二级菜单
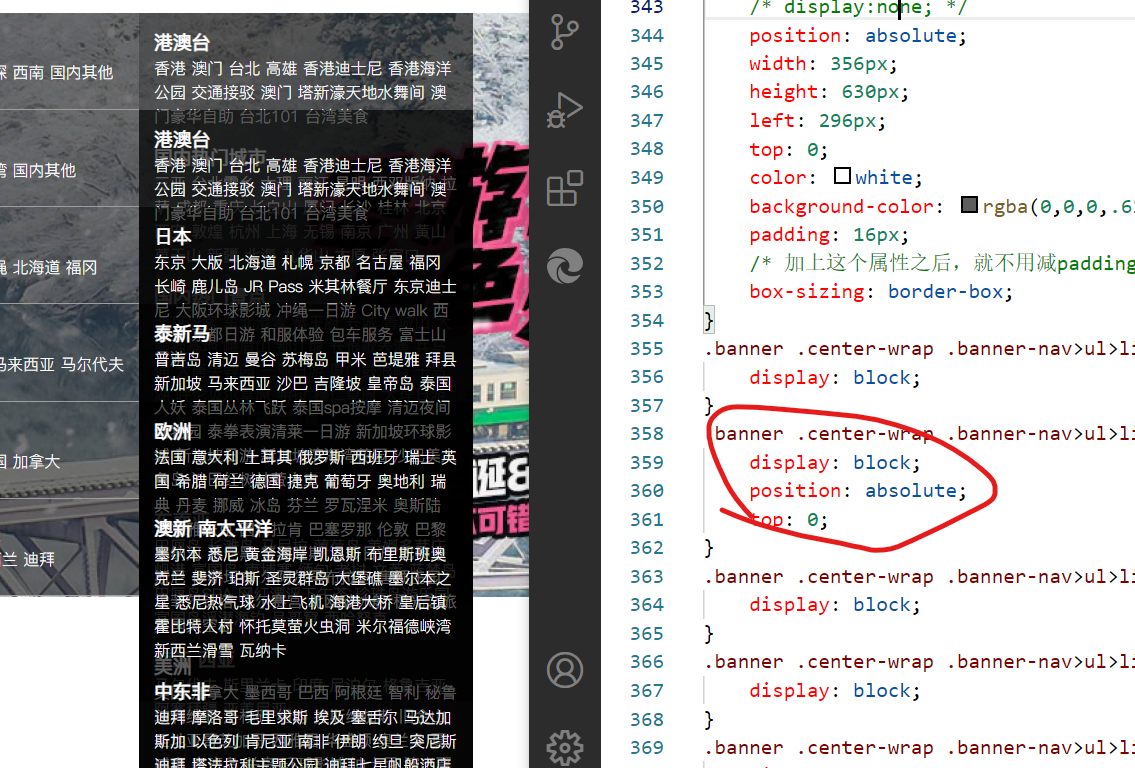
为什么我会设置不了二级菜单的高度呢
.site-head {
height: 150px;
min-width: 1152px;
}
.site-head .topbar {
height: 32px;
line-height: 32px;
color: white;
background-color: #2A2A2A;
}
.site-head .topbar a{
color: #FFFFFF;
}
.site-head .topbar .shortcut-links {
float: left;
}
.site-head .topbar .shortcut-links ul {
}
.site-head .topbar .shortcut-links > ul > li {
float: left;
margin-right: 18px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu {
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow {
position: absolute;
right: 0;
top: 50%;
margin-top: -6px;
width: 12px;
height: 12px;
transition: transform .2s linear 0s;
}
.site-head .topbar .shortcut-links > ul > li:hover a {
color: #20BD9A;
}
.site-head .topbar .shortcut-links > ul > li.have-menu:hover .arrow b{
background-color: #20BD9A;
}
.site-head .topbar .shortcut-links > ul > li.have-menu:hover .arrow {
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow b {
position: absolute;
height: 5px;
width: 5px;
left: 3px;
top: 2px;
background-color: white;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .arrow i {
position: absolute;
height: 5px;
width: 5px;
left: 3px;
top: 1px;
background-color: #2A2A2A;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu {
position: absolute;
background-color: white;
top: 30px;
/* 实现遮盖 */
z-index: 9999;
/* 隐藏 */
display: none;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
padding: 10px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .sqmenu {
width: 121px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .scmenu {
width: 76px;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .jdmenu {
width: 64px;
}
/* 鼠标碰到have-menu,就让menu出现 */
.site-head .topbar .shortcut-links > ul > li:hover .menu {
display: block;
}
.site-head .topbar .shortcut-links > ul > li.have-menu .menu .menu-list a:hover {
color: orange;
}
.site-head .topbar .shortcut-links > ul > li .menu .menu-list li {
line-height: 23px;
}
.site-head .topbar .shortcut-links > ul > li .menu .menu-list a {
font-size: 12px;
color: #1C1F21;
}
.site-head .topbar .topbar-r {
float: right;
width: 225px;
}
.site-head .topbar .topbar-r a, .site-head .topbar .topbar-r span {
margin-right: 12px;
font-size: 12px;
}
.site-head .topbar .topbar-r a:last-child {
margin-right: 0;
}
.site-head .main-nav {
height: 40px;
background-color: #20BD9A;
}
.site-head .main-nav ul li {
float: left;
margin-right: 18px;
line-height: 40px;
font-size: 16px;
}
.site-head .main-nav ul li a {
color: white;
}
.site-head .main-nav ul li.have-menu {
padding-right: 16px;
position: relative;
}
.site-head .main-nav .have-menu::after {
content: '';
position: absolute;
right: 0;
top: 18px;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-top-color: white;
border-bottom: none;
transition: transform .2s linear 0s;
}
.site-head .main-nav ul li.have-menu:hover::after {
transform: rotate(180deg);
}
.site-head .main-nav ul li .menu {
position: absolute;
background-color: white;
top: 39px;
left: 0;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
padding: 10px;
display: none;
z-index: 99999;
}
.site-head .main-nav li:hover .menu {
display: block;
}
.site-head .main-nav .menu dl dd a {
color: #1C1F21;
}
.site-head .main-nav ul li .menu dl dd a:hover {
color: orange;
}
.site-head .main-nav ul li .jjzyxmenu {
width: 160px;
}
.site-head .main-nav ul li .gtymenu {
width: 118px;
}
.site-head .main-nav ul li .ddwlmenu {
width: 186px;
}
.site-head .main-nav ul li .sdlymenu {
width: 134px;
}
.site-head .head-con {
height: 36px;
padding: 21px 0;
}
.site-head .head-con h1 {
float: left;
margin-right: 20px;
font-size: 24px;
color: #20BD9A;
font-weight: bold;
line-height: 36px;
}
.site-head .head-con .soso-box {
float: left;
width: 405px;
padding-top: 2px;
}
.site-head .head-con .soso-box input {
float: left;
height: 28px;
width: 361px;
border: 1px solid #20BD9A;
border-radius: 4px 0 0 4px;
font-size: 14px;
outline: none;
padding-left: 10px;
}
.site-head .head-con .soso-box .btn {
float: left;
width: 31px;
height: 30px;
background-color: #20bd9a;
border-radius: 0 4px 4px 0;
font-size: 20px;
color: white;
line-height: 30px;
text-align: center;
}
/* banner */
.banner {
position: relative;
}
.banner img {
width: 100%;
/* 使用min-width,这个属性表示限制最小宽度 */
min-width: 1152px;
/* 图片可能和盒子的底部产生一些缝隙,此时可以使用一个小技巧 */
/* 这是一个小技巧,添加上去后,图片就不会产生缝隙了 */
vertical-align: middle;
}
.banner .center-wrap {
/* 只要压盖,第一时间就要想到绝对定位 */
position: absolute;
left: 0;
top: 0;
width: 1152px;
left: 50%;
margin-left: -576px;
/* 注意!这里的100%高度绝对不能省略,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav {
/* 注意!这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav>ul {
/* 注意!这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li {
height: 16.66%;
width: 296px;
background-color: rgba(0,0,0,.53);
/* 让 */
box-sizing: border-box;
border-bottom: 1px solid #9e9e9e;
}
.banner .center-wrap .banner-nav>ul>li:last-child {
border-bottom: none;
}
.banner .center-wrap .leftbtn {
position: absolute;
width: 32px;
height: 44px;
top: 50%;
margin-top: -22px;
left: -42px;
background: url(../images/icons.png) no-repeat -21px -94px;
}
.banner .center-wrap .rightbtn {
position: absolute;
width: 32px;
height: 44px;
top: 50%;
margin-top: -22px;
right: -42px;
background: url(../images/icons.png) no-repeat -21px -29px;
}
.banner .center-wrap .leftbtn:hover , .banner .center-wrap .rightbtn:hover{
/* 透明度 */
opacity: 0.8;
}
.banner .center-wrap .banner-nav>ul>li {
position: relative;
}
.banner .center-wrap .banner-nav>ul>li>dl {
position: absolute;
left: 42px;
top: 50%;
margin-top: -24px;
color: white;
}
.banner .center-wrap .banner-nav>ul>li>dl>dt {
font-size: 20px;
line-height: 26px;
}
.banner .center-wrap .banner-nav>ul>li>dl>dd {
font-size: 17px;
line-height: 22px;
}
.banner .center-wrap .banner-nav>ul>li::before {
content: '';
position: absolute;
top: 50%;
left: 10px;
background-image: url(../images/icons.png);
}
.banner .center-wrap .banner-nav>ul>li.hot::before {
width: 22px;
height: 18px;
margin-top: -9px;
background-position: -29px -399px;
}
.banner .center-wrap .banner-nav>ul>li.hk::before {
width: 18px;
height: 21px;
margin-top: -11px;
background-position: -28px -217px;
}
.banner .center-wrap .banner-nav>ul>li.jp::before {
width: 24px;
height: 19px;
margin-top: -9.5px;
background-position: -28px -171px;
}
.banner .center-wrap .banner-nav>ul>li.as::before {
width: 18px;
height: 19px;
margin-top: -9.5px;
background-position: -28px -262px;
}
.banner .center-wrap .banner-nav>ul>li.eu::before {
width: 20px;
height: 14px;
margin-top: -7px;
background-position: -29px -351px;
}
.banner .center-wrap .banner-nav>ul>li.au::before {
width: 18px;
height: 17px;
margin-top: -8.5px;
background-position: -28px -305px;
}
.banner .center-wrap .banner-nav>ul>li .menus-box .menu {
/* 让memu隐藏 */
display:none;
position: absolute;
width: 356px;
height: 472px;
left: 296px;
top: 0;
color: white;
background-color: rgba(0,0,0,.63);
padding: 16px;
/* 加上这个属性之后,就不用减padding,不然height百分比怎么减? */
box-sizing: border-box;
}
.banner .center-wrap .banner-nav>ul>li:hover .hotbox{
display: block;
}
.banner .center-wrap .banner-nav>ul>li:hover .hkbox{
display: block;
}
.banner .center-wrap .banner-nav>ul>li:hover .jpbox{
display: block;
}
.banner .center-wrap .banner-nav>ul>li:hover .asbox{
display: block;
}
.banner .center-wrap .banner-nav>ul>li:hover .eubox{
display: block;
}
.banner .center-wrap .banner-nav>ul>li:hover .aubox{
display: block;
}
.banner .center-wrap .banner-nav>ul>li:hover {
background-color: rgba(0,0,0,.73);
}
.banner .center-wrap .banner-nav .menus-box .menu a {
color: white;
}
.banner .center-wrap .banner-nav .menus-box .menu a:hover {
color: yellow;
}
.banner .center-wrap .banner-nav .menus-box .menu dl {
margin-bottom: 16px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dt {
line-height: 30px;
font-size: 20px;
font-weight: bold;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dd {
line-height: 26px;
font-size: 17px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>慕云游-机票、酒店、旅游攻略</title>
<meta name="keywords" content="机票,酒店,旅游攻略,签证,出国,自由行">
<meta name="Desription" content="慕云游商城有10多年旅游行业经验,为您提供全方位旅游服务">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/zy.css">
</head>
<body>
<header class="site-head">
<div class="topbar">
<div class="center-wrap">
<nav class="shortcut-links">
<ul>
<li>
<a href="">目的地</a>
</li>
<li>
<a href="">锦囊</a>
</li>
<li class="have-menu">
<a href="">社区</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu sqmenu">
<ul class="menu-list">
<li><a href="">旅行论坛</a></li>
<li><a href="">旅行专栏</a></li>
<li><a href="">旅行问答</a></li>
<li><a href="">旅行生活分享平台</a></li>
<li><a href="">JNE旅行生活美学</a></li>
<li><a href="">Biu伴(原结伴同游)</a></li>
<li><a href="">负责的旅行</a></li>
<li><a href="">特别策划</a></li>
</ul>
</div>
</li>
<li>
<a href="">行程助手</a>
</li>
<li class="have-menu">
<a href="">商城</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu scmenu">
<ul class="menu-list">
<li><a href="">机酒自由行</a></li>
<li><a href="">当地玩乐</a></li>
<li><a href="">签证</a></li>
<li><a href="">保险</a></li>
<li><a href="">租车自驾</a></li>
<li><a href="">邮轮</a></li>
<li><a href="">河轮</a></li>
<li><a href="">私人订制</a></li>
<li><a href="">欧洲铁路</a></li>
</ul>
</div>
</li>
<li class="have-menu">
<a href="">酒店·民宿</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu jdmenu">
<ul class="menu-list">
<li><a href="">酒店</a></li>
<li><a href="">爱彼迎</a></li>
<li><a href="">华人旅馆</a></li>
</ul>
</div>
</li>
<li>
<a href="">特价酒店</a>
</li>
</ul>
</nav>
<div class="topbar-r">
<a href="" class="iconfont"></a>
<span>|</span>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="">登录</a>
<a href="">注册</a>
</div>
</div>
</div>
<nav class="main-nav">
<div class="center-wrap">
<ul>
<li class="have-menu">
<a href="">
机酒自由行
</a>
<div class="menu jjzyxmenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">自由行</a>
<a href="">优惠机票</a>
<a href="">酒店</a>
<a href="">邮轮</a>
<a href="">定制游</a>
<a href="">马尔代夫</a>
<a href="">海岛游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">
优惠机票
</a>
</li>
<li class="have-menu">
<a href="">
跟团游
</a>
<div class="menu gtymenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">跟团游</a>
<a href="">半自助游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">
酒店
</a>
</li>
<li class="have-menu">
<a href="">
当地玩乐
</a>
<div class="menu ddwlmenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">日游小团</a>
<a href="">深度体验</a>
<a href="">门票票劵</a>
<a href="">餐饮美食</a>
<a href="">WIFI电话卡</a>
<a href="">购物</a>
<a href="">交通票劵</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">
签证
</a>
</li>
<li>
<a href="">
游轮
</a>
</li>
<li>
<a href="">
河轮
</a>
</li>
<li>
<a href="">
保险
</a>
</li>
<li>
<a href="">
租车自驾
</a>
</li>
<li class="have-menu">
<a href="">
深度旅游
</a>
<div class="menu sdlymenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">CityWalk</a>
<a href="">特色长线</a>
<a href="">Q-Home</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">
私人定制
</a>
</li>
</ul>
</div>
</nav>
<!-- 网页顶部主要内容 -->
<div class="head-con">
<div class="center-wrap">
<h1>慕云游商城</h1>
<div class="soso-box">
<input type="text" placeholder="查询">
<a href="" class="btn iconfont"></a>
</div>
</div>
</div>
</header>
<!-- banner -->
<section class="banner">
<img src="images/banner1.jpg" alt="">
<div class="center-wrap">
<a href="" class="leftbtn"></a>
<a href="" class="rightbtn"></a>
<nav class="banner-nav">
<ul>
<li class="hot">
<dl>
<dt>热门出发地</dt>
<dd>
<em>北京</em>
<em>上海</em>
<em>广深</em>
<em>西南</em>
<em>国内其他</em>
</dd>
</dl>
<div class="menus-box">
<div class="menu hotbox">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">香港海洋公园</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
<dl>
<dt>国内热门城市</dt>
<dd>
<a href="">三亚</a>
<a href="">台北雪乡</a>
<a href="">大理</a>
<a href="">丽江</a>
<a href="">昆明</a>
<a href="">西双版纳</a>
<a href="">拉萨</a>
<a href="">成都</a>
<a href="">重庆</a>
<a href="">长白山</a>
<a href="">厦门</a>
<a href="">长沙</a>
<a href="">桂林</a>
<a href="">北京</a>
<a href="">西安</a>
<a href="">敦煌</a>
<a href="">杭州</a>
<a href="">上海</a>
<a href="">无锡</a>
<a href="">南京</a>
<a href="">广州</a>
<a href="">黄山</a>
<a href="">莫干山</a>
<a href="">新疆</a>
<a href="">北海</a>
<a href="">九华山</a>
<a href="">太原</a>
<a href="">张家口</a>
</dd>
</dl>
<dl>
<dt>国内热门景点</dt>
<dd>
<a href="">北京故宫</a>
<a href="">东北滑雪</a>
<a href="">恭王府</a>
<a href="">长城</a>
<a href="">青城山</a>
<a href="">大熊猫基地</a>
<a href="">峨眉山</a>
<a href="">都江堰</a>
<a href="">长恨歌表演</a>
<a href="">兵马俑</a>
<a href="">大唐芙蓉园</a>
<a href="">三亚日游</a>
<a href="">厦门鼓浪屿</a>
<a href="">千岛湖</a>
<a href="">呼伦贝尔草原</a>
<a href="">希拉</a>
<a href="">穆仁草原</a>
<a href="">大理日游</a>
<a href="">杭州</a>
<a href="">重庆两江夜游船票</a>
</dd>
</dl>
</div>
</div>
</li>
<li class="hk">
<dl>
<dt>港澳台 国内</dt>
<dd>
<em>香港</em>
<em>澳门</em>
<em>台湾</em>
<em>国内其他</em>
</dd>
</dl>
<div class="menus-box">
<div class="menu hkbox">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">香港海洋公园</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北101</a>
<a href="">台湾美食</a>
</dd>
</dl>
</div>
</div>
</li>
<li class="jp">
<dl>
<dt>日本 韩国</dt>
<dd>
<em>东京</em>
<em>大阪</em>
<em>冲绳</em>
<em>北海道</em>
<em>福冈</em>
</dd>
</dl>
<div class="menus-box">
<div class="menu jpbox">
<dl>
<dt>日本</dt>
<dd>
<a href="">东京</a>
<a href="">大版</a>
<a href="">北海道</a>
<a href="">札幌</a>
<a href="">京都</a>
<a href="">名古屋</a>
<a href="">福冈</a>
<a href="">长崎</a>
<a href="">鹿儿岛</a>
<a href="">JR Pass</a>
<a href="">米其林餐厅</a>
<a href="">东京迪士尼</a>
<a href="">大阪环球影城</a>
<a href="">冲绳一日游</a>
<a href="">City walk</a>
<a href="">西瓜卡</a>
<a href="">京都日游</a>
<a href="">和服体验</a>
<a href="">包车服务</a>
<a href="">富士山日游</a>
</dd>
</dl>
</div>
</div>
</li>
<li class="as">
<dl>
<dt>东南亚 南亚</dt>
<dd>
<em>泰国</em>
<em>新加坡</em>
<em>马来西亚</em>
<em>马尔代夫</em>
</dd>
</dl>
<div class="menus-box">
<div class="menu asbox">
<dl>
<dt>泰新马</dt>
<dd>
<a href="">普吉岛</a>
<a href="">清迈</a>
<a href="">曼谷</a>
<a href="">苏梅岛</a>
<a href="">甲米</a>
<a href="">芭堤雅</a>
<a href="">拜县</a>
<a href="">新加坡</a>
<a href="">马来西亚</a>
<a href="">沙巴</a>
<a href="">吉隆坡</a>
<a href="">皇帝岛</a>
<a href="">泰国人妖</a>
<a href="">泰国丛林飞跃</a>
<a href="">泰国spa按摩</a>
<a href="">清迈夜间动物园</a>
<a href="">泰拳表演清莱一日游</a>
<a href="">新加坡环球影城</a>
<a href="">新加坡日游</a>
<a href="">新加坡滨海湾花园</a>
<a href="">沙巴美人鱼岛</a>
<a href="">沙巴红树林萤火虫</a>
</dd>
</dl>
<dl>
<dt>东南亚</dt>
<dd>
<a href="">巴厘岛</a>
<a href="">长滩岛</a>
<a href="">马尼拉</a>
<a href="">薄荷岛</a>
<a href="">美娜多芽庄</a>
<a href="">岘港</a>
<a href="">富国岛</a>
<a href="">柬埔寨</a>
<a href="">缅甸</a>
<a href="">老挝</a>
<a href="">文莱</a>
<a href="">蓝梦岛</a>
<a href="">巴厘岛SPA</a>
<a href="">网红漂浮下午茶</a>
<a href="">珍珠岛游乐园</a>
<a href="">富国岛浮潜海钓</a>
<a href="">吴哥窟</a>
<a href="">西哈努克</a>
</dd>
</dl>
<dl>
<dt>南亚 西亚</dt>
<dd>
<a href="">马尔代夫</a>
<a href="">斯里兰卡</a>
<a href="">印度</a>
<a href="">尼泊尔</a>
<a href="">格鲁吉亚阿塞拜疆</a>
<a href="">亚美尼亚</a>
</dd>
</dl>
</div>
</div>
</li>
<li class="eu">
<dl>
<dt>欧洲 美洲</dt>
<dd>
<em>英国</em>
<em>法国</em>
<em>美国</em>
<em>加拿大</em>
</dd>
</dl>
<div class="menus-box">
<div class="menu eubox">
<dl>
<dt>欧洲</dt>
<dd>
<a href="">法国</a>
<a href="">意大利</a>
<a href="">土耳其</a>
<a href="">俄罗斯</a>
<a href="">西班牙</a>
<a href="">瑞士</a>
<a href="">英国</a>
<a href="">希腊</a>
<a href="">荷兰</a>
<a href="">德国</a>
<a href="">捷克</a>
<a href="">葡萄牙</a>
<a href="">奥地利</a>
<a href="">瑞典</a>
<a href="">丹麦</a>
<a href="">挪威</a>
<a href="">冰岛</a>
<a href="">芬兰</a>
<a href="">罗瓦涅米</a>
<a href="">奥斯陆</a>
<a href="">雷克雅未克</a>
<a href="">因特拉肯</a>
<a href="">巴塞罗那</a>
<a href="">伦敦</a>
<a href="">巴黎</a>
<a href="">塞纳河</a>
<a href="">慕尼黑</a>
<a href="">普罗旺斯</a>
<a href="">温莎日游</a>
<a href="">巴黎迪斯尼</a>
<a href="">伊斯坦布</a>
<a href="">尔阿尔罕布拉宫</a>
<a href="">唐顿庄园</a>
<a href="">埃菲尔铁塔</a>
<a href="">凡尔赛宫</a>
<a href="">北欧破冰船</a>
<a href="">极光之旅</a>
<a href="">英国天空岛</a>
</dd>
</dl>
<dl>
<dt>美洲</dt>
<dd>
<a href="">美国</a>
<a href="">加拿大</a>
<a href="">墨西哥</a>
<a href="">巴西</a>
<a href="">阿根廷</a>
<a href="">智利</a>
<a href="">秘鲁</a>
<a href="">玻利维亚</a>
<a href="">洛杉矶</a>
<a href="">纽约</a>
<a href="">拉斯维加斯</a>
<a href="">旧金山</a>
<a href="">圣地亚哥芝加哥</a>
<a href="">西雅图</a>
<a href="">华盛顿</a>
<a href="">奥兰多</a>
<a href="">夏威夷</a>
<a href="">塞班岛</a>
<a href="">关岛</a>
<a href="">环球影城</a>
<a href="">迪士尼</a>
<a href="">演出票</a>
<a href="">尼亚加拉大瀑布</a>
<a href="">帝国大厦</a>
<a href="">奥特莱斯</a>
<a href="">黄石国家公园</a>
<a href="">纽约大都会博物馆</a>
<a href="">美国大峡谷西峡</a>
<a href="">拉斯维加斯摩天轮</a>
<a href="">羚羊峡谷+马蹄湾</a>
</dd>
</dl>
</div>
</div>
</li>
<li class="au">
<dl>
<dt>澳新 中东非</dt>
<dd>
<em>澳大利亚</em>
<em>新西兰</em>
<em>迪拜</ems>
</dd>
</dl>
<div class="menus-box">
<div class="menu aubox">
<dl>
<dt>澳新 南太平洋</dt>
<dd>
<a href="">墨尔本</a>
<a href="">悉尼</a>
<a href="">黄金海岸</a>
<a href="">凯恩斯</a>
<a href="">布里斯班奥克兰</a>
<a href="">斐济</a>
<a href="">珀斯</a>
<a href="">圣灵群岛</a>
<a href="">大堡礁</a>
<a href="">墨尔本之星</a>
<a href="">悉尼热气球</a>
<a href="">水上飞机</a>
<a href="">海港大桥</a>
<a href="">皇后镇霍比特人村</a>
<a href="">怀托莫萤火虫洞</a>
<a href="">米尔福德峡湾</a>
<a href="">新西兰滑雪</a>
<a href="">瓦纳卡</a>
</dd>
</dl>
<dl>
<dt>中东非</dt>
<dd>
<a href="">迪拜</a>
<a href="">摩洛哥</a>
<a href="">毛里求斯</a>
<a href="">埃及</a>
<a href="">塞舌尔</a>
<a href="">马达加斯加</a>
<a href="">以色列</a>
<a href="">肯尼亚</a>
<a href="">南非</a>
<a href="">伊朗</a>
<a href="">约旦</a>
<a href="">突尼斯</a>
<a href="">迪拜</a>
<a href="">塔法拉利主题公园</a>
<a href="">迪拜七星帆船酒店用餐</a>
<a href="">夜游迪拜河</a>
<a href="">亚特兰蒂斯水上乐园</a>
<a href="">动物大迁徙</a>
<a href="">撒哈拉沙漠</a>
<a href="">金字塔</a>
<a href="">纳米比亚</a>
</dd>
</dl>
</div>
</div>
</li>
</ul>
</nav>
</div>
</section>
</body>
</html>
正在回答
同学你好,代码中给li设置了相对定位

所以每个二级菜单都是相对于自己的父元素li进行top:0定位的,如下这样的效果没问题

如果想每个二级菜单都从最顶部开始显示,也就是这样

可以将二级菜单从li中分离出来,ul和二级菜单是兄弟关系

在后面的动态项目中老师会完善这部分,暂时可以先跳过。
祝学习愉快!
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星