五角星元素位置调整的一种技巧
问题描述:
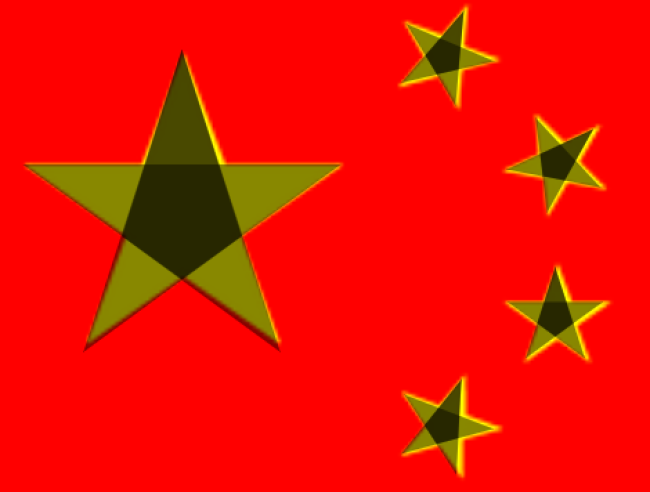
可以通过使用效果图作为背景同时设置组成五角星的元素颜色为半透明色的方法更精准有效的调整五角星元素的位置,见注释部分的代码。
相关截图:

相关代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>2-3</title>
<style type="text/css">
.flag{
width: 465px;
height: 310px;
background-color: #F00;
margin: 0 auto;
position: relative;
/* 使用效果图图片作为背景 */
/* background: url(https://img1.sycdn.imooc.com/climg//582d13ff0001a4f405000329.jpg) no-repeat center; */
}
.star,.star::before,.star::after{
border: 46px solid transparent;
border-top: 33.4px solid #FF0;
position: absolute;
/* 组成五角星的三角形元素颜色设置为半透明灰色,结合效果图背景图片,帮助调整五角星元素位置 */
/* border-top-color: #0007; */
}
.star::before,.star::after{
content: '';
display: block;
transform: translate(-46px,-33.4px) rotate(-72deg);
transform-origin: 46px 15px;
}
.star::after{
transform: translate(-46px,-33.4px) rotate(72deg);
}
.star:first-child{
transform: translate(35px,64px);
}
.star:nth-child(2){
transform: translate(108px) scale(0.3) rotate(23deg);
}
.star:nth-child(3){
transform: translate(138px,29px) scale(0.3) rotate(47deg);
}
.star:nth-child(4){
transform: translate(143px,76px) scale(0.3);
}
.star:nth-child(5){
transform: translate(108px,107px) scale(0.3) rotate(21deg);
}
</style>
</head>
<body>
<div class="flag">
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
</div>
</body>
</html>39
收起
正在回答
1回答
同学你好,代码实现效果很棒,技巧也很简单哦。祝学习愉快~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星