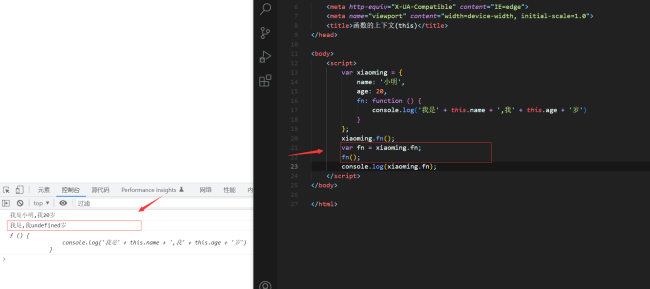
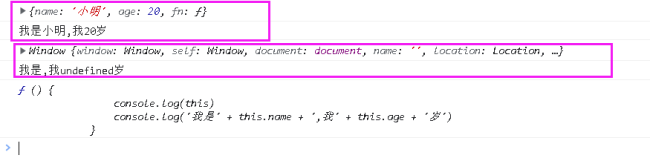
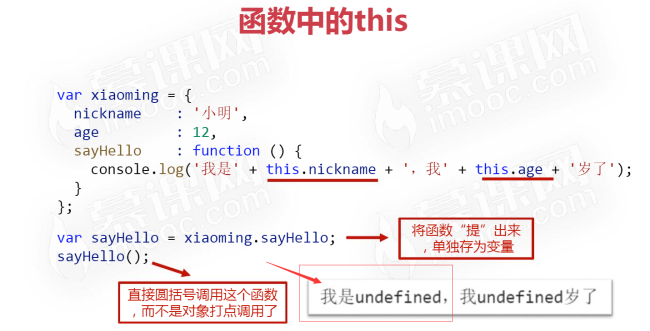
老师,我这个输出结果为啥不是 我是undefined
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>函数的上下文(this)</title>
</head>
<body>
<script>
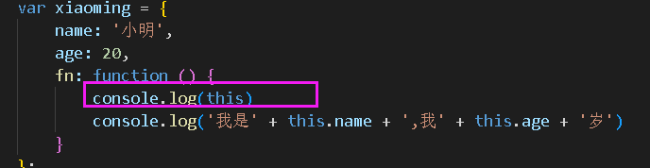
var xiaoming = {
name: '小明',
age: 20,
fn: function () {
console.log('我是' + this.name + ',我' + this.age + '岁')
}
};
xiaoming.fn();
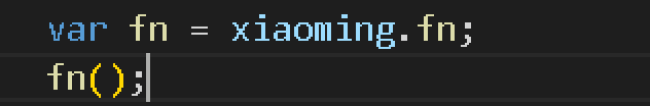
var fn = xiaoming.fn;
fn();
console.log(xiaoming.fn);
</script>
</body>
</html>
5
收起
正在回答 回答被采纳积分+1
1回答























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星