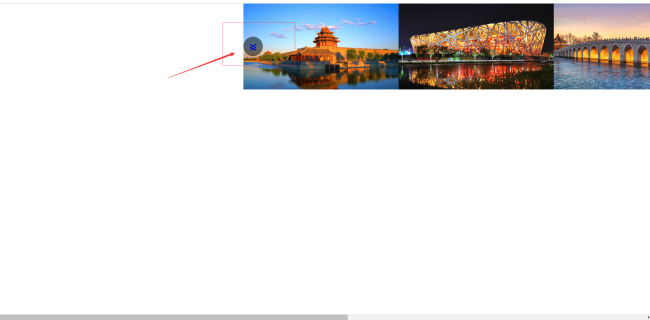
为啥这个右侧按钮给了 right:0 无效啊?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
div {
width: 400px;
height: 221px;
margin: 0 auto;
position: relative;
}
div ul {
width: 2500px;
position: absolute;
left: 0;
}
div ul li {
float: left;
}
div ul li img {
width: 400px;
vertical-align: top;
}
div a {
position: absolute;
width: 50px;
height: 50px;
left: 0;
background-color: rgba(0, 0, 0, .3);
margin-top: -25px;
top: 50%;
border-radius: 50%;
font-size: 35px;
text-align: center;
line-height: 50px;
}
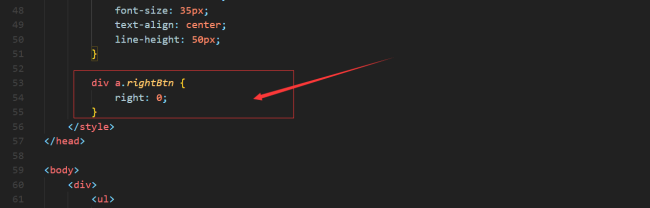
div a.rightBtn {
right: 0;
}
</style>
</head>
<body>
<div>
<ul>
<li><img src="./images/0.jpg" alt=""></li>
<li><img src="./images/1.jpg" alt=""></li>
<li><img src="./images/2.jpg" alt=""></li>
<li><img src="./images/3.jpg" alt=""></li>
<li><img src="./images/4.jpg" alt=""></li>
</ul>
<a class="leftBtn" href="javascript:;"><</a>
<a class="rightBtn" href="javascript:;">></a>
</div>
</body>
</html>

15
收起
正在回答
2回答
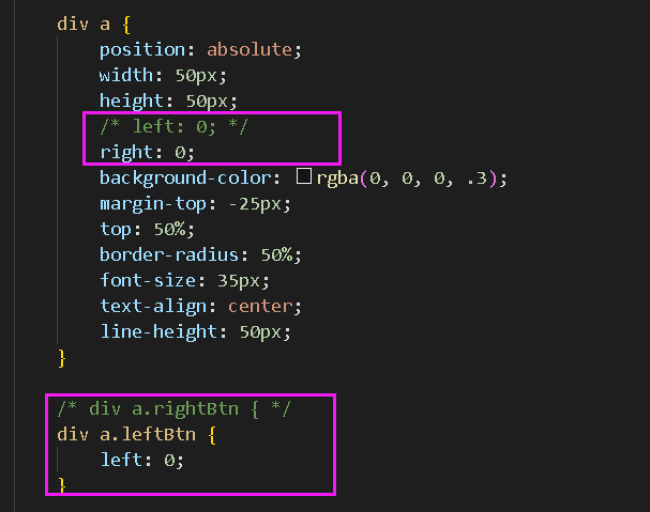
同学你好,因为定位的元素同时设置left和righ为0时,left:0;生效。所以代码中单独设置了一个right无法生效。
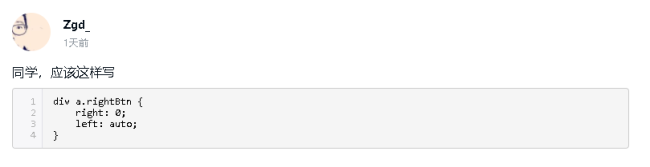
可以像其他同学这样,改变left值为auto

或者先写right,再写left

自己测试下,祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星