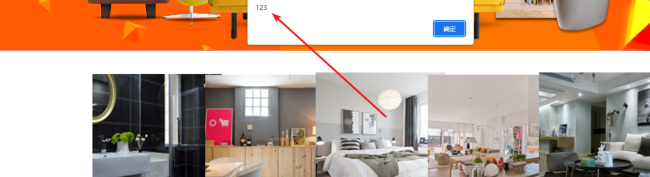
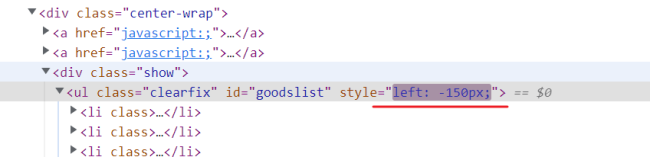
商品区域的右键事件监听添加了没有反应,banner轮播图的小圆点没有相应变化
html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>慕家居-北欧简约风</title> <meta name="Keywords" content="简洁、自然、人性化"> <meta name="Description" content="慕家居,专注打造北欧简约风,带给您触手可及的家居格调"> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/css.css"> </head> <body> <header> <div class="site-head"> <div class="topbar"> <div class="center-wrap"> <p class="tel">服务热线:400-8888-888</p> </div> </div> <div class="dh center-wrap"> <h1>慕家居</h1> <nav> <ul> <li> <a href=""> <div class="picbox"> <div class="wzsy"></div> </div> <div class="intro">网站首页</div> </a> </li> <li> <a href=""> <div class="picbox"> <div class="gywm"></div> </div> <div class="intro">关于我们</div> </a> </li> <li> <a href=""> <div class="picbox"> <div class="fwjs"></div> </div> <div class="intro">服务建设</div> </a> </li> <li> <a href=""> <div class="picbox"> <div class="cpzx"></div> </div> <div class="intro">产品中心</div> </a> </li> <li> <a href=""> <div class="picbox"> <div class="fwdt"></div> </div> <div class="intro">服务大厅</div> </a> </li> </ul> </nav> <input type="text" class="text" placeholder="请输入搜索内容"> <div class="fdj"> <a href=""><img src="images/search.png" alt=""></a> </div> </div> </div> </header> <!-- 轮播图 --> <section class="banner" id="banner"> <ul class="carousel" id="carousel"> <li> <img src="images/banner01.png" alt=""> </li> <li> <img src="images/banner02.png" alt=""> </li> <li> <img src="images/banner03.png" alt=""> </li> </ul> <ol class="circles" id="circles"> <li class='' data-n="0"></li> <li class='' data-n="1"></li> <li class='' data-n="2"></li> </ol> </section> <script src="js/carousel.js"></script> <!-- 轮播展示栏 --> <section class="showcase"> <div class="center-wrap"> <a href="javascript:;"><div class="btn prevbtn" id="prevbtn"></div></a> <a href="javascript:;"><div class="btn nextbtn" id="nextbtn"></div></a> <div class="show"> <ul class="clearfix" id="goodslist"> <li> <div class="picbox"> <img src="images/product01.png" alt=""> </div> <div class="word"> <p>时尚卫生间墙面颜色</p> <p>2029装饰设计</p> </div> </li> <li> <div class="picbox"> <img src="images/product02.png" alt=""> </div> <div class="word"> <p>现代北欧风格厨房装</p> <p>2029饰效果图</p> </div> </li> <li> <div class="picbox"> <img src="images/product03.png" alt=""> </div> <div class="word"> <p>现代时尚北欧风格卧</p> <p>2029室装饰画</p> </div> </li> <li> <div class="picbox"> <img src="images/product04.png" alt=""> </div> <div class="word"> <p>130平简约现代北欧</p> <p>2029风格装修</p> </div> </li> <li> <div class="picbox"> <img src="images/product05.png" alt=""> </div> <div class="word"> <p>现代北欧风格小客厅</p> <p>2029装修设计</p> </div> </li> <li> <div class="picbox"> <img src="images/product06.png" alt=""> </div> <div class="word"> <p>时尚卫生间墙面颜色</p> <p>2029装饰设计</p> </div> </li> <li> <div class="picbox"> <img src="images/product07.png" alt=""> </div> <div class="word"> <p>现代北欧风格厨房装</p> <p>2029饰效果图</p> </div> </li> <li> <div class="picbox"> <img src="images/product08.png" alt=""> </div> <div class="word"> <p>现代时尚北欧风格卧</p> <p>2029室装饰画</p> </div> </li> <li> <div class="picbox"> <img src="images/product09.png" alt=""> </div> <div class="word"> <p>130平简约现代北欧</p> <p>2029风格装修</p> </div> </li> <li> <div class="picbox"> <img src="images/product10.png" alt=""> </div> <div class="word"> <p>现代北欧风格小客厅</p> <p>2029装修设计</p> </div> </li> </ul> </div> </div> </section> <!-- 了解我们 --> <section class="aboutus common-style"> <div class="center-wrap"> <div class="empty1"></div> <div class="us">了解我们</div> <div class="empty2"></div> <div class="au">about us</div> </div> </section> <!-- 关于我们 --> <section class="gywm"> <div class="center-wrap"> <div class="info"> <dl> <dt> <h2>关于我们</h2> <p>慕家居装饰材料有限公司</p> <div class="underline"></div> </dt> <dd>慕家居家居装修网北欧风格家具图片专区,是国内海量全面的高质量北欧风格家具图片库…</dd> </dl> <a href=""> <div class="more-info"> 了解更多 </div> </a> </div> <div class="mainpic"> <img src="images/aboutus.png" alt=""> </div> <div class="right-link"> <ul> <li> <a href=""> <div class="pic"> <img src="images/liuyan.png" alt=""> </div> <div class="word"> <h2>在线留言</h2> <p>on-line message</p> </div> </a> </li> <li> <a href=""> <div class="pic"> <img src="images/guanggao.png" alt=""> </div> <div class="word"> <h2>广告经营</h2> <p>Advertising management</p> </div> </a> </li> <li> <a href=""> <div class="pic"> <img src="images/wangluo.png" alt=""> </div> <div class="word"> <h2>网络咨询</h2> <p>Network consultation</p> </div> </a> </li> </ul> </div> </div> </section> <!-- 精品推荐 --> <section class="recommend"> <div class="center-wrap"> <div class="part1"> <h2>精品推荐</h2> <em>Boutique recommendation</em> <div class="underline"></div> </div> <div class="part2"> <a href="javascript:;"><div class="btn prevbtn"></div></a> <a href="javascript:;"><div class="btn nextbtn"></div></a> <div class="show"> <ul> <li> <a href=""> <div class="pic"> <img src="images/recommend1.png" alt=""> </div> <div class="info"> 轻奢风格样板房客厅色彩搭配装修设计 </div> </a> </li> <li> <a href=""> <div class="pic"> <img src="images/recommend2.png" alt=""> </div> <div class="info"> 简约美式风格卧室衣柜设计 </div> </a> </li> <li> <a href=""> <div class="pic"> <img src="images/recommend3.png" alt=""> </div> <div class="info"> 轻奢风格L型厨房装修设计 </div> </a> </li> <li> <a href=""> <div class="pic"> <img src="images/recommend4.png" alt=""> </div> <div class="info"> 轻奢风格样板房客厅色彩搭配装修设计 </div> </a> </li> <li> <a href=""> <div class="pic"> <img src="images/recommend5.png" alt=""> </div> <div class="info"> 简约美式风格卧室衣柜设计 </div> </a> </li> <li> <a href=""> <div class="pic"> <img src="images/recommend6.png" alt=""> </div> <div class="info"> 轻奢风格L型厨房装修设计 </div> </a> </li> <li> <a href=""> <div class="pic"> <img src="images/recommend7.png" alt=""> </div> <div class="info"> 轻奢风格样板房客厅色彩搭配装修设计 </div> </a> </li> <li> <a href=""> <div class="pic"> <img src="images/recommend8.png" alt=""> </div> <div class="info"> 简约美式风格卧室衣柜设计 </div> </a> </li> <li> <a href=""> <div class="pic"> <img src="images/recommend9.png" alt=""> </div> <div class="info"> 轻奢风格L型厨房装修设计 </div> </a> </li> </ul> </div> </div> </div> </section> <!-- 新闻中心 --> <section class="news"> <div class="news-title common-style"> <div class="center-wrap"> <div class="empty1"></div> <div class="us">新闻中心</div> <div class="empty2"></div> <div class="au">press center</div> </div> </div> <div class="list"> <div class="center-wrap"> <ul> <dl> <div class="bg"> <img src="images/talk-bg.png" alt=""> <h2>01</h2> </div> <dt>最新招标</dt> <dd>重庆业主要求:一居室的户型,想把阳台利用起来,改成一室一厅的户型,业主表示已经请朋友把以前的装修敲了,现在基本是毛坯的状态……</dd> </dl> <dl> <div class="bg"> <img src="images/talk-bg.png" alt=""> <h2>02</h2> </div> <dt>装修日记</dt> <dd>终于在北京四环里贷款买了套两居室二手房,还是很欣喜的,为了装好它,我可真是费了心了,毕竟是自己以后的小家,所以我真是没少操心……</dd> </dl> <dl> <div class="bg"> <img src="images/talk-bg.png" alt=""> <h2>03</h2> </div> <dt>装修百科</dt> <dd>买房之后,无论是毛坯房还是留下二手房,很多业主都会选择进行装修。装修可以为你带来一个你喜欢的房屋,同时满足你需要的生活方式……</dd> </dl> <dl> <div class="bg"> <img src="images/talk-bg.png" alt=""> <h2>04</h2> </div> <dt>热门搜索</dt> <dd>选择防盗门最重要的就是工艺质量:应特别注意检查有无焊接缺陷,诸如开焊、未焊、漏焊等现象。看门扇与门框的配合是否密实,间隙是否均匀……</dd> </dl> </ul> </div> </div> </section> <footer> <div class="message"> <div class="center-wrap"> <h2>慕家居</h2> <ul> <li>咨询电话:010-88888888</li> <li>公司网址:www.imooc.com</li> <li>邮箱:KEFU@IMOOC.com</li> </ul> </div> </div> <div class="copyright"> Copyright © 2020 imooc.com All Rights Reserved | 京ICP备 </div> </footer> </body> </html>
base.css:
@font-face {
font-family: 'Helvetica';
src: url('../fonts/Helvetica.ttf') format('truetype');
}
body{
font-family: 'Helvetica';
}
/* 设置通栏版心 */
.center-wrap{
width: 1201px;
margin: 0 auto;
}
/* 清除浮动 */
.clearfix{
overflow: hidden;
}
.clearfix::after{
content: '';
display: block;
clear: both;
overflow: hidden;
}reset.css:
/**
* YUI 3.5.0 - reset.css (http://developer.yahoo.com/yui/3/cssreset/)
* https://cssdeck.com/blog/
* Copyright 2012 Yahoo! Inc. All rights reserved.
* http://yuilibrary.com/license/
*/
/*
TODO will need to remove settings on HTML since we can't namespace it.
TODO with the prefix, should I group by selector or property for weight savings?
*/
html{
color:#000;
background:#FFF;
}
/*
TODO remove settings on BODY since we can't namespace it.
*/
/*
TODO test putting a class on HEAD.
- Fails on FF.
*/
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
pre,
code,
form,
fieldset,
legend,
input,
textarea,
p,
blockquote,
th,
td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,
img {
border:0;
}
/*
TODO think about hanlding inheritence differently, maybe letting IE6 fail a bit...
*/
address,
caption,
cite,
code,
dfn,
em,
strong,
th,
var {
font-style:normal;
font-weight:normal;
}
ol,
ul {
list-style:none;
}
caption,
th {
text-align:left;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size:100%;
font-weight:normal;
}
q:before,
q:after {
content:'';
}
abbr,
acronym {
border:0;
font-variant:normal;
}
/* to preserve line-height and selector appearance */
sup {
vertical-align:text-top;
}
sub {
vertical-align:text-bottom;
}
input,
textarea,
select {
font-family:inherit;
font-size:inherit;
font-weight:inherit;
}
/*to enable resizing for IE*/
input,
textarea,
select {
*font-size:100%;
}
/*because legend doesn't inherit in IE */
legend {
color:#000;
}
/* YUI CSS Detection Stamp */
#yui3-css-stamp.cssreset { display: none; }
a{
text-decoration: none;
}css.css:
.site-head{
height: 161px;
}
.site-head .topbar{
height: 40px;
background-color: #0058AA;
}
.site-head .topbar .tel{
float: right;
font-size: 18px;
color: #FFFFFF;
line-height: 40px;
}
.site-head .dh h1{
font-size: 64px;
color: #0058AA;
margin-top: 19px;
float: left;
margin-right: 109px;
}
.site-head .dh nav ul li{
float: left;
width: 64px;
height: 91px;
margin-right: 60px;
position: relative;
}
.site-head .dh nav ul li .picbox{
width: 50px;
height: 50px;
position: absolute;
left: 7px;
top: 19px;
}
.site-head .dh nav ul li:hover .picbox{
background-color: #0058AA;
border-radius: 50%;
animation: picbox-animation 1s infinite;
}
@keyframes picbox-animation{
0%{
transform: scale3d(1,1,1);
}
50%{
transform: scale3d(1.05,1.05,1.05);
}
100%{
transform: scale3d(1,1,1);
}
}
.site-head .dh nav ul li a{
font-size: 16px;
color: #545454;
}
.site-head .dh nav ul li .intro{
position: absolute;
left: 0;
top: 89px;
}
.site-head .dh nav ul li .picbox>div{
position: absolute;
background-image: url(../images/stickers.png);
}
.site-head .dh nav ul li .picbox .wzsy{
width: 32px;
height: 30px;
left: 9px;
top: 10px;
background-position: -62px -210px;
}
.site-head .dh nav ul li:hover .picbox .wzsy{
background-position: -129px -205px;
}
.site-head .dh nav ul li .picbox .gywm{
width: 33px;
height: 26px;
left: 9px;
top: 11px;
background-position: -62px -53px;
}
.site-head .dh nav ul li:hover .picbox .gywm{
background-position: -129px -53px;
}
.site-head .dh nav ul li .picbox .fwjs{
width: 27px;
height: 30px;
left: 12px;
top: 10px;
background-position: -63px -268px;
}
.site-head .dh nav ul li:hover .picbox .fwjs{
background-position: -131px -272px;
}
.site-head .dh nav ul li .picbox .cpzx{
width: 28px;
height: 27px;
left: 11px;
top: 11px;
background-position: -64px -101px;
}
.site-head .dh nav ul li:hover .picbox .cpzx{
background-position: -131px -107px;
}
.site-head .dh nav ul li .picbox .fwdt{
width: 31px;
height: 30px;
left: 9px;
top: 10px;
background-position: -62px -152px;
}
.site-head .dh nav ul li:hover .picbox .fwdt{
background-position: -130px -153px;
}
.site-head .dh .text{
width: 214px;
height: 37px;
border: 1px solid #D3D3D3;
padding-left: 15px;
/* 取消默认的外线(外线是文本框特有的东西) */
outline: none;
float: left;
margin-top: 51px;
}
.site-head .dh .fdj{
width: 48px;
height: 39px;
float: left;
margin-top: 51px;
background-color: #0058AA;
position: relative;
}
.site-head .dh .fdj img{
width: 33px;
height: 33px;
position: absolute;
left: 50%;
top: 50%;
margin-top: -16.5px;
margin-left: -16.5px;
}
.banner{
position: relative;
overflow: hidden;
}
.banner .carousel{
width: 400%;
}
.banner .carousel li{
float: left;
width: 25%;
}
.banner .carousel li img{
width: 100%;
}
.banner .circles{
width: 42px;
bottom: 50px;
position: absolute;
left: 50%;
margin-left:-21px;
}
.banner .circles li{
float: left;
width: 10px;
height: 10px;
margin-right: 6px;
background-color: #FFFFFF;
border-radius: 50%;
cursor: pointer;
}
.banner .circles li:last-child{
margin-right: 0;
}
.banner .circles li.current{
background-color: #0058AA;
}
.showcase{
height: 304px;
position: relative;
}
.showcase .center-wrap .btn{
position: absolute;
float: left;
background-image: url(../images/stickers.png);
}
.showcase .center-wrap .prevbtn{
left: 180px;
top: 50%;
margin-top: -23.5px;
width: 25px;
height: 47px;
background-position: -59px -338px;
z-index: 9999;
}
.showcase .center-wrap .prevbtn:hover{
background-position: -59px -403px;
}
.showcase .center-wrap .nextbtn{
right: 180px;
top: 50%;
margin-top: -21px;
width: 24px;
height: 42px;
background-position: -66px -469px;
z-index: 9999;
}
.showcase .center-wrap .nextbtn:hover{
background-position: -66px -534px;
}
.showcase .show{
width: 1056px;
position: relative;
}
.showcase .show ul{
width: 2400px;
padding-top: 38.3px;
position: absolute;
left: 78px;
}
.showcase .show ul li{
width: 171px;
float: left;
margin-right: 50px;
}
/* .showcase .show ul li:last-child{
margin-right: 0;
} */
.showcase .show ul li .word{
font-size: 18px;
color: #838383;
}
.common-style .center-wrap{
height: 80px;
position: relative;
}
.common-style .center-wrap div{
float: left;
position: absolute;
}
.common-style .center-wrap .empty1{
left: 24px;
width: 500px;
height: 45px;
border-bottom: 2px solid #808080;
}
.common-style .center-wrap .us{
width: 128px;
height: 42px;
left: 535px;
font-size: 32px;
color: #696868;
}
.common-style .center-wrap .empty2{
right: 24px;
width: 500px;
height: 45px;
border-bottom: 2px solid #808080;
}
.common-style .center-wrap .au{
top: 44px;
font-size: 18px;
color: #9B9B9B;
width: 75px;
left: 50%;
margin-left: -37.5px;
padding: 11px 6px;
border-bottom: 1px solid #0058AA;
}
.gywm .center-wrap{
height: 374px;
position: relative;
}
.gywm .info{
padding: 36px;
position: relative;
}
.gywm .info dl{
float: left;
position: absolute;
left: 24px;
}
.gywm .info dl dt h2{
font-size: 26px;
color: #0058AA;
}
.gywm .info dl dt p{
font-size: 21px;
color: #5A5A5A;
height: 41px;
line-height: 41px;
}
.gywm .info dl dt .underline{
width: 142px;
height: 0;
border:4px solid #0058AA;
}
.gywm .info dl dd{
padding-top: 20px;
width: 245px;
height: 78px;
font-size: 18px;
color: #7B7C7C;
margin-bottom: 27px;
}
.gywm .info .more-info{
position: absolute;
left: 24px;
top: 240px;
width: 130px;
height: 38px;
background-color: #0058AA;
font-size: 18px;
color: #FFFFFF;
text-align: center;
line-height: 38px;
}
@keyframes yaobai{
from{
transform: rotate(-15deg);
}
to{
transform: rotate(15deg);
}
}
.gywm .info .more-info:hover{
animation: yaobai .7s linear 0s infinite alternate;
}
.gywm .mainpic{
float: left;
position: absolute;
width: 384px;
height: 256px;
left: 50%;
top: 36px;
margin-left: -192px;
overflow: hidden;
}
.gywm .mainpic img{
transition: transform .6s ease 0s;
}
.gywm .mainpic:hover img{
transform: scale(1.2);
}
.gywm .right-link{
float: left;
position: absolute;
right: 0;
top: 46px;
}
.gywm .right-link ul li{
width: 273px;
height: 61px;
background-color: #CCCCCC;
margin-bottom: 10px;
transition: background-color .7s ease 0s;
}
.gywm .right-link ul li .pic{
float: left;
width: 40px;
height: 20px;
margin-left: 30px;
padding-top: 14px;
margin-right: 19px;
}
.gywm .right-link ul li .word{
float: left;
padding-top: 10px;
}
.gywm .right-link ul li .word h2{
font-size: 22px;
color: #FFFFFF;
}
.gywm .right-link ul li .word p{
font-size: 12px;
color: #FFFFFF;
}
.gywm .right-link ul li:hover{
background-color: #0058AA;
}
.recommend{
height: 590px;
background-color: #EFF0F4;
}
.recommend .center-wrap .part1{
position: relative;
padding-top: 70px;
}
.recommend .center-wrap .part1 h2{
position: absolute;
width: 128px;
height: 42px;
font-size: 32px;
color: #696868;
left: 50%;
margin-left: -64px;
}
.recommend .center-wrap .part1 em{
position: absolute;
top: 112px;
width: 232px;
height: 24px;
font-size: 18px;
color: #9B9B9B;
left: 50%;
margin-left: -116px;
text-align: right;
}
.recommend .center-wrap .part1 .underline{
position: absolute;
top: 152px;
width: 93px;
height: 0;
left: 50%;
margin-left: -46.5px;
border-bottom: 3px solid #0058AA;
}
.recommend .center-wrap .part2{
width: 3312px;
padding-top: 125px;
padding-left: 63px;
}
.recommend .center-wrap .part2 .show ul li{
float: left;
width: 345px;
height: 326px;
margin-right: 23px;
position: relative;
}
.recommend .center-wrap .part2 .show ul li a{
font-size: 16px;
color: #FFFFFF;
}
.recommend .center-wrap .part2 .show ul li .info{
height: 45px;
width: 325px;
line-height: 45px;
padding-left: 20px;
background-color: rgba(0,0,0,0.50);
position: absolute;
bottom: 0;
}
.recommend .center-wrap .part2{
position: relative;
}
.recommend .center-wrap .part2 .btn{
position: absolute;
float: left;
background-image: url(../images/stickers.png);
z-index: 9999;
}
.recommend .center-wrap .part2 .prevbtn{
left: 24px;
top: 276px;
width: 25px;
height: 47px;
background-position: -59px -338px;
}
.recommend .center-wrap .part2 .prevbtn:hover{
background-position: -59px -403px;
}
.recommend .center-wrap .part2 .nextbtn{
right: 24px;
top: 276px;
width: 24px;
height: 42px;
background-position: -66px -469px;
}
.recommend .center-wrap .part2 .nextbtn:hover{
background-position: -66px -534px;
}
.news{
height: 545px;
}
.news .news-title {
padding-top: 82px;
}
.news .news-title .center-wrap .au{
width: 105px;
left: 580px;
border-bottom: 3px solid #0058AA;
}
.news .list .center-wrap ul{
padding-top: 70px;
margin-right: 74px;
margin-left: 24px;
}
.news .list .center-wrap ul dl{
width: 503px;
float: left;
margin-right: 74px;
}
.news .list .center-wrap ul dl:nth-child(2n){
margin-right: 0;
}
.news .list .center-wrap ul dl .bg{
width: 65px;
height: 65px;
float: left;
margin-right: 38px;
position: relative;
margin-bottom: 84px;
}
.news .list .center-wrap ul dl .bg:hover{
animation: updown 1s ease 0s infinite alternate;
}
@keyframes updown{
from{
transform: translateY(0);
}
to{
transform: translateY(20px);
}
}
.news .list .center-wrap ul dl .bg h2{
font-size: 40px;
color: #FFFFFF;
position: absolute;
left: 11px;
top: 7px;
}
.news .list .center-wrap ul dl dt{
font-size: 21px;
color: #4A4A4A;
margin-bottom: 12px;
float: left;
}
.news .list .center-wrap ul dl dd{
width: 400px;
height: 69px;
font-size: 18px;
color: #4A4A4A;
float: left;
}
footer .message{
height: 210px;
background-color: #06142F;
}
footer .message .center-wrap h2{
font-size: 48px;
color: #FFFFFF;
float: left;
padding-top: 74px;
padding-right: 101px;
}
footer .message .center-wrap ul{
float: left;
padding-top: 53px;
}
footer .message .center-wrap ul li{
font-size: 16px;
color: #FFFFFF;
line-height: 40px;
height: 40px;
}
footer .copyright{
height: 30px;
background-color: #202C46;
font-size: 14px;
color: #FFFFFF;
text-align: center;
line-height: 30px;
}carousel.js:
(function(){
// 得到元素
var banner=document.getElementById('banner');
var carousel=document.getElementById('carousel');
var circles=document.getElementById('circles');
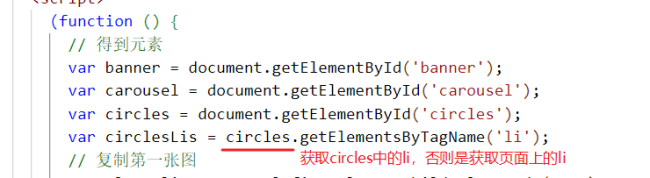
var circlesLis=document.getElementsByTagName('li');
// 复制第一张图
var clone_li=carousel.firstElementChild.cloneNode(true);
// 上树
carousel.appendChild(clone_li);
// 图片索引
idx=0;
// 定时向右轮播函数
function rightRoll(){
// 加上过渡
carousel.style.transition='transform .5s ease 0s';
idx++;
carousel.style.transform='translateX('+ -25*idx +'%)';
if(idx>=3){
setTimeout(function(){
//取消过渡
carousel.style.transition='none';
// 瞬移回第一张
carousel.style.transform='none';
idx=0;
},500);
}
setCircles();
};
var timer;
timer=setInterval(rightRoll,2000);
banner.onmouseenter=function(){
clearInterval(timer);
};
banner.onmouseleave=function(){
// 设表先关
clearInterval(timer);
timer=setInterval(rightRoll,2000);
}
// 设置小圆点函数
function setCircles(){
for(var i=0;i<circlesLis.length;i++){
if(i==idx%3){
circlesLis[i].className='current';
}else{
circlesLis[i].className='';
}
}
}
// 点击小圆点跳至对应banner图,采用事件委托
circles.onclick=function(e){
if(e.target.tagName.toLowerCase()=='li'){
var n=Number(e.target.getAttribute('data-n'));
idx=n;
carousel.style.transform='translateX('+ -25*idx +'%)';
setCircles();
}
}
})();goodsarea.js:
(function(){
// 得到元素
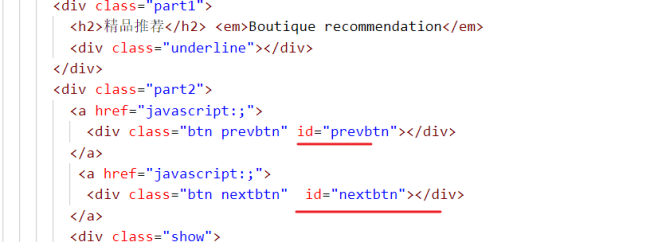
var prevbtn=document.getElementById('prevbtn');
var nextbtn=document.getElementById('nextbtn');
var goodsList=document.getElementById('goodslist');
idx=0;
// 右键事件监听
nextbtn.onclick=function(){
idx++;
alert(123);
goodsList.style.left=-idx*50+'px';
if(idx>=9) idx=9;
};
// 左键事件监听
prevbtn.onclick=function(){
if(idx<=0){
idx=0;
}else{
idx--;
goodsList.style.left=-idx*50+'px';
}
}
})();13
收起
正在回答 回答被采纳积分+1
1回答

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星