没加number修饰符,typeof message结果为什么是number?
老师您好,
我还没有在v-model后加number修饰符,typeof message的结果就是number,而不是string,这是为什么?
代码:
<body>
<div id="root"></div>
</body>
<script>
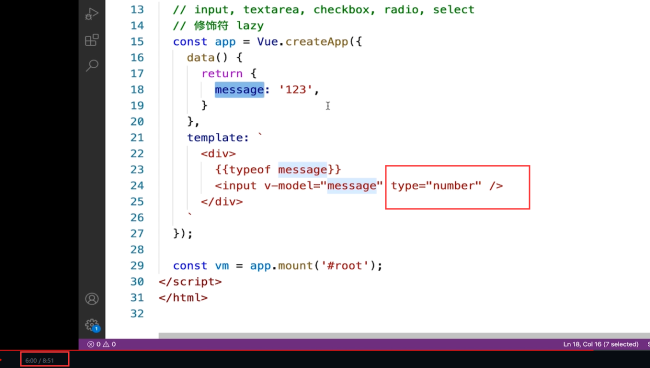
const app = Vue.createApp({
data() {
return {
message: 10,
}
},
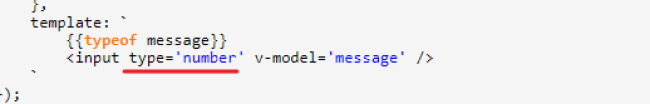
template: `
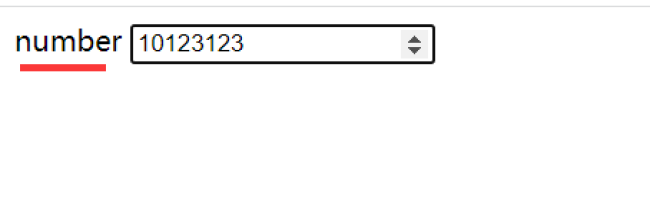
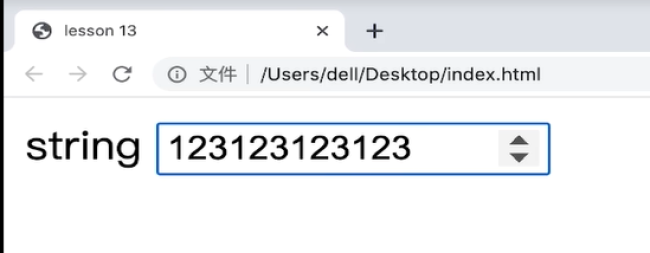
{{typeof message}}
<input type='number' v-model='message' />
`
});
const vm = app.mount('#root');
</script>结果:

20
收起
正在回答
2回答
同学你好,因为代码中设置了input框的输入类型是数字:

type='number'这个属性会限制输入内容是“数字”,所以类型检查得到的结果是number,可以把该属性去掉试试。“ddxz”同学也试一下。
祝学习愉快!

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星