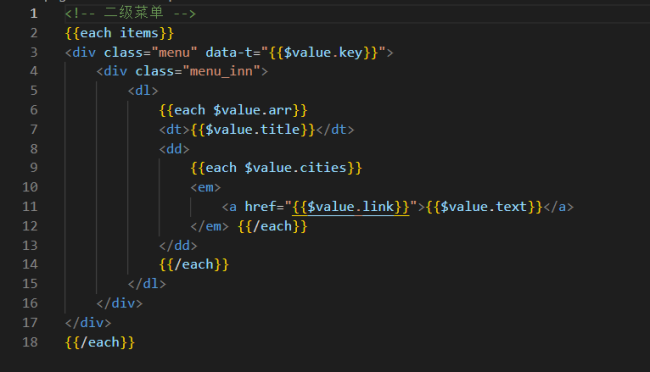
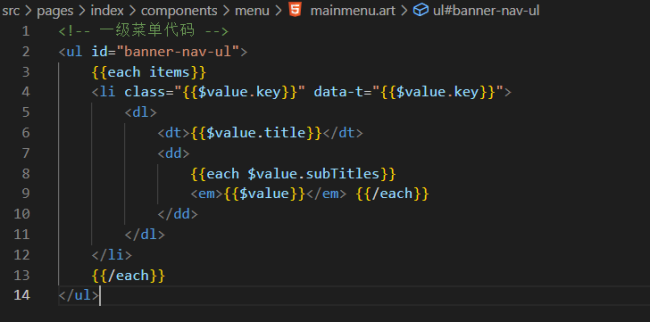
请问老师二级菜单怎么循环5次
{{each}}
<div class="banner-rightlis-hidden" data-n="hot">
<%include('../../../../components/loading/loading.art',{inline:true,text:'数据获取中'})%>
<!-- <dl>
<dt>港澳台</dt>
<dd>
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">台北</a>
<a href="#">高雄</a>
<a href="#">香港迪士尼</a>
<a href="#">香港海洋公园</a>
<a href="#">交通接驳</a>
<a href="#">澳门塔</a>
<a href="#">新濠天地水舞间</a>
<a href="#">澳门豪华自助</a>
<a href="#">台北101</a>
<a href="#">台湾美食</a>
</dd>
</dl>
<dl>
<dt>国内热门城市</dt>
<dd>
<a href="#">三亚</a>
<a href="#">东北雪乡</a>
<a href="#">大理</a>
<a href="#">丽江</a>
<a href="#">昆明</a>
<a href="#">西双版纳</a>
<a href="#">拉萨</a>
<a href="#">成都</a>
<a href="#">重庆</a>
<a href="#">长白山</a>
<a href="#">厦门</a>
<a href="#">长沙</a>
<a href="#">桂林</a>
<a href="#">北京</a>
<a href="#">西安</a>
<a href="#">敦煌</a>
<a href="#">杭州</a>
<a href="#">上海</a>
<a href="#">无锡</a>
<a href="#">南京</a>
<a href="#">广州</a>
<a href="#">黄山</a>
<a href="#">莫干山</a>
<a href="#">新疆</a>
<a href="#">北海</a>
<a href="#">九华山</a>
<a href="#">太原</a>
<a href="#">张家口</a>
</dd>
</dl>
<dl>
<dt>国内热门景点</dt>
<dd>
<a href="#">北京故宫</a>
<a href="#">东北滑雪</a>
<a href="#">恭王府</a>
<a href="#">长城</a>
<a href="#">青城山大熊猫基地</a>
<a href="#">峨眉山</a>
<a href="#">都江堰</a>
<a href="#">长恨歌表演</a>
<a href="#">兵马俑</a>
<a href="#">大唐芙蓉园</a>
<a href="#">三亚日游</a>
<a href="#">厦门鼓浪屿</a>
<a href="#">千岛湖</a>
<a href="#">呼伦贝尔草原</a>
<a href="#">希拉穆仁草原</a>
<a href="#">大理日游</a>
<a href="#">杭州</a>
<a href="#">重庆两江夜游船票</a>
</dd>
</dl> -->
</div>
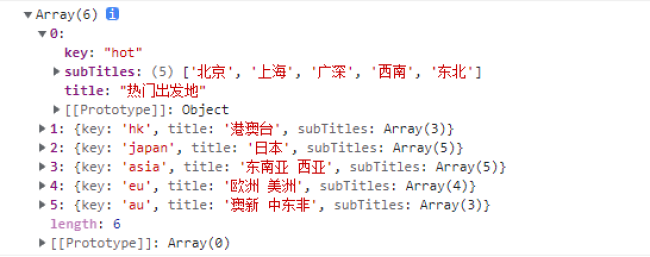
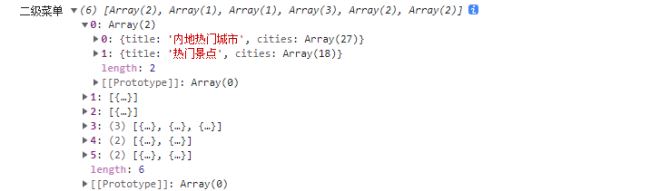
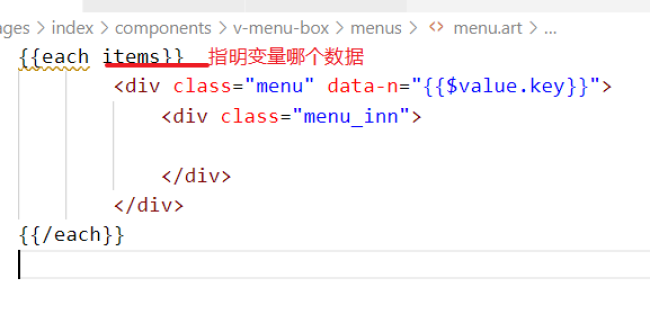
{{/each}}鼠标触碰每个一级菜单后显示对应的加载中组件,但是这里循环不会弄了。{{each xxx}}后面的xxx应该用什么,在获取data数据是可以打印出data的长度属性6,直接用data也不对。也没有each data.length这种用法吧。老师该怎么处理。
31
收起
正在回答 回答被采纳积分+1
2回答
好帮手慕小李
2022-09-15 10:24:03
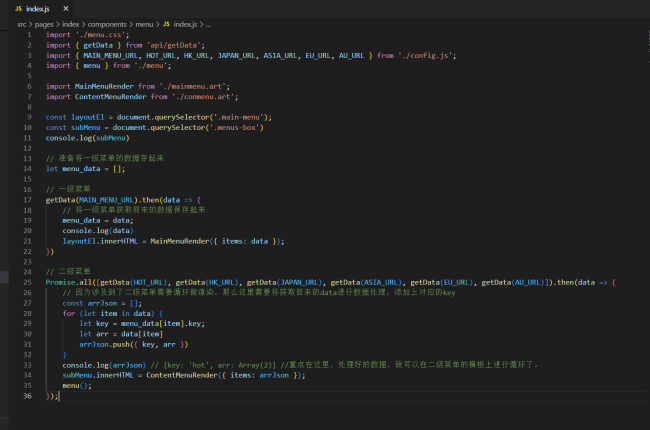
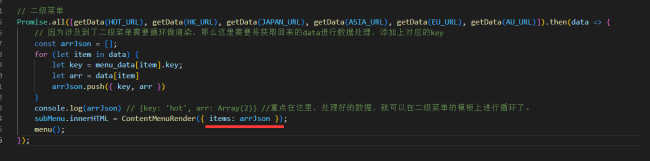
同学你好,老师看同学的思路是说当鼠标移入一级菜单的时候,在二级菜单显示出数据前先做loading是么?如果是同学这里思路就显得复杂了,如果当鼠标移入每一个一级菜单的选项都要添加一份loading这样也会让程序代码更加臃肿,那么同学可以将这个loading直接添加到二级菜单的js中去,另如果这里使用Promise.all其实loading状态其实有没有都没问题的。
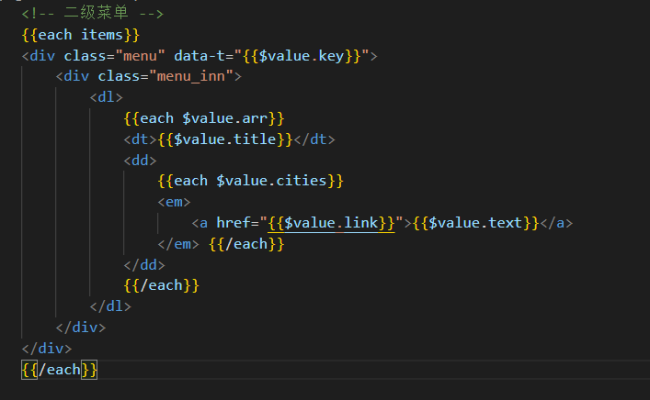
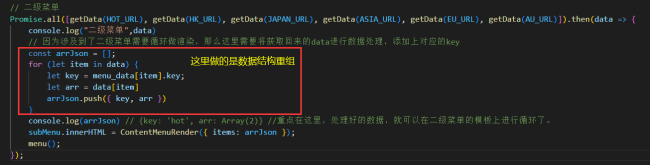
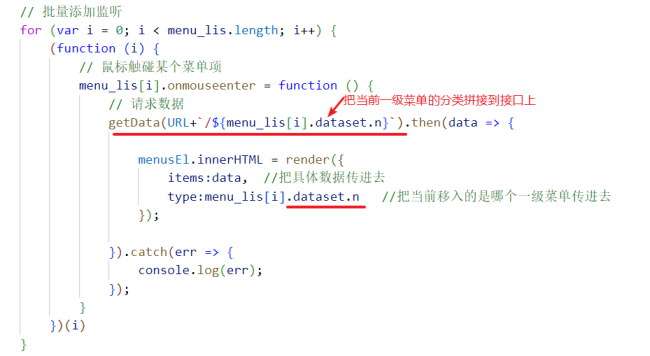
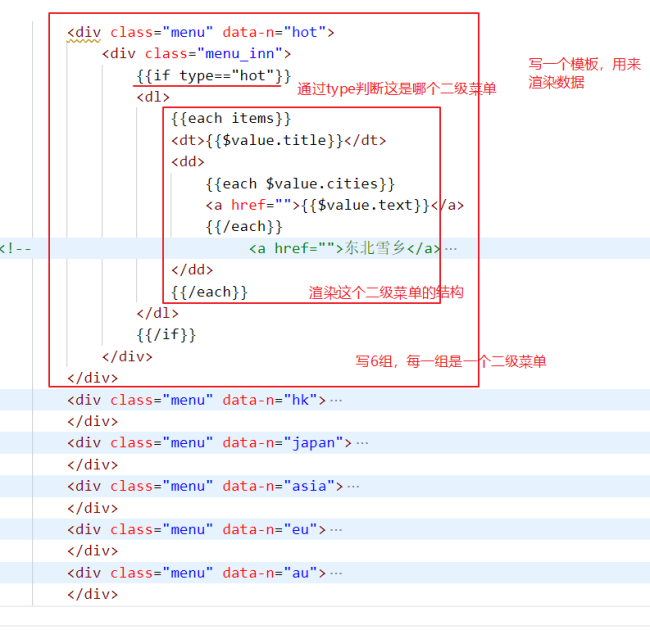
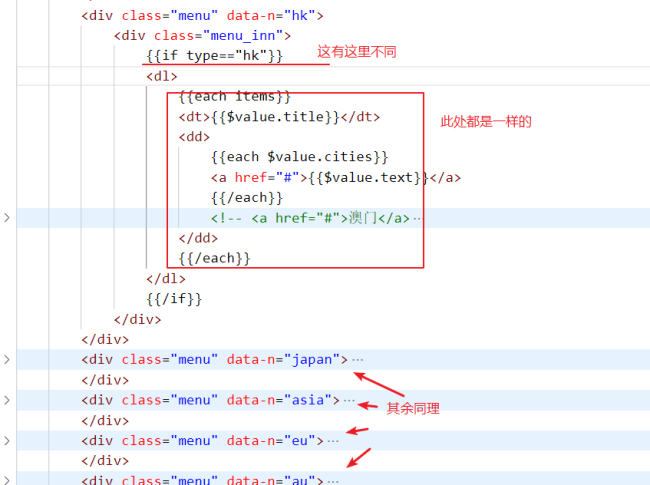
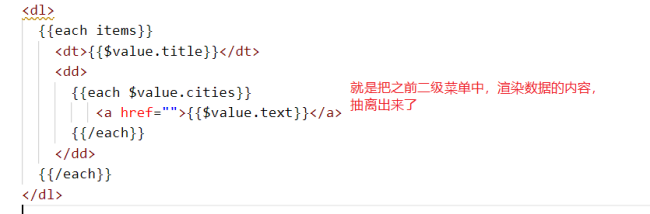
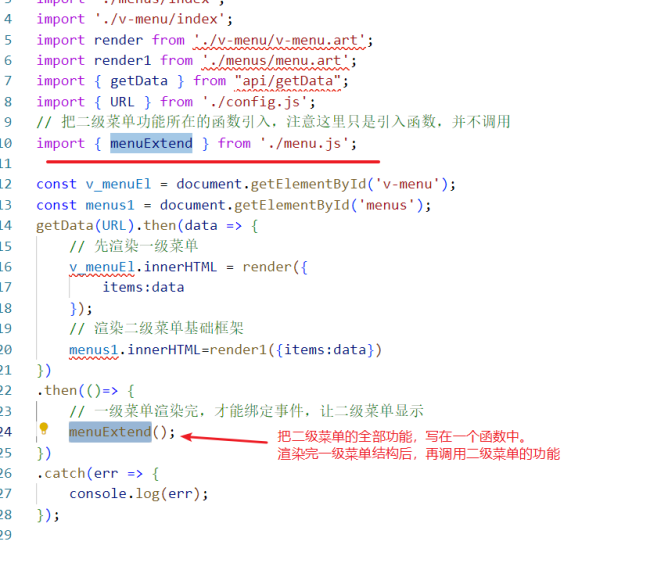
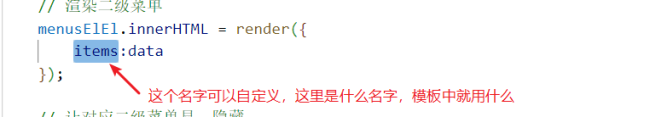
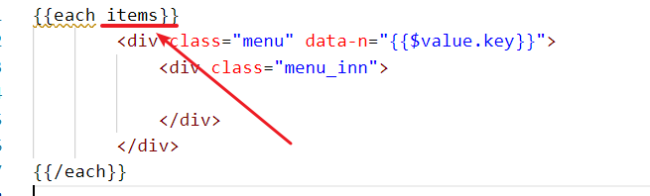
如下仅供参考,二级菜单:


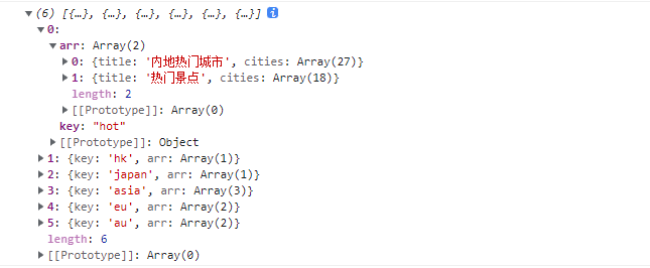
因为数据的缘故,同学如果希望将二级菜单写成模板嵌套的方式,那么这里有个数据结构的小坑,同学看看上面的思路,希望能给同学帮助。另如果这里没有写出来,那么可以先不用循环的方式写,等项目作业做完了以后,提交项目作业,批改项目作业的老师会给同学一套方案的。
祝学习愉快!






































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星