请老师看一下不知道理解的对不对
分为块盒模型 和行盒模型, 块盒模型可以给width/height 值,行盒模型 设置width/height 值不起作用,此时行模型盒子的大小是由内容撑开的,由于button内没有内容,实际上此时的width/height 值为0,但是padding 和 border的值 可以生效,所以 蓝色部分其实是padding。
综上所述: div 实际宽度/高度 =width /height+ padding(左右上下)+ paddibg(左右/上下)
button 实际宽度/高度 = padding(左右/上下)+ border(左右/上下)
综上所述: div 实际宽度/高度 =width /height+ padding(左右上下)+ paddibg(左右/上下)
button 实际宽度/高度 = padding(左右/上下)+ border(左右/上下)
43
收起
正在回答 回答被采纳积分+1
1回答
imooc_慕慕
2022-09-04 09:57:22
同学你好,理解有误,解析如下:
盒模型有两种:一种是“W3C的标准盒模型”,另一种是“IE盒模型”。
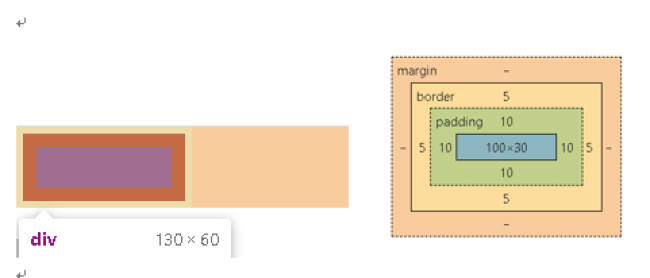
“W3C的标准盒模型”课程中讲到的。在标准盒模型下,元素的大小由“border+padding+内容区”构成;而div标签默认情况下是按照“W3C的标准盒模型”来计算的,从浏览器上能看到div宽高分别是130、60,如下:

可以看出div的宽度是由(width)100px+(padding)20px+(border)10px组成的,高度同理
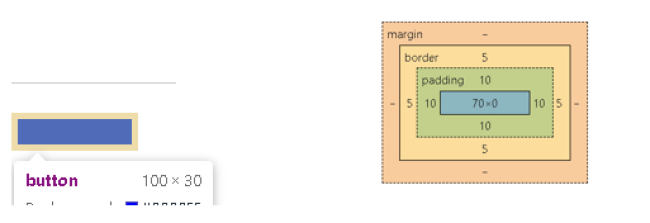
2、button按钮默认是按照“IE盒模型”来计算的,在IE盒模型下,设置的width与height是包含border与padding的,所以button按钮的总宽度就是设置的100*30:

它的padding、border都是“内缩”的:
button的宽度是由(width)70px+(padding)20px+(border)10px组成的,高度同理
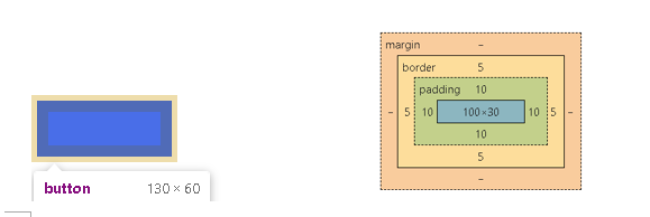
我们学过的box-sizing属性,可以改变盒模型,比如给button设置box-sizing属性,就可以让其和上面的div一样大。示例:

同学可以再重新理解理解
祝学习愉快~
相似问题
登录后可查看更多问答,登录/注册





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星