login前几节课好好的,页面突然一片空白了,register页面正常。。。
<template>
<div class="wrapper">
<img src="http://www.dell-lee.com/imgs/vue3/user.png" alt="" class="wrapper__img">
<div class="wrapper__input">
<input type="text" class="wrapper__input__content" placeholder="请输入用户名" v-model="username" />
</div>
<div class="wrapper__input">
<input class="wrapper__input__content" placeholder="请输入密码" v-model="password" />
</div>
<div class="wrapper__login-button" @click="handleLogin">登陆</div>
<div class="wrapper__login-link" @click="handleRegisterClick">立即注册</div>
<Toast v-if="show" :message="toastMessage" />
</div>
</template>
<script>
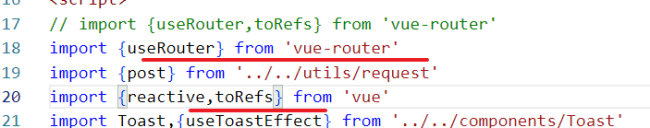
import {useRouter,toRefs} from 'vue-router'
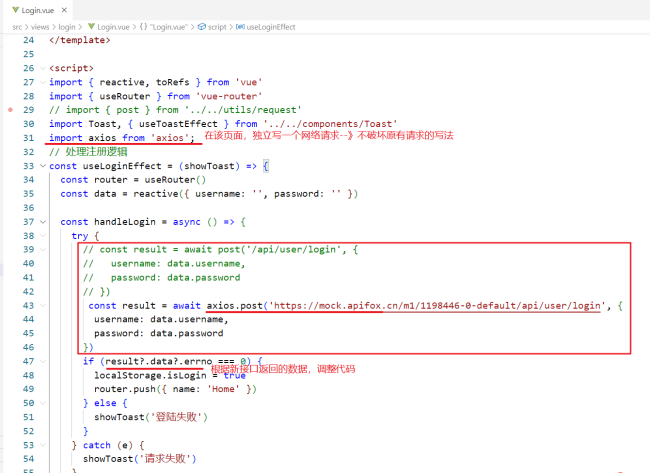
import {post} from '../../utils/request'
import {reactive} from 'vue'
import Toast,{useToastEffect} from '../../components/Toast'
export default {
name: 'Login',
components:{Toast},
setup(){
const data=reactive({
username:'',
password:''
})
const router=useRouter()
const {show,toastMessage,showToast}=useToastEffect()
const handleLogin=async()=>{
try{
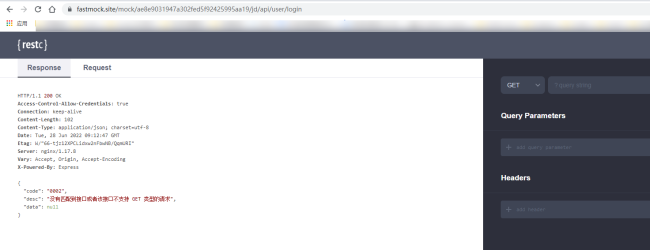
const result=await post('/api/user/login',{
username:data.username,
password:data.password
})
if(result?.errno===0){
localStorage.isLogin=true
router.push({name:'Home'})
}else{
showToast('登陆失败')
}
}catch(e){
showToast('请求失败')
}
}
const handleRegisterClick=()=>{
router.push({name:"Register"})
}
const {username,password}=toRefs(data)
return {
username,password,
handleLogin,handleRegisterClick,show,toastMessage}
}
}
</script>
<style lang="scss" scoped>
@import '../../style/viriables.scss';
.wrapper{
position: absolute;
top:50%;
left:0;
right:0;
transform:translateY(-50%);
&__img{
width: .66rem;
height: .66rem;
display: block;
margin: 0 auto .4rem auto;
}
&__input{
height: .48rem;
margin: 0 .4rem .16rem .4rem;
padding: 0 .16rem;
background: #F9F9F9;
border: 1px solid rgba( 0,0,0,0.10);
border-radius: 6px;
&__content{
line-height: .48rem;
border: none;
outline: none;
width: 100%;
background: none;
font-size: .16rem;
color:$content-notice-fontcolor;
&::placeholder{
color:$content-notice-fontcolor;
}
}
}
&__login-button{
background: #0091FF;
box-shadow: 0 .04rem .08rem 0 rgba(0,145,255,0.32);
border-radius: .04rem;
color:#fff;
margin: .32rem .4rem .16rem .4rem;
line-height: .48rem;
font-size: .16rem;
text-align: center;
}
&__login-link{
font-size: .14rem;
color: $content-notice-fontcolor;
text-align: center;
}
}
</style><template>
<div class="toast">{{message}}</div>
</template>
<script>
import {reactive,toRefs} from 'vue'
export default{
props:['message']
}
export const useToastEffect=()=>{
const toastData=reactive({
show:false,
toastMessage:''
})
const showToast=(message)=>{
toastData.show=true
toastData.toastMessage=message
setTimeout(()=>{
toastData.showToast=false
toastData.toastMessage=''
},2000)
}
const {show,toastMessage}=toRefs(toastData)
return {show,toastMessage,showToast}
}
</script>
<style lang="scss" scoped>另外老师课程里的链接不能访问了。。。
19
收起
正在回答 回答被采纳积分+1
1回答






























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星