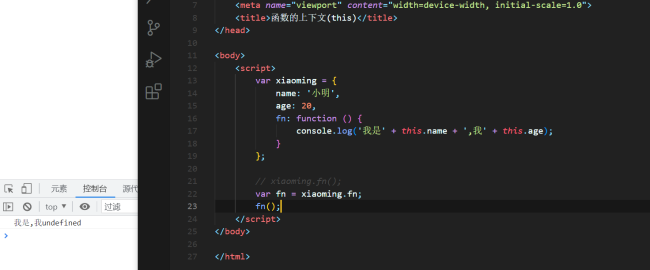
我这个输出结果为啥不一样啊,差哪了


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>函数的上下文(this)</title>
</head>
<body>
<script>
var xiaoming = {
name: '小明',
age: 20,
fn: function () {
console.log('我是' + this.name + ',我' + this.age);
}
};
// xiaoming.fn();
var fn = xiaoming.fn;
fn();
</script>
</body>
</html>7
收起
正在回答
1回答
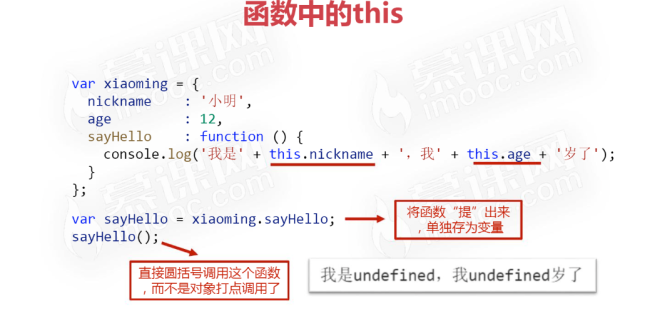
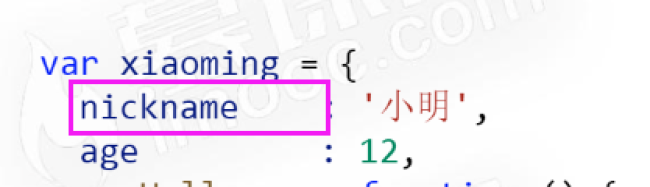
同学你好,是属性名的问题。课程中用的是nickname

而同学用的是name。
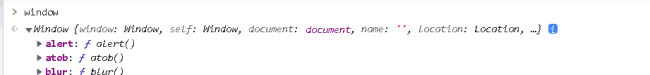
在window对象下默认有name属性,值为空字符串


所以同学测试结果中名字后面为空字符串,而window对象下没有nickname属性,结果就是undefined。
祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星