banner .banner-wrap .banner-nav .menus-box .menus dl dd{
font-size: 16px;
line-height:30px;
}
.banner .banner-wrap .banner-nav .menus-box .menus dl dt{
font-size: 18px;
line-height: 25px;
}
.hot-ads{
margin: 32px 0;
}
.hot-ads ul li{
float: left;
margin-right: 32px;
width: 264px;
height: 110px;
}
.hot-ads ul li:last-child{
margin-right: 0;
}
.xxsw{
height:698px ;
background-color:#F7F7F7 ;
padding-top: 40px;
}
.xxsw .hd{
margin-bottom: 32px;
}
.content-part .hd h2{
font-weight: bold;
font-size: 36px;
color: #1c1f21;
}
.xxsw .hd h2{
float: left;
}
.content-part .hd em{
position: relative;
float: left;
top: 20px;
color: #2a2a2a;
left: 10px;
}
.xxsw ul li{
float: left;
width: 264px;
height: 270px;
margin-right: 32px;
margin-bottom: 32px;
background: white;
}
.xxsw ul li:nth-child(4n){
margin-right: 0;
}
.content-part ul li .wordbox{
color:#1c1f21;
font-size: 14px;
padding: 16px 0;
line-height: 26px;
}
.xxsw ul li:hover{
box-shadow: 0 16px 8px rgba(0, 0, 0, 0.20);
}
.jjzyh{
height:698px;
padding-top: 40px;
}
.jjzyh .hd h2{
float: left;
}
.jjzyh .hd em{
float: left;
}
.content-part .hd nav{
float: right;
width: 546px;
}
.content-part .hd nav ul{
padding-top: 16px;
}
.content-part .hd nav ul li{
float: left;
margin-right: 16px;
font-size: 14px;
}
.content-part .hd nav ul li:last-child{
margin-right: 0;
}
.content-part .hd nav ul li a{
color:#2a2a2a;
}
.content-part .hd nav ul li.current a{
color: #20bd9a;
padding-bottom: 4px;
}
.content-part .hd nav ul li.current{
border-bottom: 4px solid #20bd9a;
}
.jjzyh .bd{
margin-top: 32px;
}
.jjzyh .bd ul li{
float: left;
margin-right: 32px;
margin-bottom: 32px;
background-color: white;
box-shadow:0 2px 8px 0 rgba(0, 0, 0, 0.08);
}
.jjzyh .bd ul li:hover{
box-shadow:0 8px 16px 0 rgba(0,0,0,0.53);
}
.jjzyh .bd .big-grid{
width: 560px;
height: 270px;
position: relative;
}
.jjzyh .bd .big-grid .info{
position: absolute;
width: 560px;
height: 103px;
bottom: 0;
left: 0;
padding:30px 26px ;
line-height: 26px;
background-color: rgba(0,0,0,0.53);
color: white;
box-sizing: border-box;
}
.jjzyh .bd>ul>li .tag{
position: absolute;
width: 74px;
height: 40px;
background-color: rgba(0,0,0,0.53);
color: white;
left: 0;
bottom: 103px;
text-align: center;
line-height: 40px;
}
.jjzyx .bd>ul>li.pro-grid .picbox{
position: relative;
height: 184px;
}
.jjzyx .bd>ul>li.pro-grid .picbox .tag{
bottom: 0;
}
.jjzyh .bd .pro-grid{
width: 264px;
height: 270px;
}
.jjzyh .bd .pro-grid:nth-child(3) , .jjzyh .bd .more-grid:nth-child(7){
margin-right: 0;
}
.content-part .more-grid{
width: 264px;
height: 270px;
background-image: linear-gradient(180deg, #34E3BC 0%, #15AF7A 98%);
padding-top: 46px;
box-sizing: border-box;
position: relative;
}
.content-part .more-grid P{
text-align: center;
color: white;
font-size: 15px;
line-height: 24px;
}
.content-part .more-grid .iconfont{
position: absolute;
font-size: 48px;
color: white;
width: 48px;
height: 48px;
left: 50%;
margin-left: -24px;
top: 118px;
}
.content-part .more-grid ul{
margin-top: 112px;
padding-left: 42px;
}14
收起
正在回答 回答被采纳积分+1
1回答





























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星