3-4 项目作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function createElement(tagName='div',{content='default'})={
return `<${tagName} class='default'>[content]</${tagName}>`
} ;
console.log(createElement());
console.log(reateElement('a'));
console.log(createElement('span',{content:'慕课网'}))
</script>
</body>老师,麻烦帮忙看下,是思路有问题还是语法用错了,为什么效果实现不出来?
11
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2022-07-21 09:35:33
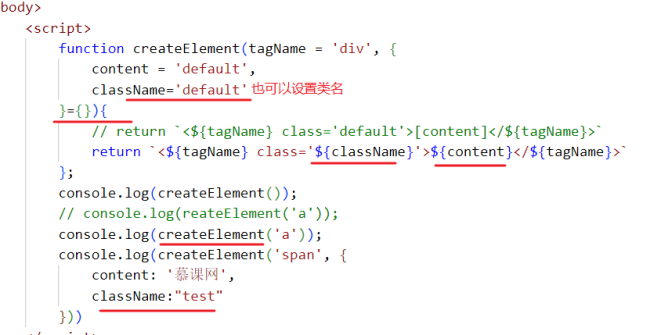
同学你好,语法写错了,老师帮你调整一下,你对比一下:
function createElement(tagName = 'div', {
content = 'default',
className='default'
}={}){
// return `<${tagName} class='default'>[content]</${tagName}>`
return `<${tagName} class='${className}'>${content}</${tagName}>`
};
console.log(createElement());
// console.log(reateElement('a'));
console.log(createElement('a'));
console.log(createElement('span', {
content: '慕课网',
className:"test"
}))
祝学习愉快!
相似问题
登录后可查看更多问答,登录/注册
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星