请老师帮忙解释下这里,谢谢

问题描述:
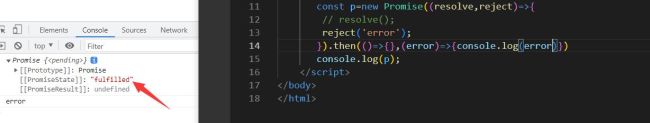
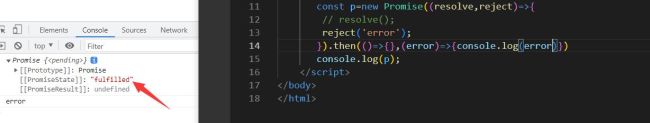
老师,请问,这个 .then()后返回的实例,展开后,这里的状态为什么都是 fulfilled?
调用resolve() 和 reject() 都是fulfilled,reject() 不应该是 rejected 状态吗?这里怎么理解呢?
13
收起
正在回答 回答被采纳积分+1
1回答

问题描述:
老师,请问,这个 .then()后返回的实例,展开后,这里的状态为什么都是 fulfilled?
调用resolve() 和 reject() 都是fulfilled,reject() 不应该是 rejected 状态吗?这里怎么理解呢?
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星