关于this.$watch的疑问
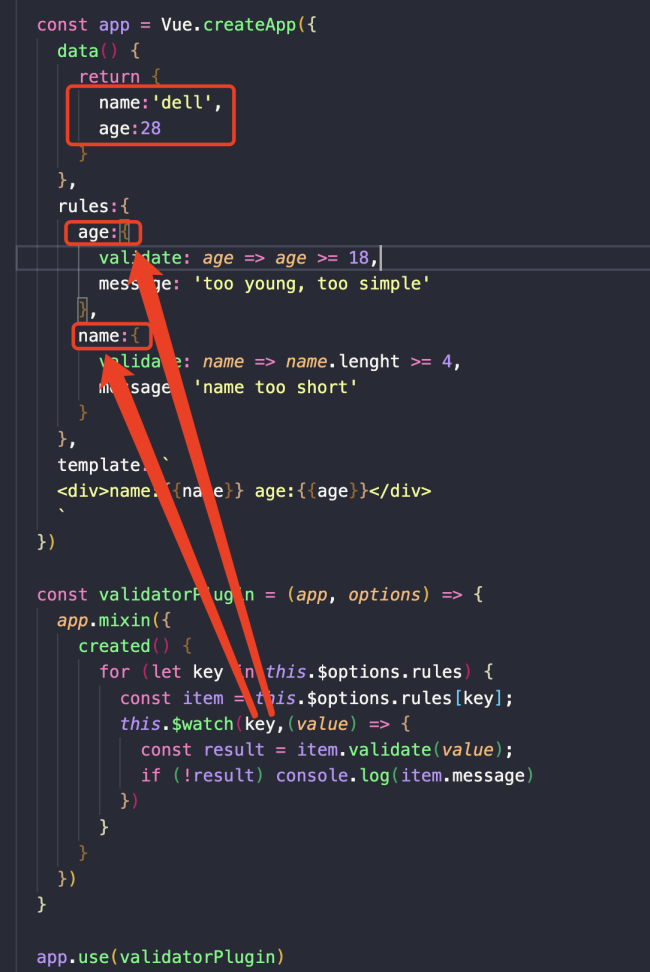
这里 this.$watch(key, (value) => {}中的key是rules中的age和name,分别是两个对象,这里为什么是侦听这个key值?是这个对象中的值改变都可以触发watch吗?
另外,为什么改变data中的age和name,会触发watch呢?rules中并没有用过data中的name和age。
辛苦老师解答

25
收起
正在回答
1回答
同学你好,解答如下:
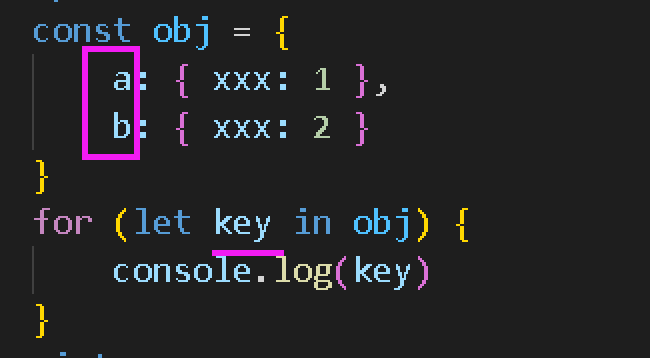
1、for in遍历中,变量key(自定义)是属性名,不是整个属性,例如:


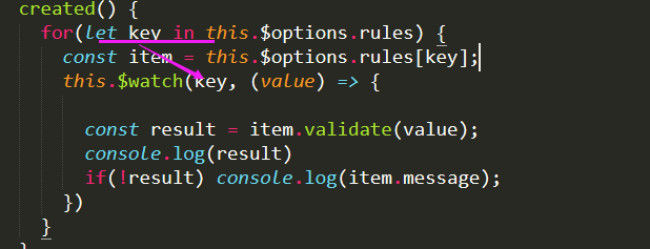
所以this.$watch()中监听的也是属性名(其实是data中的数据,与这里同名而已)

参考文档规定:
https://cn.vuejs.org/api/component-instance.html#watch

name和age的值发生改变就会触发watch监听。
2、因为watch监听的就是data中的数据,rules中设置属性名与data中同名而已,watch监听的还是data中的响应式数据。数据发生改变,会触发watch监听,从而根据rules规则去校验。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星