老师五角星图案怎么弄?
相关代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>2-3</title>
<style type="text/css">
/* 此处写代码*/
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 200px;
background-color: red;
margin: 0 auto;
position: relative;
}
.father>.wjx {
position: absolute;
background-color: yellow;
width: 50px;
height: 50px;
content: '★';
position: absolute;
top: 40px;
left: 40px;
}
.star1 .wjx{
background-color: yellow;
width: 20px;
height: 20px;
content: '★';
position: absolute;
}
.star2{
top: -30px;
left: 80px;
transform: rotate(45deg);
}
.star3{
top: 0px;
left: 105px;
transform: rotate(60deg);
}
.star4{
top: 30px;
left: 105px;
transform: rotate(60deg);
}
.star5{
top: 60px;
left: 80px;
transform: rotate(45deg);
}
</style>
</head>
<body>
<!-- 此处写代码 -->
<div class="father">
<div class="wjx star1">
<div class="wjx star2"></div>
<div class="wjx star3"></div>
<div class="wjx star4"></div>
<div class="wjx star5"></div>
</div>
</div>
</body>
</html>
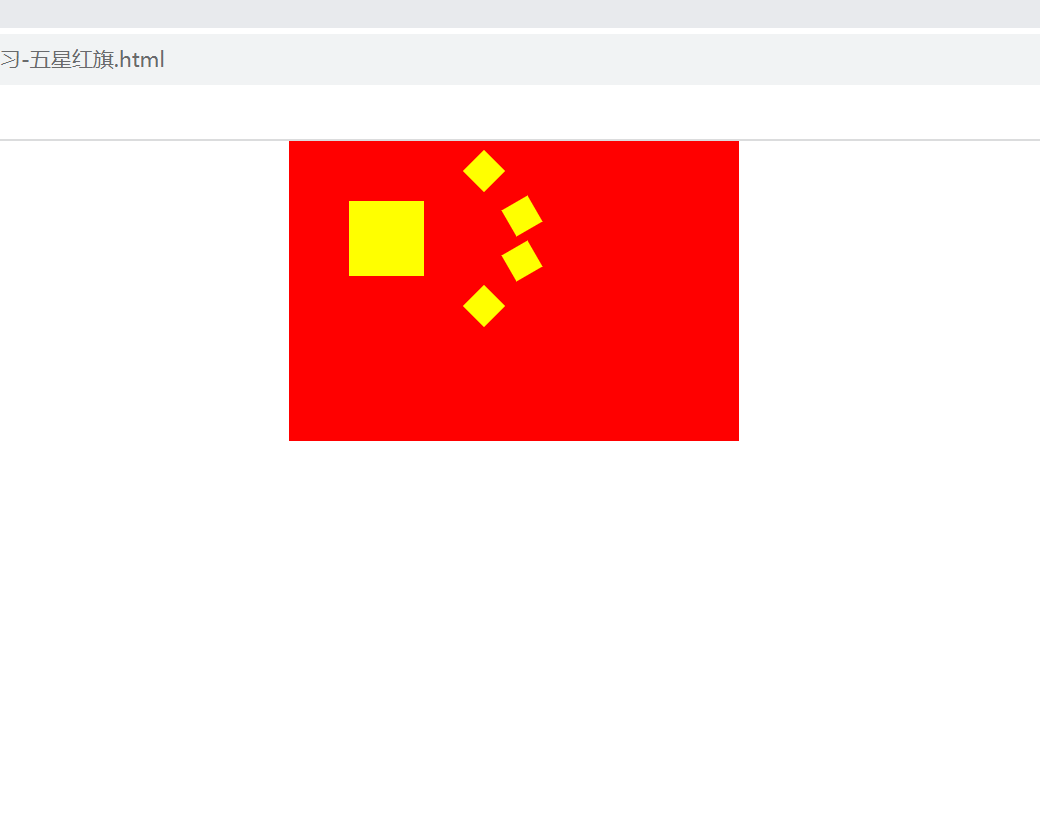
相关截图:
问题描述:
老师五角星图案该怎么弄?还有代码中的content:'★’没有用吗?
所以只能弄成这样了
相关截图:
30
收起
正在回答
1回答
同学你好,解答如下:
利用border属性,可以得到三角形形状。一个五角星可以由三个三角形拼接而来,这样就需要由三个元素来制作三个三角形,此时::before和::after伪元素可以代替两个真实元素来制作三角形,代码看起来更清晰;然后给所有的五角星调整位置和大小;
参考代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>2-3</title>
<style type="text/css">
/* 国旗背景 */
.vn-flag {
width: 600px;
height: 400px;
background-color: rgb(218, 37, 29);
position: relative;
margin: 0 auto;
}
/* 绘制第一个三角形 */
.vn-flag .stars {
position: absolute;
left: 90px;
top: 120px;
border: 30px solid transparent;
border-top: 20px solid yellow;
}
/* 绘制第二个三角形,并调整位置 */
.vn-flag .stars::before {
content: "";
position: absolute;
left: -44px;
top: -30px;
border: 30px solid transparent;
border-top: 20px solid yellow;
transform: rotate(70deg);
}
/* 绘制第三个三角形,并调整位置,与其它两个三角形正好拼接成一个五角星 */
.vn-flag .stars::after {
content: "";
position: absolute;
left: -18px;
top: -30px;
border: 30px solid transparent;
border-top: 20px solid yellow;
transform: rotate(292deg);
}
/* 调整第一个五角星的位置和大小 */
.vn-flag .one {
transform: scale(1.8);
}
/* 调整第二个五角星的位置和大小 */
.vn-flag .two {
left: 180px;
top: 30px;
transform: rotate(25deg) scale(0.6);
}
/* 调整第三个五角星的位置和大小 */
.vn-flag .three {
left: 220px;
top: 80px;
transform: rotate(45deg) scale(0.6);
}
/* 调整第四个五角星的位置和大小 */
.vn-flag .four {
left: 220px;
top: 130px;
transform: rotate(65deg) scale(0.6);
}
/* 调整第五个五角星的位置和大小 */
.vn-flag .five {
left: 180px;
top: 180px;
transform: rotate(85deg) scale(0.6);
}
</style>
</head>
<body>
<div class="vn-flag">
<!-- 大五角星 -->
<div class="stars one"></div>
<!-- 四个小五角星 -->
<div class="stars two"></div>
<div class="stars three"></div>
<div class="stars four"></div>
<div class="stars five"></div>
</div>
</body>
</html>这里算是一个小技巧,同学当成思路扩展,尝试理解就行。
祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星