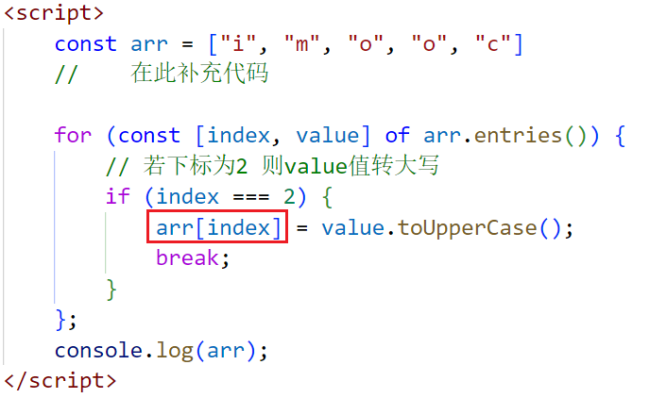
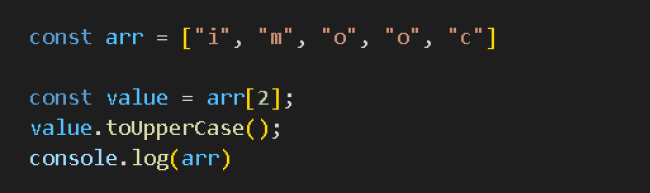
老师这里的arr[index]是什么意思 我做的就是少了这里的赋值 我是直接value.toUppercase()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const arr = ["i", "m", "o", "o", "c"]
// 在此补充代码
for (const [index, value] of arr.entries()) {
// 若下标为2 则value值转大写
if (index === 2) {
arr[index] = value.toUpperCase();
break;
}
};
console.log(arr);
</script>
</body>
</html>

正在回答
同学你好,代码实现效果可以。
针对提问回复:
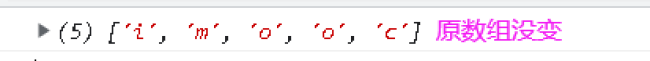
arr[index] = value.toUpperCase();是将改变后的值替换掉原数组中的,也就是用‘O’替换掉‘o’,这样原数组才会改变。
祝学习愉快!






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星