老师为啥我的代码效果出不来,点击右边按钮
都是跟着老师一步一步写的,为啥出不来首页banner大图效果右边点击动不了
(function () {
//得到元素
var carousel_list = document.getElementById('carousel_list');
var left_btn = document.getElementById('left_btn');
var right_btn = document.getElementById('right_btn');
//克隆第一张Li
var clone_li = carousel_list.firstElementChild.cloneNode(true);
//上树
carousel_list.appendChild(clone_li);
//当前正在显示的图片序号,从0开始
var idx = 0;
//右按钮监听事件
right_btn.onclick = function () {
//加过渡
carousel_list.style.transition='transform .5s else 0s';
//idx当然要加1
idx++;
//拉动
carousel_list.style.transform = 'translateX(' + -16.66 * idx + '%)';
//是否是最后一张,如果是最后一张,那么就要拉回来
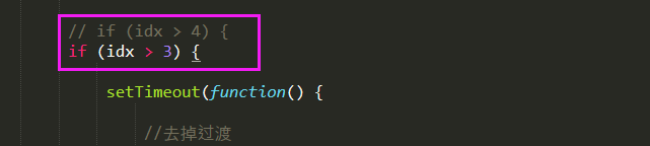
if (idx > 4) {
setTimeout(function () {
//去掉过渡
carousel_list.style.transition = 'none';
//删除transform属性
carousel_list.style.transform='none';
//全局图片序号变为0
idx=0;
}, 500);
}
};
})();
<!-- banner -->
<ul id="carousel_list" class="carousel_list">
<li>
<img src="images/banner1.jpg" alt="">
</li>
<li>
<img src="images/banner2.jpg" alt="">
</li>
<li>
<img src="images/banner3.jpg" alt="">
</li>
<li>
<img src="images/banner4.jpg" alt="">
</li>
</ul>
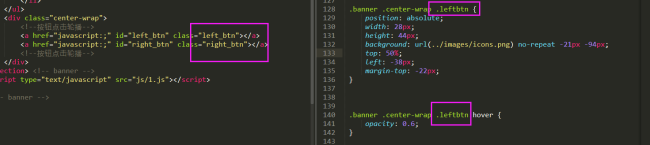
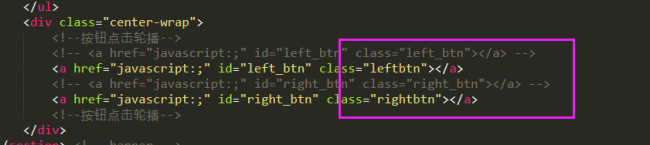
<div class="center-wrap">
<!--按钮点击轮播-->
<a href="javascript:;" id="left_btn" class="left_btn"></a>
<a href="javascript:;" id="right_btn" class="right_btn"></a>
<!--按钮点击轮播-->
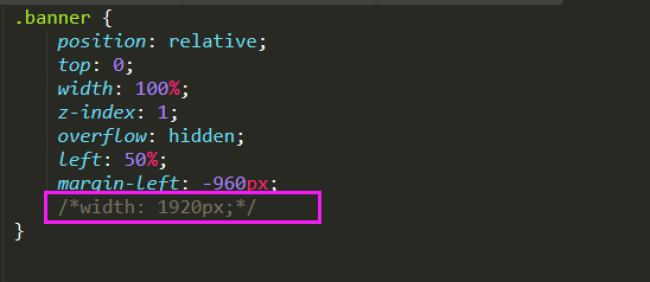
/*banner*/
.banner{position: relative; top: 0;
width: 100%;
z-index: 1;
overflow: hidden;
left: 50%;
margin-left: -960px;
width: 1920px;}
.banner .carousel_list{
width: 600%;overflow: hidden;/*transform: translateX(-33.333%);*/
}
.banner .carousel_list li{
float: left;width:16.66%;
}
.banner .carousel_list li img{width: 100%;vertical-align: middle;/*白边处理*/
}
.banner img{/*限制最小值*/
height: 524px;
width: 1920px;
/*图片可能和盒子的底部产生一些缝隙,此时可以使用一个小技巧*/
/*这是一个小技巧,添加上图片就不会有缝隙*/























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星