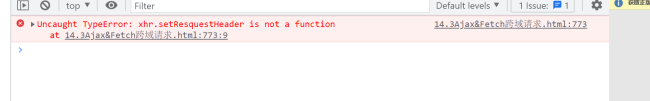
老师 为什么有这个问题
<button id="btn">按钮</button>
<script>
const url = 'https://www.imooc.com/api/http/json/search/suggest?words=js';
const xhr = new XMLHttpRequest();
const Btn = document.getElementById('btn')
Btn.oclick = function () {
xhr.addEventListener(
'load',
() => {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log(xhr.response);
}
},
false
);
}
xhr.open('POST', url, true);
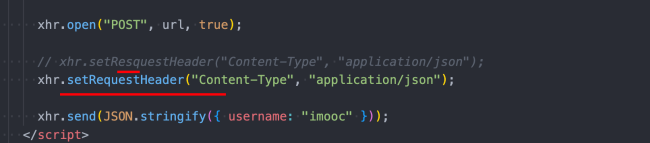
xhr.setResquestHeader('Content-Type', 'application/json');
xhr.send(JSON.stringify({ username: 'imooc' }));;
</script>
相关截图:























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星