2-23 关于animate动画库的学习?
关于这个动画库?
是在GitHub上找到的对应的代码库下载到本地
然后在HTML文档的head中添加引入对应的.css文件
在CSS文件的代码中找到对应需要的动画名称
添加到要实现动画的对象的类名上
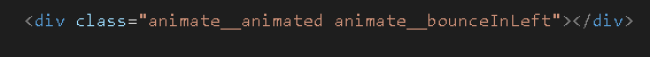
是这个流程吗?但是感觉动画库很长要一个一个找过来不是会很麻烦?关于我按照官网的指引添加了动画名称,但是动画没有生效是什么原因?
相关代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 首先引入animate.css文件 --> <link rel="stylesheet" href="./CSS/animate.css-main/animate.min.css"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: red; margin: 40px auto; } </style> </head> <body> <div class="animate__bounceInLeft"></div> </body> </html>
23
收起
正在回答 回答被采纳积分+1
1回答
imooc_慕慕
2022-08-03 10:06:19
同学你好,可以用官网的这个在线链接,这样写是可以的,线上地址链接:
 http://www.dowebok.com/demo/2014/98/animate.min.css
http://www.dowebok.com/demo/2014/98/animate.min.css
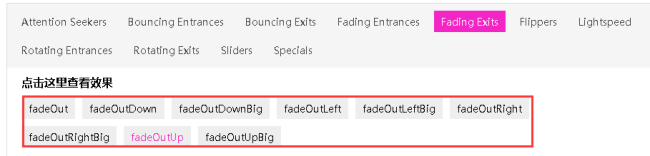
同学的步骤是可以的,在第五步的内容中可以直接在官网上找对应的动画名,参考如下图:
官网地址:https://www.jq22.com/yanshi819/

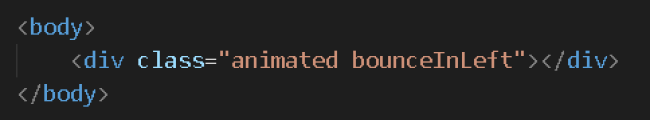
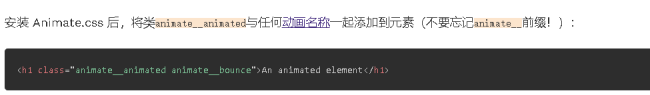
直接点击然后复制,类名中加上animated 再将类名复制到div中就可以了。

同学可以再试试。
祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星